添加一个面板,窗体布局设置为BorderLayout.center或者null都可以。在面板上进行重绘的时候,调用用 面板.getsize().getHeight和getWidth方法来设置背景图片大小;只限制图片的宽度或者高度时,将另一个参数设置为定值。
此时进行窗体拉伸,图片会跟窗体一起等比例放大,不会出现窗体空白的情况。
代码示例
public void paint(Graphics g) {
//准备一张缓冲背景图片
BufferedImage bi = (BufferedImage) this.createImage(this.getWidth(),this.getHeight());
//获取缓冲图片画笔
Graphics g_buffer = bi.getGraphics();
//将要绘制的内容,绘制到缓冲图片上
g_buffer.drawImage(background.image.getImage(), background.x, 0,10292,(int)this.getSize().getHeight(), null);
g_buffer.drawImage(mario.image.getImage(), mario.x, (int)(this.getSize().getHeight() * 0.8),mario.width,mario.height, null);
for(int i = 0;i < pipeList.size();i++){
Pipe pipe = pipeList.get(i);
g_buffer.drawImage(pipe.image.getImage(), pipe.x, pipe.y, pipe.width, pipe.height, null);
}
//将缓冲图片绘制到窗体
g.drawImage(bi, 0, 0, null);
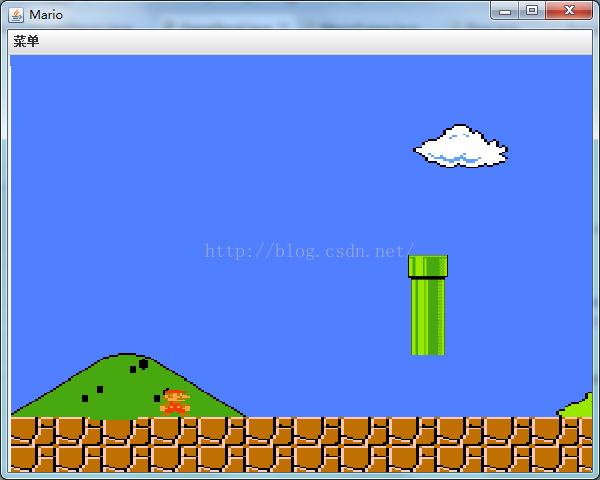
}拉伸前
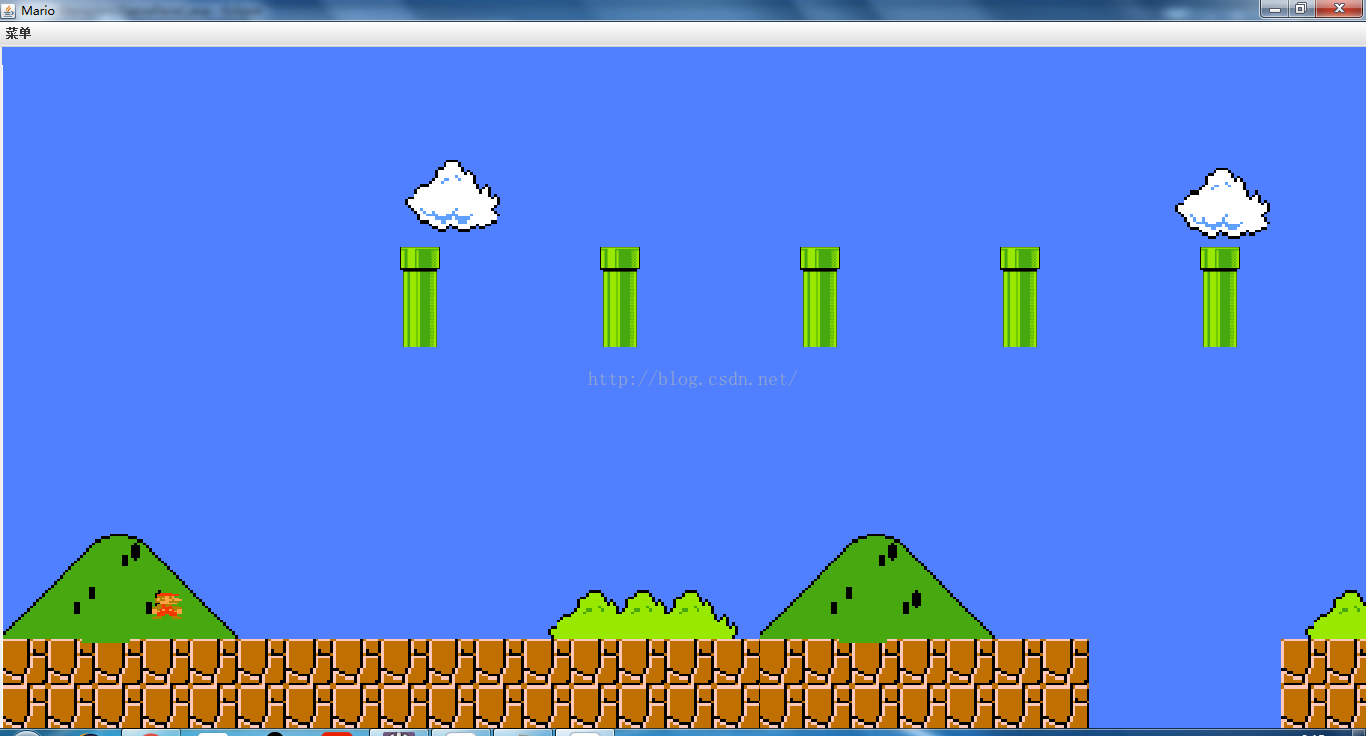
拉伸后
虽然在超级玛丽这个游戏中不太需要等比例放大……
























 965
965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








