问题:在vue中获取分页实例对象中的具体实例对象的时候需要使用reponse.data.data,为什么需要调用两次data呢?请看下文
一、什么是Axios
在文档中我们可知,Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
其拥有如下特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
首先需要在应用vue的页面中注册axios,比如注册到页面引入的js文件中,注册代码如下:
Vue.prototype.$http = window.axios;然后就可以在vue中发起请求了:
window.axios.post('api_url').then(function(response){
console.log(reponse);
}三、api返回数据
$users = User::orderBy('id')->paginate(5);
return $users;axios对响应的数据的处理,写在.then方法的闭包函数内,如上文中我们将返回的数据打印输出在控制台。
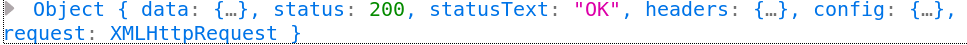
控制台打印如下:
首先,我们得知这是一个object对象
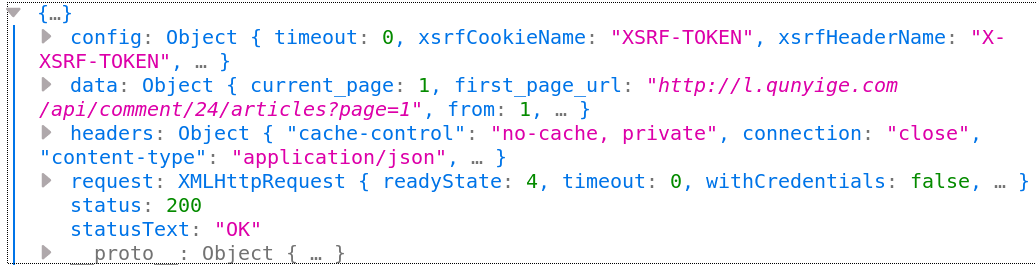
然后我们将其展开来看:
也就是说,reponse是以json形式返回的,其中包括了响应的各种属性:配置、数据内容(data)、响应头、请求体、响应状态码、响应结果文本、__proto__。
细看data(第一层data)这一个属性,我们可以得知此时其中装了一个obejct
观察发现是我们api返回的分页对象实例。
Laravel文档中提到,”the paginator instances are iterators and may be looped as an array“,也就是说,分页实例对象本身是可以直接参与循环,直接在blade中输出详细内容。
但是此时我们在vue中,需要将具体内容取出来,赋值给变量而非直接渲染输出,就需要准确逐层取值。
paginate实例对象,其属性包含:
{
"total": ,
"per_page": ,
"current_page": ,
"last_page": ,
"first_page_url": "",
"last_page_url": "",
"next_page_url": "",
"prev_page_url": null,
"path": "",
"from": ,
"to": ,
"data":[
{
// Result Object
},
{
// Result Object
}
]
}
vm.users = response.data.data;



























 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








