在用JavaScript对HTML文档中标签进行操作时,有时会出现对文档中标签无法引用的问题.比如:
图1
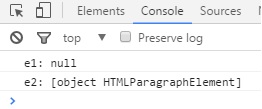
图1中,变量e1和e2分别对id为"element"的p标签进行引用,但实际运行时会出现下述问题,如图2所示:
图2
图2中, e1变量未引用到目标标签,而e2标签引用到了目标标签.
那么,这类问题如何解决呢?主要有两种解决方法
第1种,把引用变量的script标签放到待引用目标标签后(见图1的e2引用部分);
第2种,为window对象添加'load'事件的监听器,如图3所示.
图3
运行结果如图4所示.
图4
图3中,由于为window对象添加了'load'事件的监听器, 指定了在HTML文档载入(load)后调用eventWindowLoaded函数.于是,在图4的运行结果中,e1引用到了id为"element"的元素,实现了正常引用.而e2部分的script标签在id为"element"的标签后,所以仍然能够实现正常引用.
但这里需要特别注意的是,e2的引用是先于e1的引用的,这是为什么呢?如果按照JavaScript程序顺序执行的特点,e1部分代码本身在e2部分代码的上面,肯定应该先于执行,可控制台的记录结果为什么是反的呢?这其中的原因主要是由于e2部分script标签嵌入到body标签,所以作为了HTML文档的一部分共同载入(load).而当HTML载入("load")事件, 即window对象载入完成后,才会调用e1部分的eventWindowLoaded监听函数.
有兴趣的可以把e2部分scipt标签与id为"element"的p标签更换下上下位置,再看看效果.
下面是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<script>
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
var e1 = document.getElementById("element");
console.log("e1: " + e1);
}
</script>
</head>
<body>
<p id="element"></p>
<script>
var e2 = document.getElementById("element");
console.log("e2: " + e2);
</script>
</body>
</html>

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








