网上相关XHTML + CSS 的 WEB 开发标准的文章无数,自己动手时总觉得事情琐碎而且麻烦。眼下刚学了一着,记录下来大家分享。不知道在页面制作方面还有么更好更有效的方法,因为我不是专门做这方面,所以总觉得隔行如隔山!到访者多多指点吧!
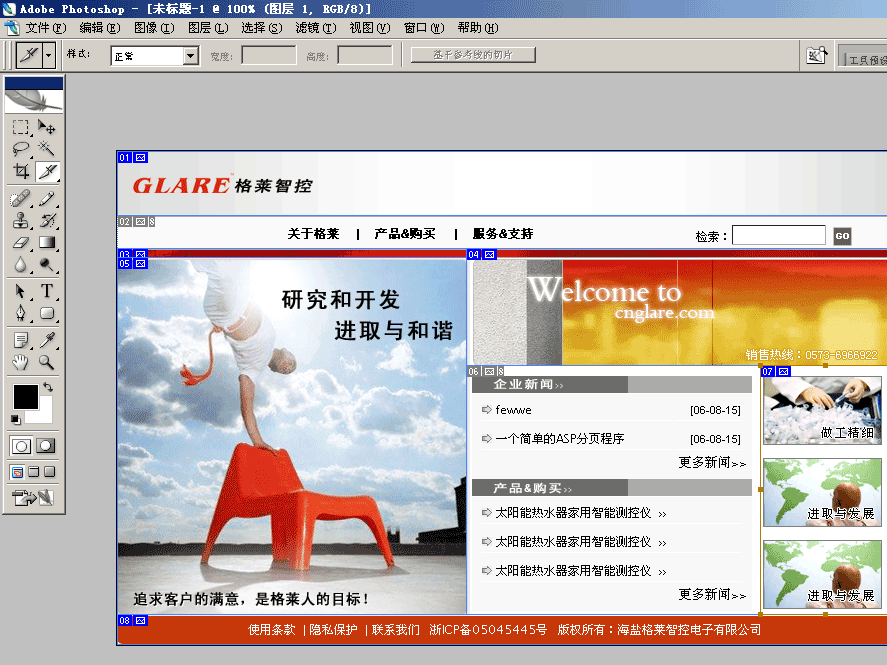
- 打开Photoshop cs2,打开设计出的网页模版图片,用切片工具切好。

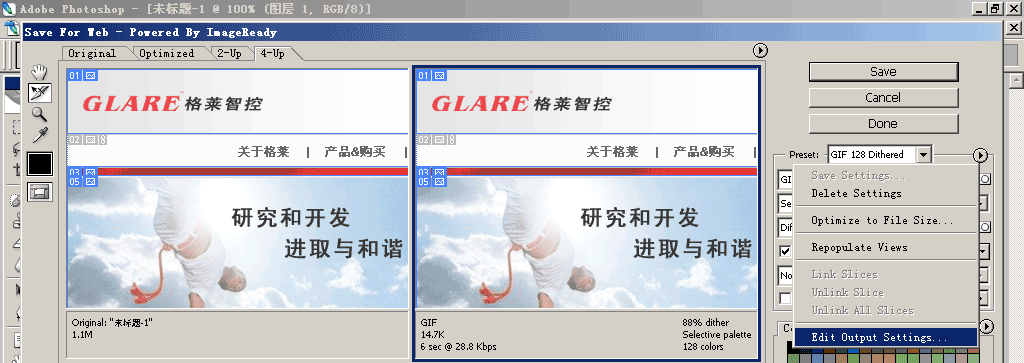
- 点 文件-》存储为web所用格式 快捷键为ctrl+alt+shift+s ,点右上倒三角的小图片,选择Edit output settings

- 在弹出窗口中的第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID

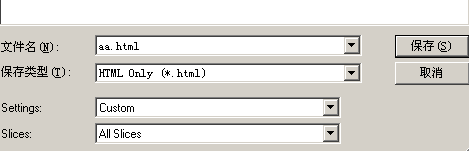
- 点OK保存并关闭设置窗口,在Save for Web窗口中点Save按扭,在保存类型中选择Html and Images,随便输入一个文件名,点保存。

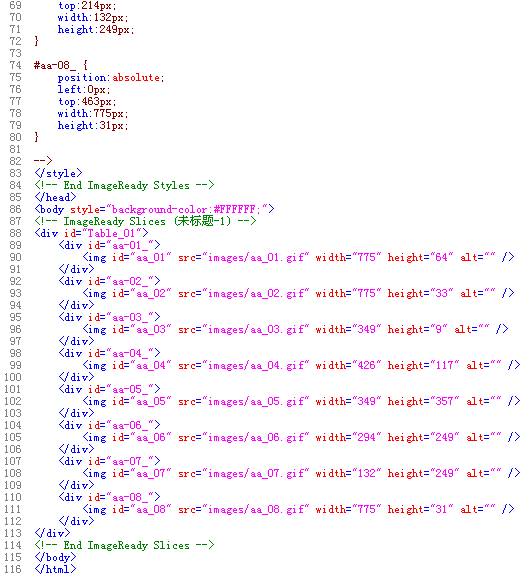
- 完成任务。看一下代码,是不是xhtml+css的

这么简单,就做出了个xhtml+css的页面。






















 76
76

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








