在Xcode 6更新之后,苹果给广大开发者带来一项重量级的bug调试功能:Debug View Hierarchy(视图层级调试),以后就不需要再使用第三方的软件去查看视图层级了。
曾几何时我们都用Reveal去查看我们代码中的视图问题。虽然目前Debug View Hierarchy功能还不够强大,但是我们可以期待未来苹果可以做的更好。
首先先来看下Debug View Hierarchy到底在哪,当写完代码运行之后会自动弹出控制台,在断点调试的那一行第7个按钮就是Debug View Hierarchy,如图红色五角星区域内的图标就是Debug View Hierarchy:
我上边代码是创建了一个Empty Application,设置了跟视图然后又更改window的颜色会红色,运行之后效果如图:
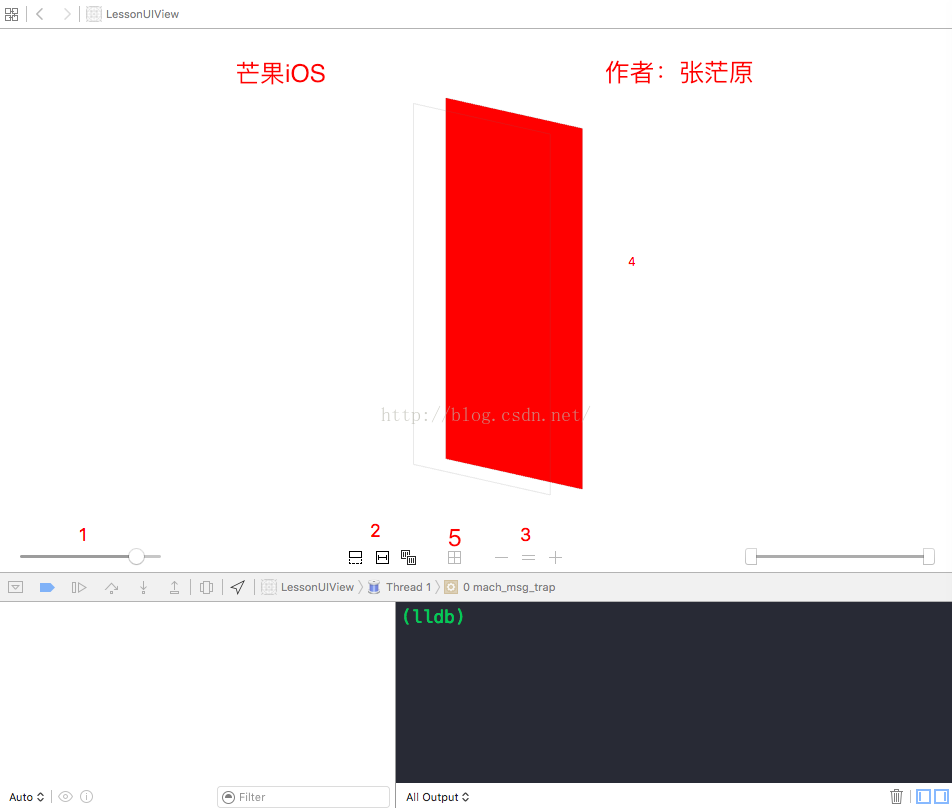
打开Debug View Hierarchy,如图所示:
我把图中分为5个区域分别作出讲解:
1.第一个区域左右滑动可以调整视图层级之间的距离
2.第二个区域的三个按钮分别是现实省略隐藏的内容、显示依赖关系、第三个里边有三个选项分别是显示视图里边内容、显示视图的线框轮廓、以及显示视图的线框轮廓和视图中内容。
3.第三个区域是显示视图层级的大小
4.第四个区域或者拖动视图,可以随意旋转
5.第五个区域是视图2D视角和3D视角的相互切换,上图是3D模式视角的显示。
由于例子上视图层级并不是很多,但是视图越多的时候越能体现出Debug View Hierarchy的优势,能够快速找出视图层级的问题。
更多功能正在学习中...有兴趣的可以加我QQ:532027158一起研究讨论。转载请注明出处,尊重劳动成果,谢谢大家。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








