前言
我们难免会遇到接手别人项目的情况,让你去改他遗留的问题,想想都头大,😂可是也不得不面对。作为开发者只要让我们找到出问题的代码文件,我们就总有办法去解决它,那么如何快速定位问题对应的代码文件呢?今天分享一个Xcode的超实用工具 Xcode Debug View Hierarchy 通过这个工具,我们可以很方便地查看视图的层级结构,从而找到视图所对应的类文件。
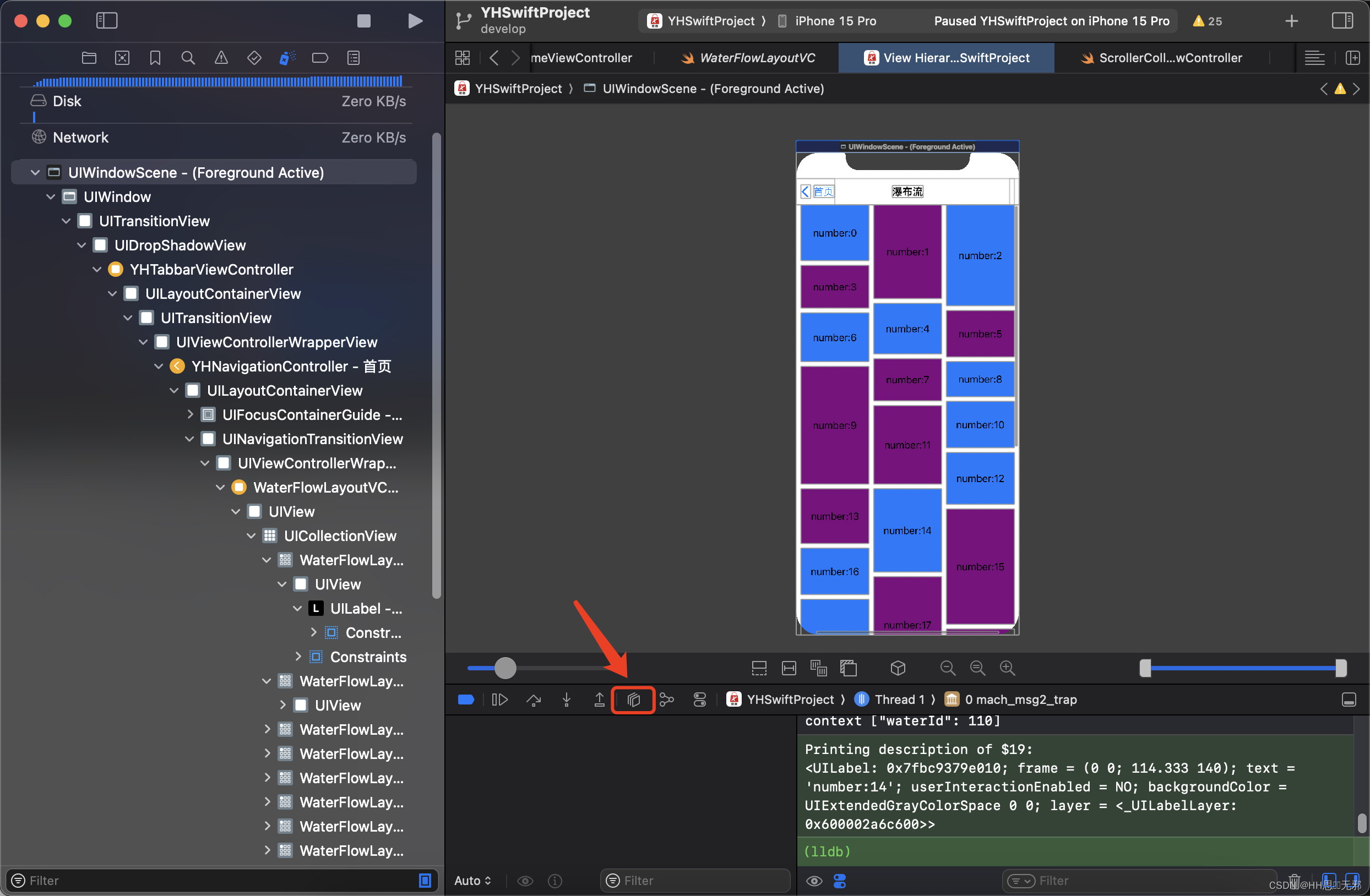
进入视图层级结构模式
- 先将项目在模拟器或者真机上运行起来
- 再点击图中的按钮就可以进入 Debug View Hierarchy 模式

使用View Hierarchy
获取当前视图控制器
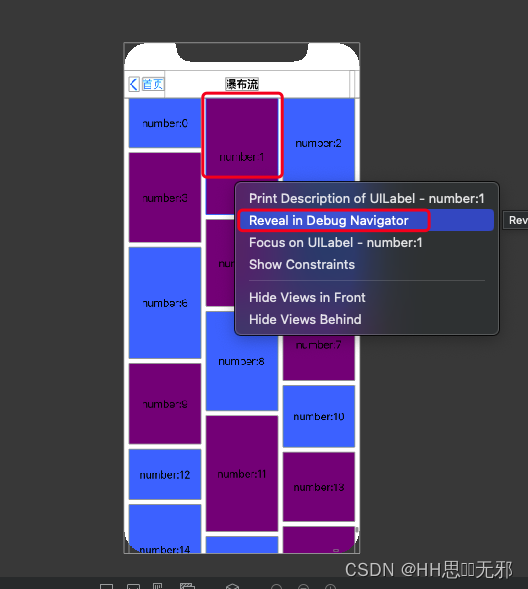
- 选中界面中的一个控件
- 鼠标右键弹出菜单
- 点击Reveal in Debug Navigator

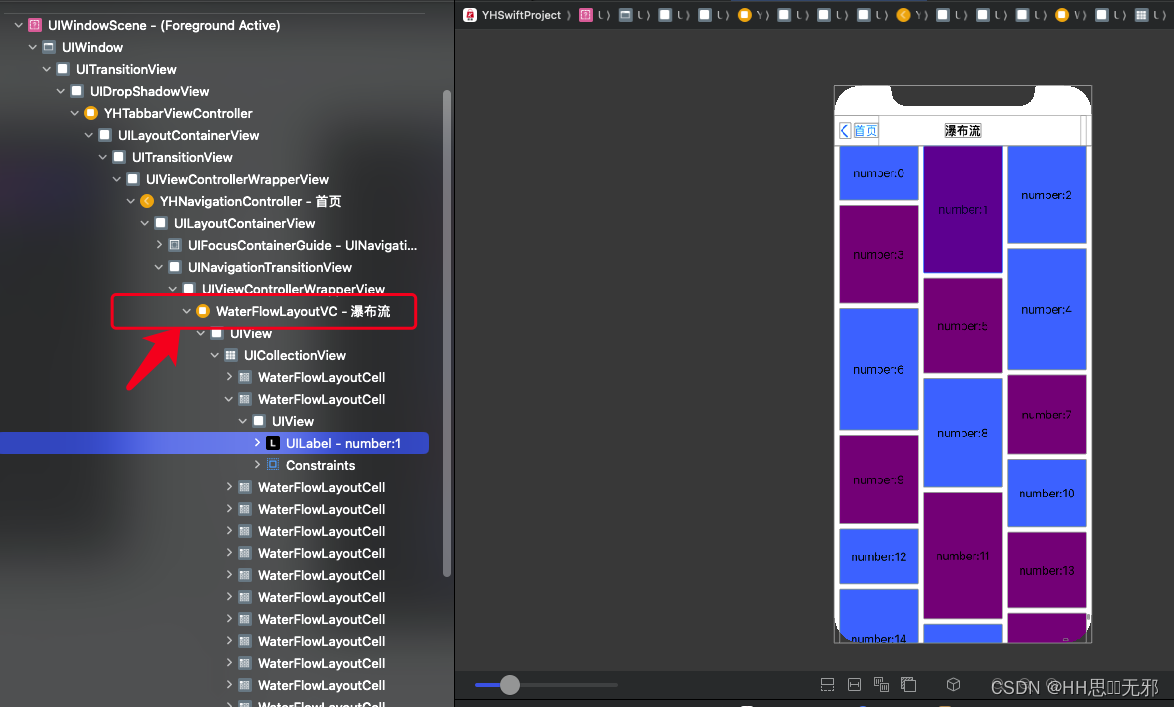
- 会在调试导航器中 定位到当前控件的位置,再往上查看层级就可以找到它所属的控制器了。如下图所示:WaterFlowLayoutVC 便是当前视图的控制器

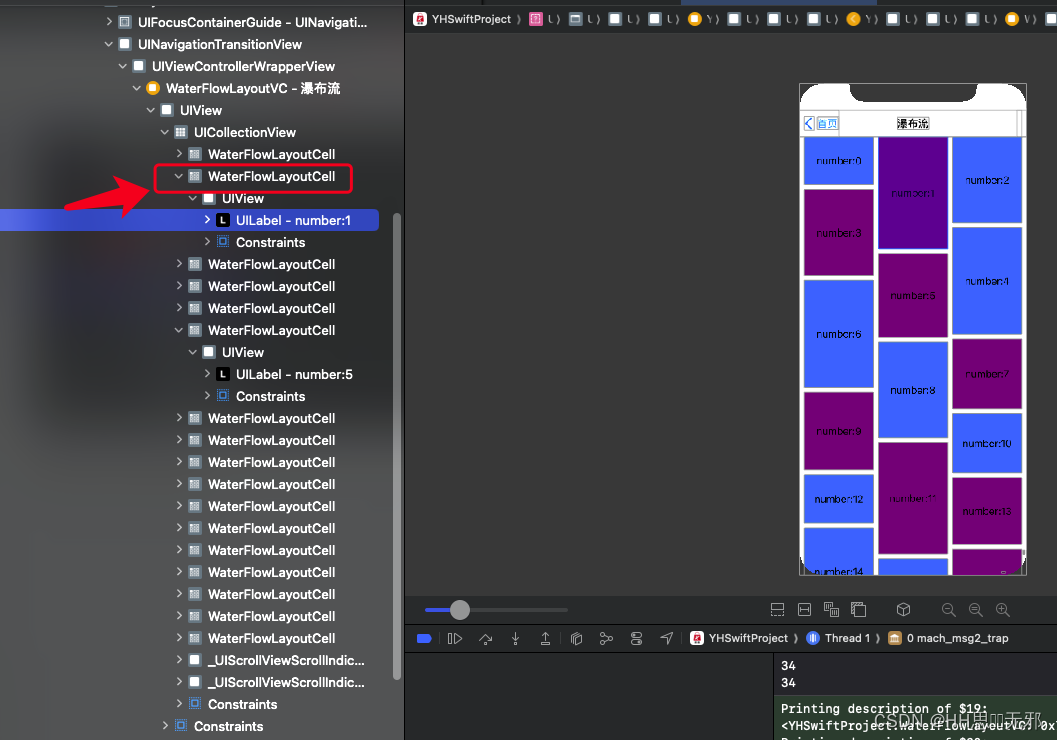
获取自定义的控件
同样的步骤,获取到当前控件的自定义类是:WaterFlowLayoutCell
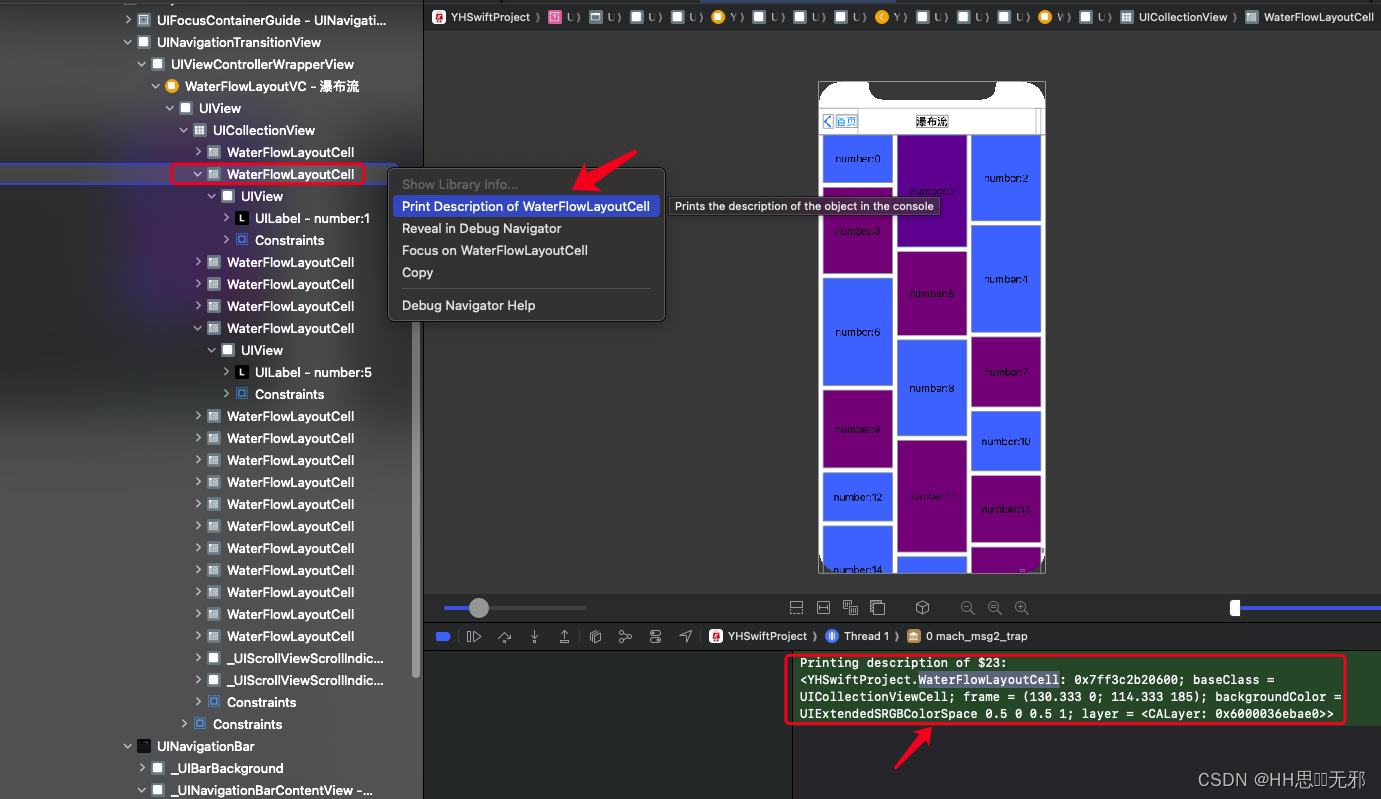
打印自定义的控件类名
- 在导航栏中选择要获取的控件
- 鼠标右键展示菜单
- 选择打印描述 Printing description of

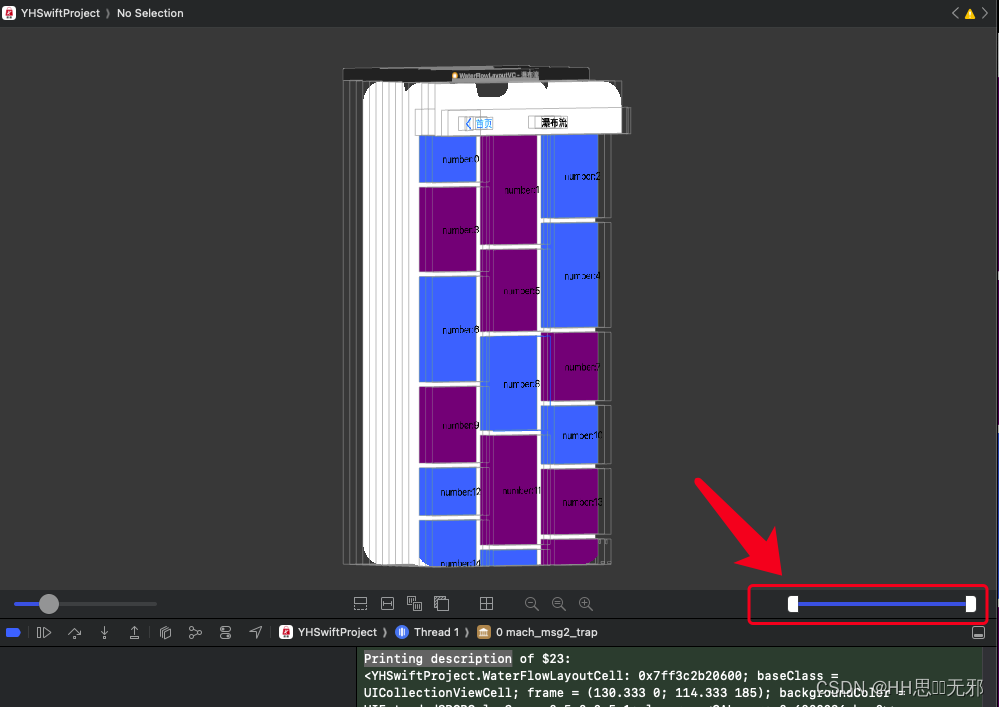
控制可视的层级
当面临复杂界面的时候,可以通过调节这里,将不需要的视图层关掉

结语
用好 Xcode Debug View Hierarchy 这个工具,不但可以帮我们快速找到控件所属的代码文件,它还能在我们日常的UI界面开发中帮我们排查视图层级所引起的布局问题。
感谢您的阅读和参与,HH思无邪愿与您一起在技术的道路上不断探索。如果您喜欢这篇文章,不妨留下您宝贵的赞!如果您对文章有任何疑问或建议,欢迎在评论区留言,我会第一时间处理,您的支持是我前行的动力,愿我们都能成为更好的自己!

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










