前言
优雅快速构建静态网站
当我们看到很多开源的项目的API文档,以及网站。界面简洁大方,快速的文档是如何生成的呢



搭建
其实
GitHub上面,有很多优秀的项目可以一键生成搭建静态网站,属于我们自己的API文档网站,和技术归类网站
使用VitePress
使用VitePress 搭建:
GitHub地址:https://github.com/vuejs/vitepress
官方文档地址:https://fttp.jjf-tech.cn/vitepress/
开始
- 初始化目录及 index.md
#1.创建文件名,vitepress-start
#2.执行初始化,安装插件 vitepress
yarn init
yarn add --dev vitepress
#sh脚本 ,windows,手动创建一个文件
mkdir && echo '# Hello VitePress' > docs/index.md
- 添加这些脚本到
package.json
{
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
}
}
- 本地启动服务
yarn docs:dev

配置
没有配置,页面就很简单,用户没法导航。 在 docs 目录下创建 .vitepress 目录即可开始设置配置
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ └─ index.md
└─ package.json
.vitepress/config.js 是配置VitePress 站的必要的文件,其将导出一个 JavaScript 对象:
module.exports = {
title: 'Hello VitePress',
description: 'Just playing around.'
}
构建文档
yarn docs:build # 将构建并存放结果到 `.vitepress/dist`
yarn docs:serve # 预览前面构建的结果,也就是启动一个静态文件服务
也可以更改静态文件服务端口
{
"scripts": {
"docs:serve": "vitepress serve docs --port 8080"
}
}
使用 docsify
docsify是一个动态生成网站的工具,它不会将.md文件转化为.html文件从而污染你的Github提交记录,所有转化都将在运行时完成。如果你需要快速搭建一个小型文档网站,这将非常实用。
初始化项目
安装nodejs
- 下载地址:https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
- 下载完成后直接安装即可。
安装docsify-cli工具
- 在命令行中执行如下命令:
npm i docsify-cli -g
- 安装完成后可以方便地在本地实时预览所编辑的文档。
初始化项目结构
- 新建一个docs文件夹,然后执行如下命令:
docsify init ./docs
- docsify会创建如下结构的目录:
-| docs/
-| .nojekyll
-| index.html
-| README.md
实时预览
- 在命令行中输入如下命令:
docsify serve docs
- 访问该地址即可查看效果:http://localhost:3000/
定制侧边栏
- 在index.html中添加侧边栏的配置:
<script>
window.$docsify = {
loadSidebar: true,
maxLevel: 2,
subMaxLevel: 4,
alias: {
'/.*/_sidebar.md': '/_sidebar.md'//防止意外回退
}
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
- 添加_sidebar.md文件来配置侧边栏:
* 序章
* [架构及功能概览](foreword/foreword_01.md)
* [学习所需知识点](foreword/foreword_02.md)
* 架构篇
* [整合SpringBoot+MyBatis搭建基本骨架](architect/arch_01.md)
* [整合Swagger-UI实现在线API文档](architect/arch_02.md)
- 这样就可以生成一个二级的侧边栏:

定制导航栏
- 在index.html中添加导航栏的配置:
<script>
window.$docsify = {
loadNavbar: true,
alias: {
'/.*/_navbar.md': '/_navbar.md'//防止意外回退
}
}
</script>
- 添加_navbar.md文件来配置导航栏:
* 演示
* [后台管理](http://127.0.0.1/index.html)
* [移动端](http://127.0.0.1/kelecc-app/index.html)
* 项目地址
* [后台项目](https://github.com/kelecc/pc)
* [前端项目](https://github.com/kelecc/web)
* [学习教程](https://github.com/kelecc/learning)
- 这样就可以在右上角生成两个导航栏:

定制封面页
- 在index.html中添加封面页的配置:
<script>
window.$docsify = {
coverpage: true
}
</script>
- 添加_coverpage.md文件来配置封面页:

# kelecc-test
> mall学习教程,架构、业务、技术要点全方位解析。
此处填写详细简介。
[GitHub](https://github.com/kelecc/kelecc-test)
[Get Started](README.md)
添加代码高亮
- 在index.html中添加代码高亮的配置:
<script src="//unpkg.com/prismjs/components/prism-bash.js"></script>
<script src="//unpkg.com/prismjs/components/prism-java.js"></script>
<script src="//unpkg.com/prismjs/components/prism-sql.js"></script>
- 其他支持高亮语言请参考:https://github.com/PrismJS/prism/tree/gh-pages/components
添加全文搜索
- 在index.html中添加全文搜索的配置:
<script>
window.$docsify = {
search: {
placeholder: '搜索',
noData: '找不到结果!',
depth: 3
},
}
</script>
<script src="//unpkg.com/docsify/lib/plugins/search.js"></script>
添加一键拷贝代码
- 在index.html中添加一键拷贝代码的配置:
<script src="//unpkg.com/docsify-copy-code"></script>
在Github上部署文档
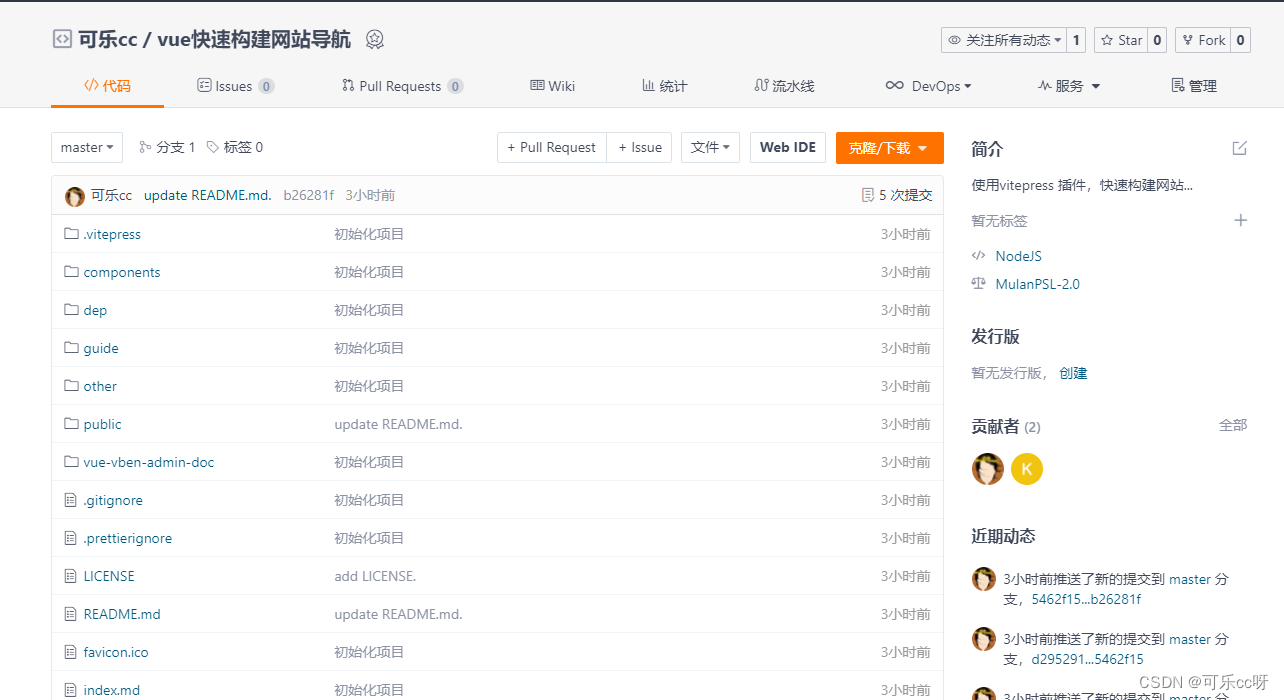
- 首先将你的代码提交到Github上去;
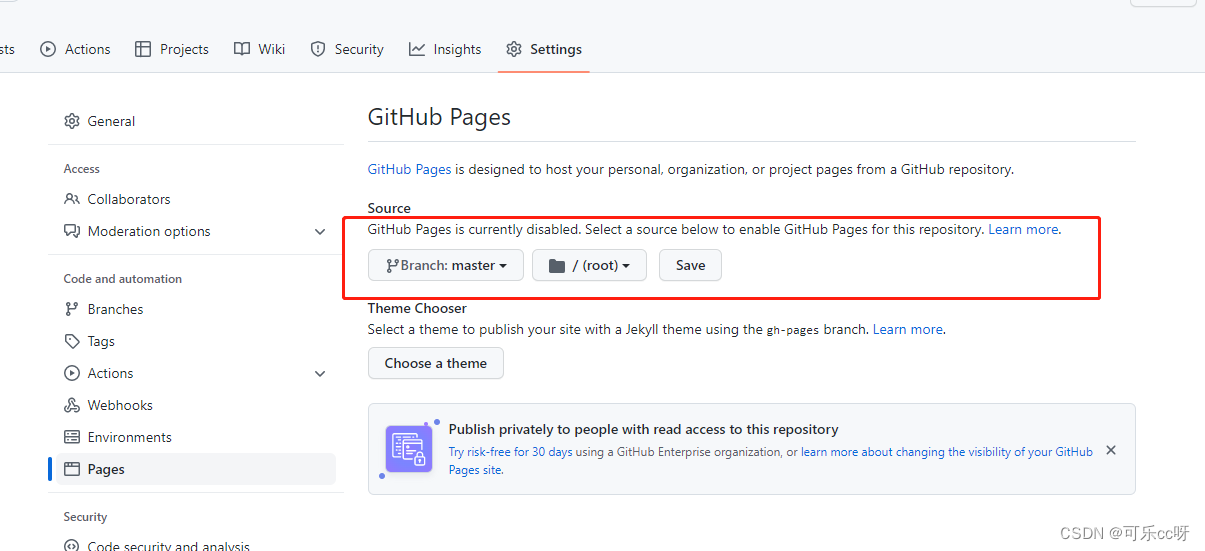
- 然后点击项目的Settings按钮:
- 开启GitHub Pages服务:

我的开源项目
开源地址:https://gitee.com/Crazycw/vue-doc.git
clone 下来 ,开箱即用,只需要替换你自己的
md文件,以及自定义你自己的目录

























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










