◆js的内部类
javascript 中本身有提供一些可以直接使用的类,这种类就是内部类,主要有:
Object/Array/Math/Boolean/String/RegExp(正则表达式,后边讲)/Date/Number
◆内部类分类
从使用的方式看,分为静态类和动态类
静态类:
使用方式: 类名.属性/方法
案例:
//Math 静态类,直接使用
window.alert(Math.abs(-12));//取绝对值
动态类:
使用方式:
var对象=new 动态类() ;
对象.属性/方法
案例:
//Date 动态类,先var一个实例,再使用
//显示当前的日期
var nowdate=new Date();
window.alert(nowdate.toLocaleString());
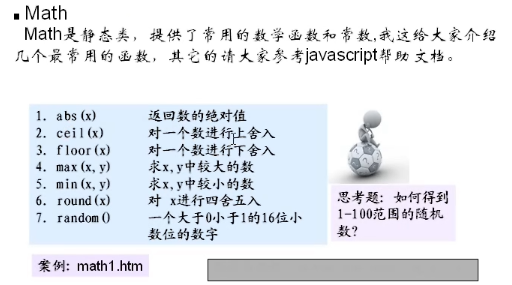
◆Math 静态类
举例:
/*
window.alert(Math.ceil(4.5));//向上取整
window.alert(Math.floor(4.5));//向下取整
window.alert(Math.round(4.5));//四舍五入
*/
//取100内的随机整数
window.alert(Math.round(Math.random()*100));//取100内的随机整数
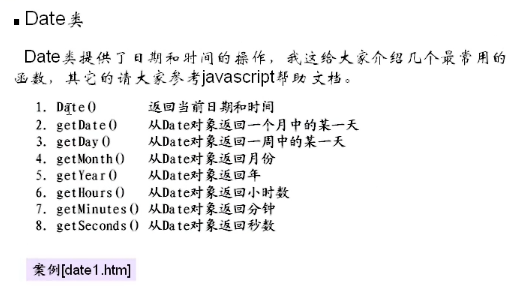
◆Date类 动态类
举例:
/*
//Date的常用方法
var date=new Date();
window.alert(date.toLocaleString());//显示当前时间并修改格式
window.alert(date.getYear()+" "+date.getMonth()+" "+date.getDay());
*/
/*思考题:当用户浏览网页的时候,根据当前的时间,给出问候语:
6:00-9:00 早上好
9:01-11:30 上午好
11:31-2:30 中午好
2:31-5:30 下午好
5:31-6:40 傍晚好
6:41-12:00 晚上好 这里不是0点?
12:01-5:59 凌晨好
*/
//给出主要思路
var date=new Date();
function showHello(date){
//小时
var hour=date.getHours();
//分钟
var minute=date.getMinutes();
//精准点还要把秒考虑进去
//1.思路,把当前时间转成距离00:00的秒数或者小时数,然后再比较
var mysecond=hour*3600+minute*60;
if(mysecond>=6*3600&&mysecond<=9*3600){
window.alert("早上好");
}else if(mysecond>=14*3600+31*60&&17*3600+30*60){
window.alert("下午好");
}else{window.alert("呵呵")}
}
showHello(date);
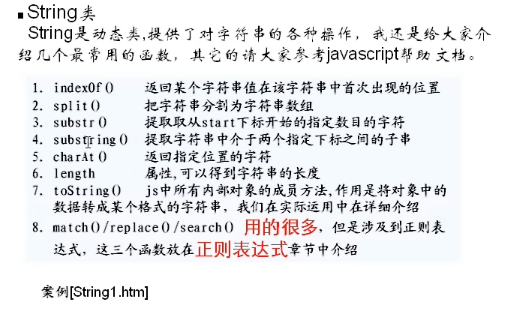
◆String 动态类
<








 本文介绍了JavaScript中的内部类,包括静态类如Math和动态类如Date,并提供了相关使用案例。同时,深入讲解了事件驱动编程,展示了如何监听鼠标点击和按键事件,以及如何改变元素样式。此外,还讨论了防止用户复制网页内容的技巧。
本文介绍了JavaScript中的内部类,包括静态类如Math和动态类如Date,并提供了相关使用案例。同时,深入讲解了事件驱动编程,展示了如何监听鼠标点击和按键事件,以及如何改变元素样式。此外,还讨论了防止用户复制网页内容的技巧。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








