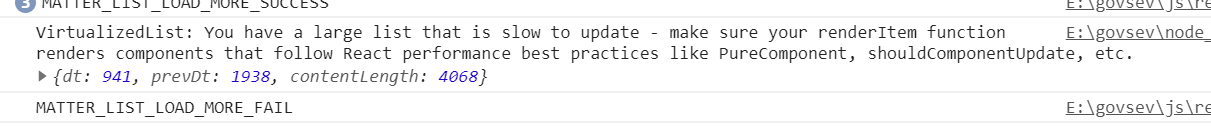
报错如下:

React Native的FlatList 底层是VirtualizedList.这个鸡儿使用ScrollView的onScroll事件来进行渲染效率的统计。
主要的指标 dt 和 preDt 指出了您触发这个onScroll事件的频率。当onScroll事件触发的时候,我们存储其相应的时间戳,通过对时间戳的比较来得出结论。dt指代当前。prevDt指代前一个事件触发的时间点。
我们来看一个简单的示例,
onScroll(event) {
const timestamp = event.timeStamp;
const dt = timestamp - this.previousTimestamp;
// ...
this.previousTimestamp = timestamp;
}这个指标显示了React Native从原生端接收的事件的频率。这是一个间接的但是非常有效的方法去衡量你的列表是否需要花费很长的时间来渲染数据。
contentLength 是被渲染内容的个数。这个通常直接与你渲染内容所花费的时间关联。如果你的内容是水平布局,它就是你渲染内容的高度,如果是垂直布局,那么它就指代宽度。
onScroll(event) {
// ...
const contentLength = event.nativeEvent.contentSize.height;
const visibleLength = event.nativeEvent.layoutMeasurement.height;
// ...
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








