出现的问题
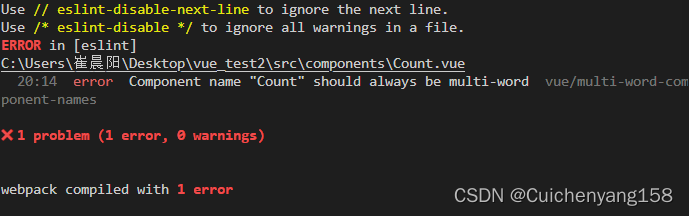
在我们写完脚手架运行 npm run serve 后控制台报错

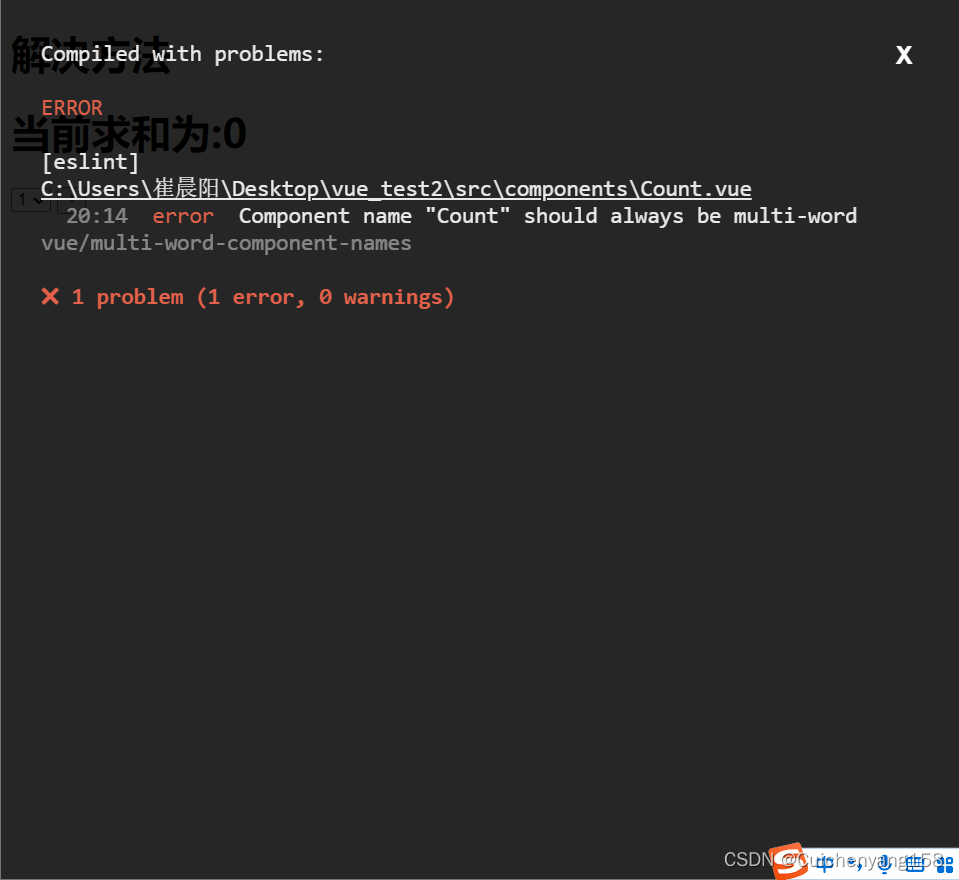
页面报错

报错的原因
在为自定义组件命名的时候未按照官方代码规范进行命名,根据 ESLint 官方代码风格指南,除了根组件(App.vue)以外,其他自定义组件命名都要使用大驼峰命名方式或者用“-”连接单词进行命名;
这里的报错不影响页面的编译,只是告诉你命名规范不对,当我们关闭提示发现,写的代码依旧有效

但是控制台一直报错很影响程序员,所以我们也可以选择一些方法避开报错
解决方法
1.重新对组件进行命名
根据报错原因可以知道,是因为我们的组件名称(Count)不规范,那么我们可以规范把我们的组件名,即把(Count)组件名改为大驼峰命名方式或者用“-”连接单词进行命名
这里我们改为了(MyCount)

重新npm run serve后发现,控制台不再报错了

2.关闭语法检查
第二种方法是重源头解决了,因为如命名规范错误大概率不会影响我们练习时的代码,所以可以选择关闭语法检查来解决。
步骤
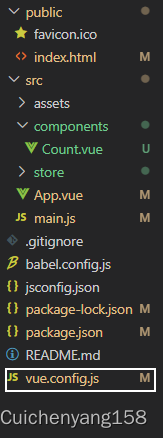
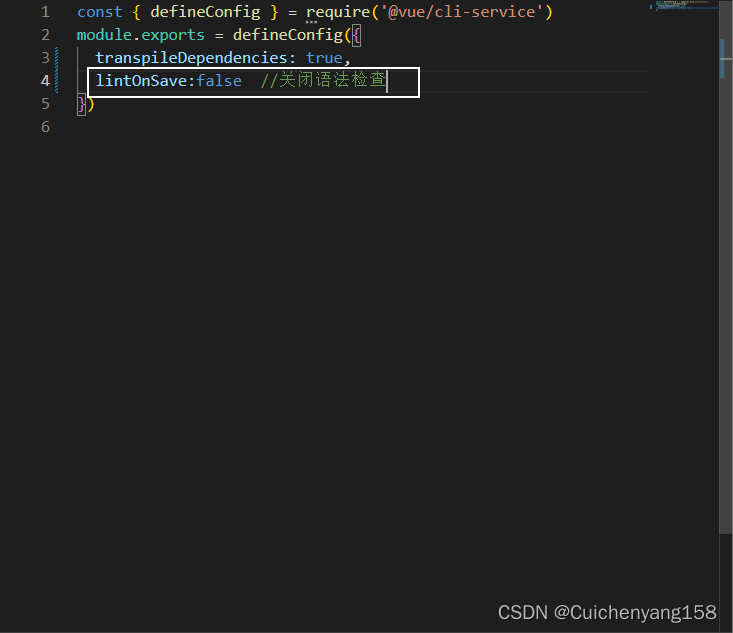
创建脚手架后找到vue.config.js文件

在里面加入这行代码:lintOnSave:false //关闭语法检查

重新运行npm run serve,发现还是(Count)组件,但不再报错了。

ps:如果没有vue.config.js文件可以自己创建一个
写文章的经验较少,讲的不清楚欢迎大家评论区提问





















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








