三种for循环
js中的for循环有三种 :1.普通的for循环 ,2.for in 循环 ,3.for of 循环
它们三个各自有各自的特点和作用,下面我会用一个小案例来帮助大家理解它们三个的区别
(三种for循环都能写break,return等跳出)
**案例:**现在想用for循环展示lists里的name数据
<template>
<div>
<button @click="listsFor">点我循环展示lists里的数据</button>
<!-- list1,2,3分别表示用三种for循环遍历出来的数据 -->
<h1>list1里的数据: {{list1}}</h1>
<h1>list2里的数据: {{list2}}</h1>
<h1>list3里的数据: {{list3}}</h1>
</div>
</template>
<script>
export default {
name:'MyCount',
data() {
return {
// 准备数据
lists:[
{id:'001',name:'张三'},
{id:'002',name:'李四'},
{id:'003',name:'王五'},
],
// 用插值语法同步到<h1>中
list1:'',
list2:'',
list3:''
}
},
}
</script>
1.普通的for循环
第一种普通for循环遍历出的数据

methods:{
listsFor(){
// 第一种for循环
for (let i = 0; i < this.lists.length; i++) {
this.list1 += this.lists[i].name+" "
}
}
}
2.for in 循环
第二种for in循环遍历出的数据

methods:{
listsFor(){
// 第二种for循环
for (let i in this.lists) {
this.list2 += i + " "
}
}
3.for of 循环
第三种for of循环遍历出的数据

methods:{
listsFor(){
// 第三种for循环
for (let list of this.lists) {
this.list3 += list.name + " "
}
}
总结
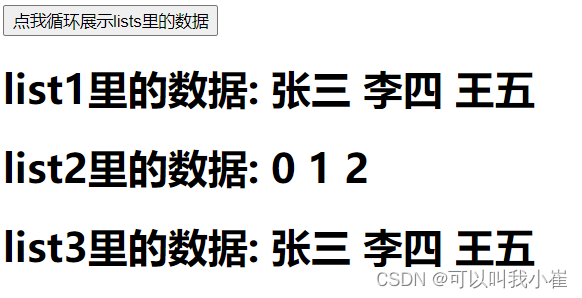
从上面的小案例可以看出,如果要遍历一个对象数组
for in循环会返回数组的下标
普通for循环和for of循环都能返回具体的数据,但是for of循环明显要更简便一点
写作经验不多,有问题欢迎在评论区提出





















 3111
3111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








