目录
一. QtCreator常用快捷键
| 说明 | 快捷键 |
| 运行 | ctrl +R |
| 编译 | ctrl +B |
| 帮助文档 | F1 ,点击F1两次跳到帮助界面 |
| 跳到符号定义 | F2 或者ctrl + 鼠标点击 |
| 注释 | ctrl+/ |
| 字体缩放 | ctrl + 鼠标滚轮 |
| 整行移动代码 | ctrl + shift + ↑或↓ |
| 自动对齐 | ctrl + i |
| 同名之间的.h和.cpp文件跳转 | F4 |
二. QWidget
QWidget在 Qt 中是所有用户界面对象的基类。
它具有以下重要特性:
- 作为界面组件的基础,可包含其他子控件。
- 提供了基本的界面属性,如位置、大小、可见性等。
- 可以接收和处理各种事件。
一些关于
QWidget的关键要点包括:
- 可以通过继承
QWidget来创建自定义的界面控件。- 它可以灵活地布局和管理子控件。
以下是 QWidget 的一些常用属性和方法:
常用属性:
geometry():获取或设置部件的位置和大小。size():获取部件的大小。pos():获取部件的位置。isVisible():检查部件是否可见。
常用方法:
setGeometry(int x, int y, int width, int height):设置部件的几何形状。setSize(int width, int height):设置部件的大小。setMinimumSize(int width, int height):设置最小尺寸。setMaximumSize(int width, int height):设置最大尺寸。show():显示部件。hide():隐藏部件。setWindowTitle(QString title):设置窗口标题。setStyleSheet(QString styleSheet):设置样式表。move(int x, int y):移动部件到指定位置。resize(int width, int height):改变部件大小。update():触发部件的重绘。
下面是一个简单的示例,展示了创建一个基本的 QWidget:
#include <QApplication>
#include <QWidget>
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QWidget widget;
widget.show();
return a.exec();
}三. QPushButton
在 Qt 中,QPushButton(按钮类)是一个常用的界面元素。
它具有以下一些主要特点和用法:
- 可以显示文本或图标,用于触发特定的操作或事件。
- 可以设置样式,如背景颜色、字体等,以满足界面设计需求。
- 通过信号与槽机制,可以方便地与其他组件进行交互。
以下是 QPushButton 的一些常用属性和方法:
常用属性:
text:按钮上显示的文本。icon:按钮上显示的图标。
常用方法:
setText(QString text):设置按钮文本。setIcon(QIcon icon):设置按钮图标。setEnabled(bool enabled):设置按钮是否可用。isEnabled():检查按钮是否可用。click():模拟点击按钮。setFlat(bool flat):设置按钮是否为扁平样式。setDefault(bool default):设置为默认按钮。setToolTip(QString tip):设置工具提示。
以下是一个简单的示例代码,展示了如何创建一个带有文本的QPushButton并连接信号与槽:
#include <QApplication>
#include <QPushButton>
void buttonClicked() {
// 在这里处理按钮点击后的操作
qDebug("按钮被点击了!");
}
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QPushButton button("点击我");
button.show();
// 连接信号与槽
QObject::connect(&button, &QPushButton::clicked, buttonClicked);
return a.exec();
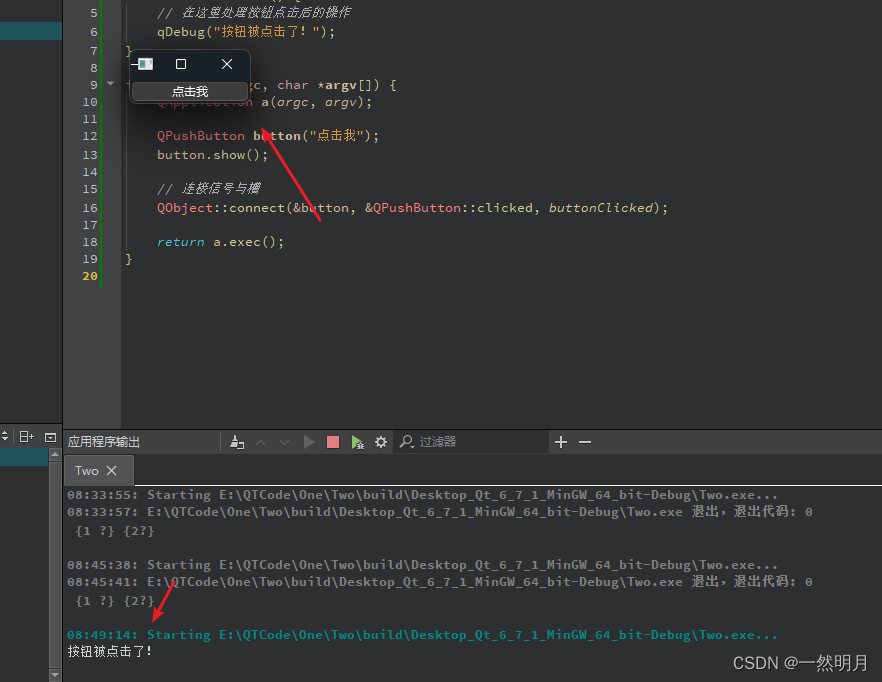
}效果:

四. QRadioButton
QRadioButton 是 Qt库中的一个类,用于创建单选按钮。单选按钮是一种可以在多个选项中选择一个的控件,通常用于表示“多选一”的选择。
以下是 QRadioButton 的一些常用属性和方法:
常用属性:
text:按钮的文本标签。checked:按钮的选中状态。icon:按钮的图标。
常用方法:
setChecked(bool):设置按钮的选中状态。toggle():切换按钮的选中状态。isChecked():返回按钮的选中状态。setText(QString):设置按钮的文本标签。setIcon(QIcon):设置按钮的图标。
在使用 QRadioButton 时,通常需要将多个单选按钮放在一个组中,以实现“多选一”的效果。可以使用 QButtonGroup 类来管理一组单选按钮。
代码示例:
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QRadioButton>
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QWidget window;
QVBoxLayout *layout = new QVBoxLayout(&window);
QRadioButton *radioButton1 = new QRadioButton("选项 1");
QRadioButton *radioButton2 = new QRadioButton("选项 2");
layout->addWidget(radioButton1);
layout->addWidget(radioButton2);
window.setLayout(layout);
window.show();
return a.exec();
}
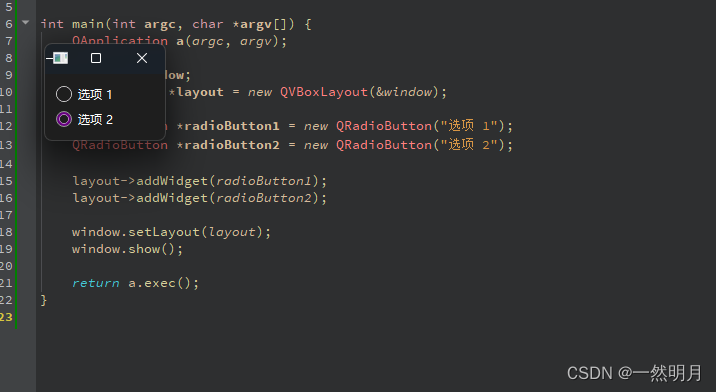
效果图:

五. QCheckBox
复选框,可以选择多个;
常用属性:
text:显示的文本。checked:是否被选中。
常用方法:
setText(QString):设置文本。setChecked(bool):设置选中状态。isChecked():获取是否选中状态。
获取选择结果:当复选框状态改变时,连接信号槽,判断isChecked状态,来判断是否选中.
以下是一个示例代码:
#include <QApplication>
#include <QWidget>
#include <QCheckBox>
#include <QVBoxLayout>
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QWidget window;
QVBoxLayout *layout = new QVBoxLayout(&window);
QCheckBox *checkBox1 = new QCheckBox("复选框 1");
QCheckBox *checkBox2 = new QCheckBox("复选框 2");
layout->addWidget(checkBox1);
layout->addWidget(checkBox2);
window.setLayout(layout);
window.show();
return a.exec();
}
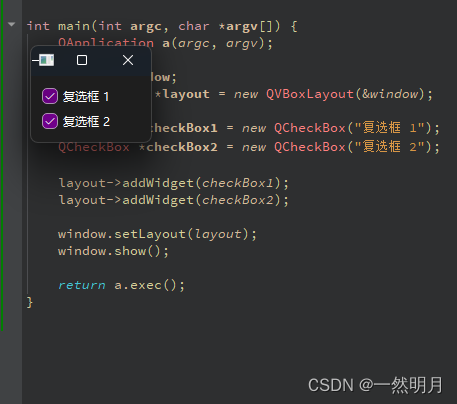
效果图:

六. QToolButton
QToolButton类提供了一个快速访问命令或选项的按钮,通常在QToolBar内部使用。工具按钮是一种特殊的按钮,用于快速访问特定的命令或选项。与普通的命令按钮相反,工具按钮通常不显示文本标签,而是显示一个图标。
QToolButton的一些常用函数包括:
setIcon():设置工具按钮的图标。setText():设置工具按钮的文本。setAutoRaise():设置是否在鼠标指向按钮时自动凸起。setPopupMode():设置工具按钮的弹出菜单模式。
QToolButton的一些信号包括:
clicked():点击工具按钮时触发的信号。triggered():当有菜单项被触发时,发送该信号。
你可以根据具体需求,使用这些函数和属性对QToolButton进行定制和扩展。
以下是一个使用QToolButton的示例代码:
#include<QApplication>
#include<QMainWindow>
#include<QToolButton>
#include<QMessageBox>
#include<QToolBar>
int main(int argc, char*argv[])
{
QApplication app(argc, argv);
QMainWindow window;
window.setWindowTitle("toolBtn");
// 创建一个工具按钮
QToolButton *toolButton = new QToolButton(&window);
toolButton->setText("Click me");
// 连接按钮的 clicked 信号和槽函数
QObject::connect(toolButton, &QToolButton::clicked, [&]() {
QMessageBox::information(&window, "Clicked", "Button has been clicked!");
});
// 将工具按钮添加到主窗口的工具栏
QToolBar *pBar = window.addToolBar("bar");
pBar->addWidget(toolButton);
window.show();
return app.exec();
}
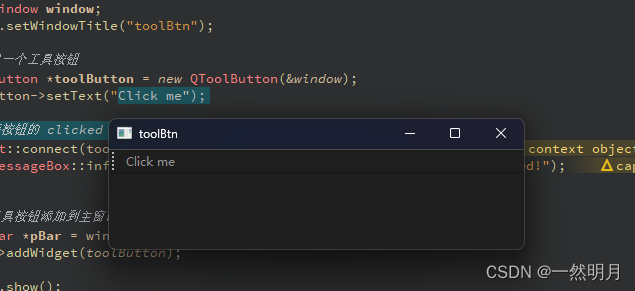
效果图:

七. 总结
在 Qt 中,常见的按钮类型包括普通按钮(QPushButton)、单选按钮(QRadioButton)、复选框(QCheckBox)和工具按钮(QToolButton):
普通按钮(
QPushButton):
- 用于触发特定的操作或事件。
- 可以设置文本、图标等显示内容。
单选按钮(
QRadioButton):
- 一组中只能选中一个,用于表示互斥的选项。
- 通常需要将多个单选按钮放在一个按钮组中以实现单选功能。
复选框(
QCheckBox):
- 可以选中或不选中,支持多选状态。
- 用于表示多个独立的可选项。
工具按钮(
QToolButton):
- 常用于工具条中,可显示图标。
- 具有不同的弹出菜单模式等特性。
这些按钮类型为用户界面设计提供了丰富的交互元素,可根据具体需求灵活使用,以实现各种功能和用户操作场景。























 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










