文章目录
1. 基本概念
1.1 HTML是什么
HTML是一种标记语言(markup language),用于创建网页和其他信息的结构化文档。HTML是Hyper Text Markup Language的缩写,其中的“超文本”(Hyper Text)是指文档中可以包含指向其他文档或其他部分的链接(即超链接),这使得文档之间可以互相连接和关联。HTML是Web开发的基础,它通过标记(tag)和属性(attribute)来描述网页的内容和结构,并通过浏览器解析和呈现给用户。
1.2 HTML的作用
HTML的作用主要有以下几个方面:
-
定义网页的结构和内容
HTML可以定义网页的结构和内容,包括标题、段落、列表、表格、图像、链接等,通过不同的标记元素和属性来描述页面的各个部分和信息。 -
支持超链接和多媒体
HTML支持超链接和多媒体的显示和播放,可以让网页中的不同部分相互连接和关联,实现信息的跨越和共享,同时也可以插入图像、音频、视频等多媒体元素,增强网页的交互性和吸引力。 -
为网页提供基础样式
HTML可以为网页提供基础的样式,如文字颜色、字体、大小、背景色等,通过内置的标记元素和属性来实现,同时也可以与CSS(层叠样式表)相结合,实现更为丰富和复杂的样式效果。 -
支持表单和交互
HTML可以创建表单元素,如文本框、复选框、单选框、下拉框等,支持用户在网页中输入和提交数据,同时也可以通过JavaScript等脚本语言实现网页的动态效果和交互功能,如页面的动态刷新、用户输入的验证和反馈等。
综上所述,HTML是Web开发的基础,通过它可以创建丰富、互动、具有结构和表现力的网页,为Web应用的开发和运营提供了强大的支持和帮助。
1.3. 学习导引
需要掌握的知识点
-
HTML基础语法:HTML是一种标记语言,需要学习HTML基本语法和标记元素的语法规则。
-
HTML标记元素:HTML标记元素包括文本、图像、链接、列表、表格等元素,需要掌握这些标记元素的语法和用法。
-
HTML语义化:HTML语义化是指使用HTML标记元素来描述文档结构和内容的含义,以提高文档的可读性和可访问性。
-
HTML表单:HTML表单是用于向Web服务器提交数据的重要工具,需要掌握表单元素的语法和用法。
-
HTML5新特性:HTML5是一种新的HTML标准,包括新的元素、属性和API等特性,需要学习HTML5的新特性,以提高Web应用程序的性能和用户体验。
-
CSS和JavaScript的基础知识:HTML、CSS和JavaScript是Web开发的三大核心技术,需要掌握CSS和JavaScript的基础知识,以实现更丰富的Web应用程序功能和效果。
1.4 开发工具
HTML 开发并不需要像编译器一样的工具,因为 HTML 是一种标记语言,不需要进行编译,而是由浏览器直接解析和渲染。
当编写 HTML 代码时,可以使用任何文本编辑器,如 Notepad++、Sublime Text 或 Visual Studio Code。这些文本编辑器提供语法高亮和自动完成等功能,可以帮助你更方便地编写 HTML 代码。
此外,许多现代的集成开发环境(IDE)也包含对 HTML 的支持,如 WebStorm、Visual Studio 和 Eclipse 等。这些 IDE 提供了更多的功能,例如自动化构建、调试工具和自动化测试等。
总的来说,HTML 的开发不需要特殊的编译器,只需要一个能够编辑文本的工具就可以。不过,对于大型的项目或团队合作,使用 IDE 或其他的开发工具可能会提高开发效率和代码质量。
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
- 在线编辑器:https://c.runoob.com/front-end/61/
2. HTML 基础语法
注意:对于中文网页需要使用
<meta charset="utf-8">声明编码,否则会出现乱码。
有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为<meta charset="gbk">。
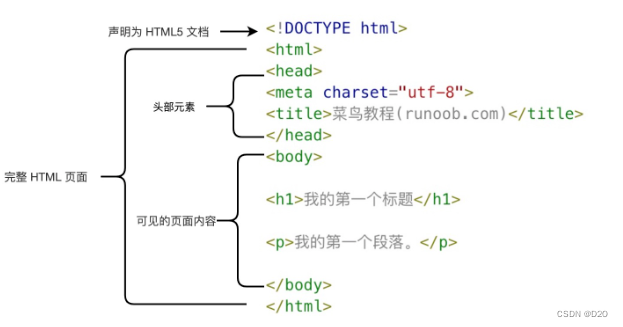
2.1 demo
<!DOCTYPE html>//声明为 HTML5 文档,不区分大小写
<html>//HTML 页面的根元素
<head>//包含了文档的元(meta)数据
<meta charset="utf-8">//定义网页编码格式为 utf-8
<title>菜鸟教程(runoob.com)</title>//描述了文档的标题
</head>
<body>//包含了可见的页面内容
<h1>我的第一个标题</h1>//定义一个大标题
<p>我的第一个段落。</p>//定义一个段落
</body>
</html>

2.1.1 HTML 详述
- HTML 指的是超文本标记语言: Hyper Text Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.1.2 HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如<b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
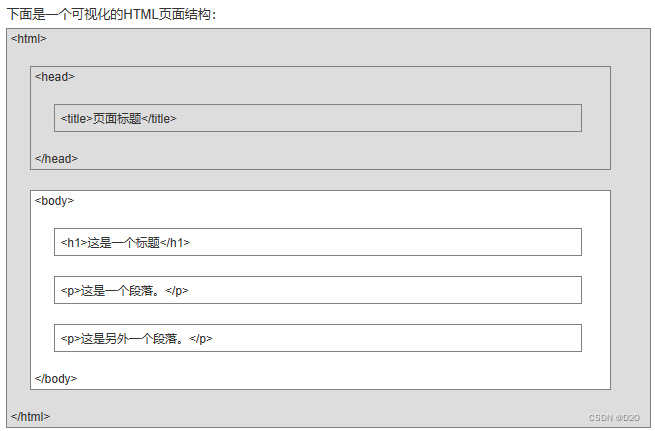
2.1.3 HTML网页结构

2.1.4HTML版本

2.2 常用元素
开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)
html页面根元素head包含了文档的元(meta)数据titlehead中的元素bodybodyh1-6标题p段落a链接img图像
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.3 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
- 属性值应该始终被包括在引号内。
- 双引号是最常用的,不过使用单引号也没有问题。
<a href="http://www.runoob.com">这是一个链接</a>
2.4 文本相关语法
<hr>标签在 HTML 页面中创建水平线。<!-- 这是一个注释 -->注释: 开始括号之后(左边的括号)需要紧跟一个叹号 ! (英文标点符号),结束括号之前(右边的括号)不需要。<br>拆行'<p>这个<br>段落<br>演示了分行的效果</p>- 空格 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
文本格式化
<pre>用这个替代<p>可以不忽略原文本中的空格和空行<b>加粗文本,<strong><i>斜体文本,·<em><sub>下标<sup>上标<big>放大<small>缩小
缩写和首字母缩写
-
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。
<abbr title="etcetera">etc.</abbr><acronym title="World Wide Web">WWW</acronym>
文字显示方向
<p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p>
删除和拆入字效果
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
2.5 链接相关语法
HTML使用标签<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
在标签<a> 中使用了href属性来描述链接的地址。
<a href="url">链接文本</a>
target="_blank"id="tips"
链接到当前页面的指定位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>
<a href="#C4">查看章节 4</a>
</p>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
<h2>章节 5</h2>
<p>这边显示该章节的内容……</p>
</body>
</html>
2.6 头部相关语法
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, <base>。
<title>- 定义了HTML文档的标题<base>- 定义了所有链接的URL<meta>- 提供了HTML文档的meta标记<link>标签定义了文档与外部资源之间的关系。<style>标签定义了HTML文档的样式文件引用地址.- meta标签描述了一些基本的元数据。
- 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
- META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
- 元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
- 一般放置于
<head>区域
3. 总结
3.1 HTML 基础语法总结
-
HTML是超文本标记语言(Hypertext Markup Language)的缩写,它用于创建网页。
-
HTML文档由HTML标签(tag)组成,标签用于定义页面上的各个元素。
-
HTML标签通常是成对出现的,即一个起始标签和一个结束标签。起始标签用尖括号(<)和标签名来表示,结束标签也用尖括号和标签名,但在标签名前加上一个斜杠(/)来表示。
-
HTML元素可以包含其他HTML元素,形成层次结构。一个元素的开始标签和结束标签以及它们之间的所有内容被称为一个“标签组”。
-
每个HTML文档必须有一个
<html>标签,它是整个文档的根元素。 -
<head>标签用于定义文档的头部,包括文档的标题、字符集、样式表等。 -
<body>标签用于定义文档的主体,包括文档的内容、图像、链接等。 -
<p>标签用于定义段落,<h1>到<h6>标签用于定义标题,<ul>和<ol>标签用于定义列表,<a>标签用于定义链接等等。 -
在HTML中,属性用于为元素提供额外的信息。属性位于标签的开始标签中,由属性名和属性值组成。
-
HTML中还有一些特殊字符,如<、>、&等,它们需要使用实体名称或实体编号来表示,否则会被解释为标签或其他语义。例如,<表示小于号,<表示<。





















 4651
4651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








