![]()
我的Vue的版本是4.5.11
起因:我想把项目部署在nginx的test文件夹中,而不是nginx的根目录,我去网上搜了一圈,结果都是vue 2.0的配置方式,修改config目录下的配置文件,而且最让人恼火的是网上全是vue2.0的,根本没有vue4.0的,全是抄来抄去没一个能用的!!
结果还是去官网找答案最靠谱:https://cli.vuejs.org/zh/config/
解决方案:
在package.json平级的目录下,新建一个vue.config.js,如果本来就有就不用新建一个了。
按照官网说的:
module.exports = {
publicPath: "/test/"
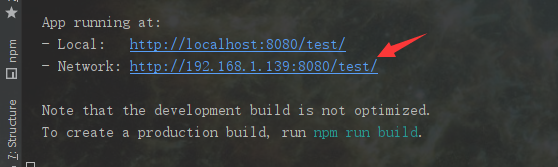
}重新运行一下项目:

路径就变成了在test目录下了,将npm run build打包完的文件扔到nginx下的test文件夹中就行了

























 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








