自定义Notification
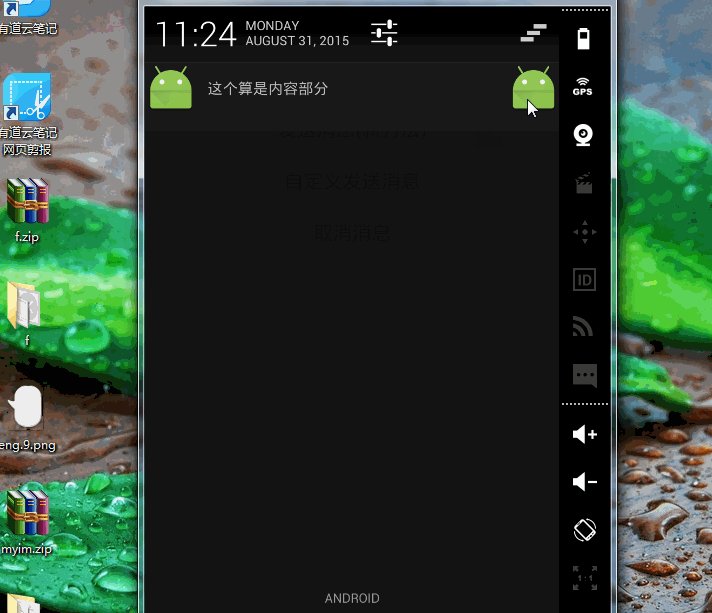
通过RemoteViews新建一个对象传入自定义的布局,将view对象通过notification的setContent。RemoteViews中有很多限制,平常能使用的有TextView和ImageView以及LinearLayout布局。虽然是自定义布局,但是setIcon等还是要设置(不显示)。。。
实例如下
//自定义布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_remote_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="10dp"
android:text="这个算是内容部分"/>
<ImageView
android:id="@+id/iv_remote_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
//初始化notification
mNotificationManager = (NotificationManager) context.getSystemService(Context.NOTIFICATION_SERVICE);
//活动中相关代码
private void definedNotification() {
RemoteViews rv=new RemoteViews(getPackageName(),R.layout.remote_layout);
Intent intent=new Intent(getApplicationContext(),MainActivity.class);//设置pendingintent事件
// 设置pendingintent使用方式
PendingIntent pend=PendingIntent.getActivity(getApplicationContext(), 1, intent, PendingIntent.FLAG_ONE_SHOT);
Notification notification=new Notification.Builder(MainActivity.this).setSmallIcon(R.mipmap.ic_launcher).setTicker("我是一条消息")
.setContentTitle("我是一个标题").setContentText("我是一个文本").setContentInfo("我是内容").setContentIntent(pend)
.setAutoCancel(true).setWhen(System.currentTimeMillis()).setContent(rv).getNotification();//build
mNotificationManager.notify(1,notification);
}
仿QQ聊天界面的Demo
最终目标是实现仿QQ聊天界面,然而做了一大半了依旧感觉山寨╮(╯▽╰)╭。
要求:能发送表情文字。设置俩button分别控制对话在左边还是右边进行。
使用自定义ListView布局,通过适配器将EditText中获得的输入文本和图片保存到module中,然后ListView中的TextView通过适配器取出数据。通过ImageView将图片传到EditView中,再通过EditView传入TextView中。注意图片文件插入EditView时,通过EditView中个getText方法获得文本,Editable类型,然后Editable接口(继承Spannable接口,Spannable继承Spanned接口)中有insert(int where, CharSequence text)方法,第一个参数是插入的位置,第二个参数是CharSequence(String、Spanned的父类)类型的文本。不用setText是因为这货会覆盖先前的内容,所以用插入。
从EditView传到TextView时, 通过“Html.toHtml(Spanned text)”将Editable(Spanned的子类)转换为String类型进行传递 ,然后在得到是通过Html.fromHtml()得到(将String转换为Spanned类型)。为什么不直接把message定义为Editable类型?这样传输数据时就不必进行String转换了。到底可以么?涉及到数据库,貌似string类型的信息更适合存在数据库中,待定。
富文本显示
private Html.ImageGetter mImageGetter;
mImageGetter=new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable=getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
return drawable;
}
};
Spanned spanned=Html.fromHtml("<img src=''>",mImageGetter,null);
mEtText.getText().insert(mEtText.getSelectionStart(),spanned);渐变色,在drawable中新建xml文件,shape中
gradient startColor center Color endColor
设置方向,angle="-90"翻转
type linear线性 radial圆形(必须+gradientRadius) sweep扇形
偏移centerX.Y
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:type="linear"
android:startColor="#9CDBE8"
android:centerColor="#FFFAE3"
android:endColor="#FAF1CA"
android:angle="270"></gradient>
</shape>设置无标题和全屏无标题
无标题
android:theme="@android:style/Theme.NoTitleBar"无标题 全屏








 本文介绍了如何自定义Android的Notification,并详细展示了如何实现一个仿QQ聊天界面的Demo,包括设置渐变色、无标题和全屏无标题、ListView背景处理、时间显示、数据刷新以及自定义背景等步骤。示例代码展示了如何创建和操作RemoteViews以及自定义ListView布局。
本文介绍了如何自定义Android的Notification,并详细展示了如何实现一个仿QQ聊天界面的Demo,包括设置渐变色、无标题和全屏无标题、ListView背景处理、时间显示、数据刷新以及自定义背景等步骤。示例代码展示了如何创建和操作RemoteViews以及自定义ListView布局。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 569
569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








