Draw.io Integration
 有时候画图的时候不想打开其他画图软件,可以试试在vscode装上这个插件,上面有各种各样的图形供你选择。
有时候画图的时候不想打开其他画图软件,可以试试在vscode装上这个插件,上面有各种各样的图形供你选择。
如何使用
只需要创建一个后缀为.drawio, .dio, .drawio.svg or .drawio.png的文件即可。
可以根据自己的需求添加图形:UML、AWS等

形象的图形更能准确表达意思,推荐大家使用。
GitHub Repositories

在github上阅读别人的代码时,直接在代码空间阅读总感觉看的时候东西太小了,但下载别人的代码有时候都几百M,时间慢不说又占内存,不妨试试这个插件。
"GitHub Repositories" 插件主要提供了与 GitHub 仓库的交互功能,例如浏览仓库、查看提交历史、拉取和推送代码等。它通过与 GitHub 的 API 进行通信来获取仓库的相关信息,并在插件中显示。但是,它并不会自动将整个仓库的代码下载到本地。
如何使用
- 点击图标

- 工具栏中选择添加远程仓库

- 输入远程仓库的URL
 4. 进入工作区查看
4. 进入工作区查看

最后可以添加多个仓库,选择需要的仓库进行查看。
这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓

1️⃣零基础入门
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~
③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!

因篇幅有限,仅展示部分资料
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!

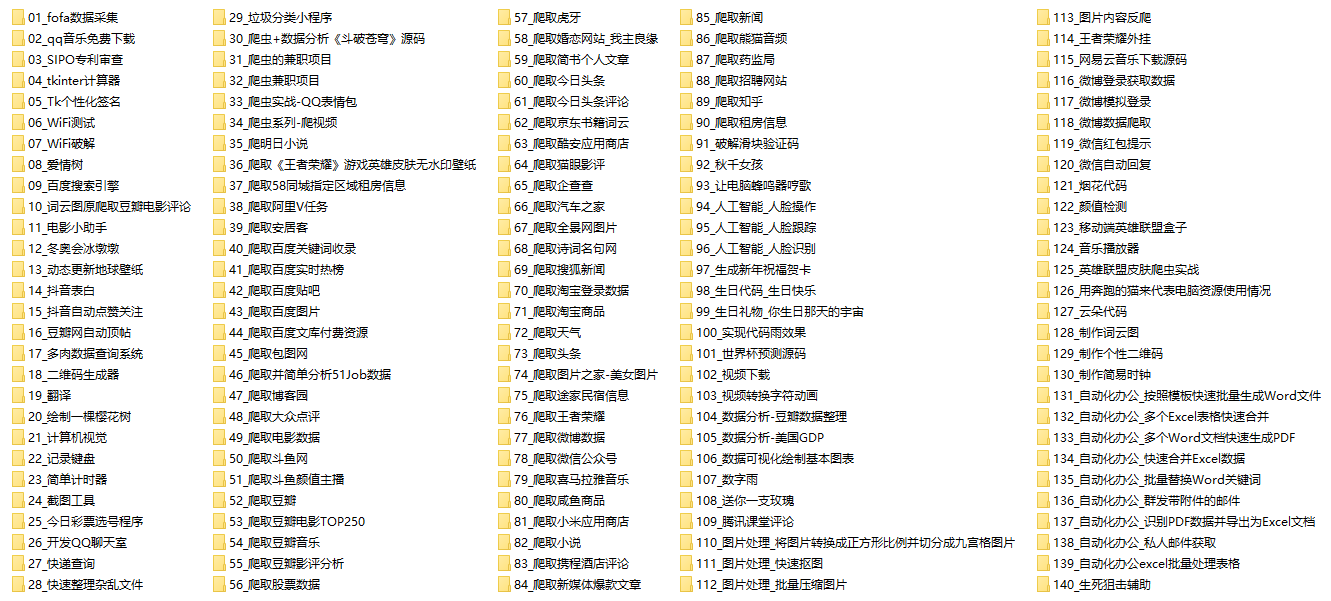
②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!

③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!

4️⃣Python面试题
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


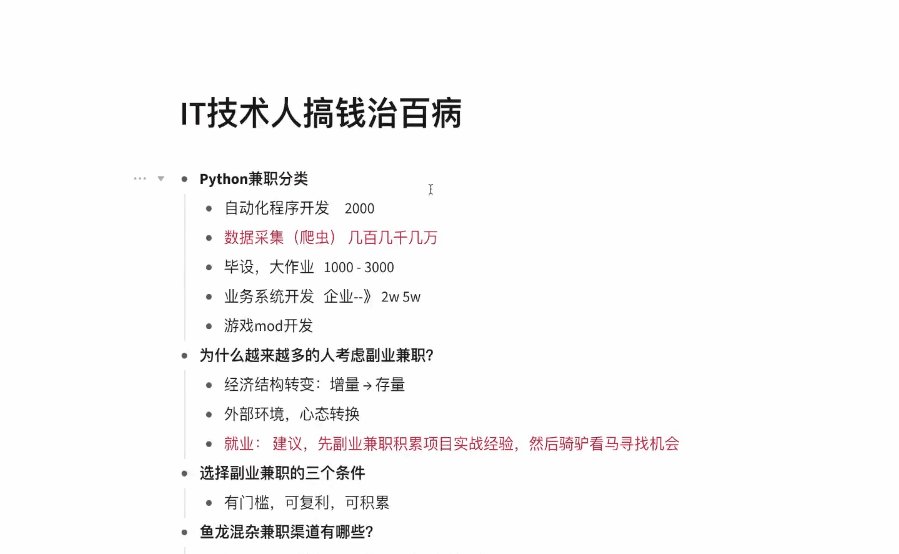
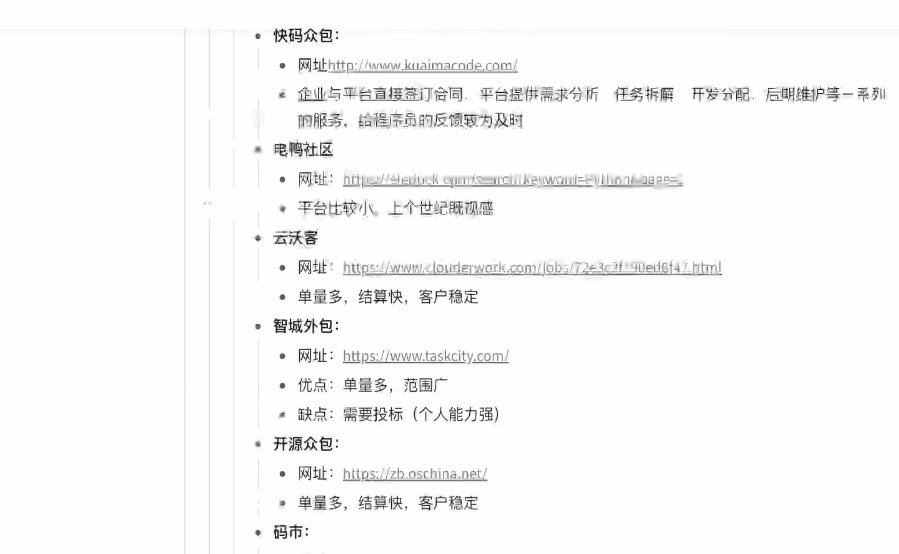
5️⃣Python兼职渠道
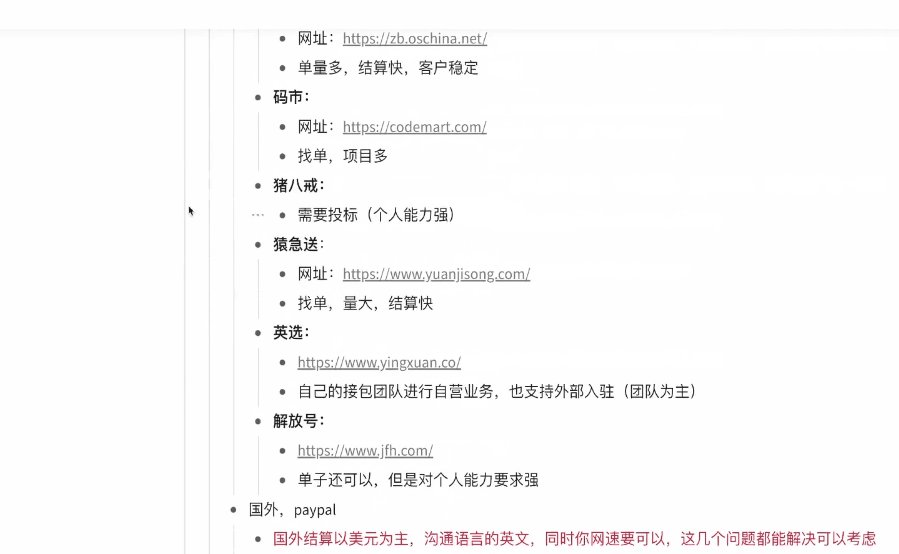
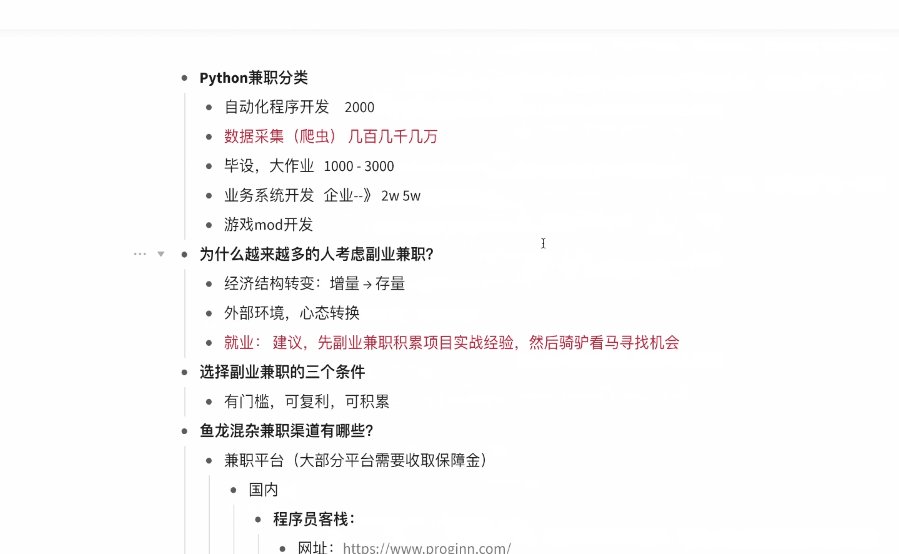
而且学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。


上述所有资料 ⚡️ ,朋友们如果有需要 📦《全套Python学习资料》的,可以扫描下方二维码免费领取 🆓
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓






















 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








