最近需要在UWP中用到数据库,一开始的想法是连接SQL Server,后面发现UWP连接SQL并不是那么直接,所以在一番搜索过后决定使用SQLite。
1.什么是SQLitebh
SQLite属于一个轻量级的数据库,大部分用于嵌入式、或者跨平台的应用开发。微软也为了推广UWP,大力推荐用户使用SQLite.
SQLite官方网站:https://www.sqlite.org/
微软官方的一些帮助文档:https://docs.microsoft.com/en-us/windows/uwp/data-access/sqlite-databases
2.如何在VS2017中的UWP项目添加对SQLite的引用
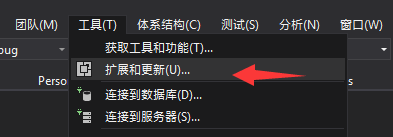
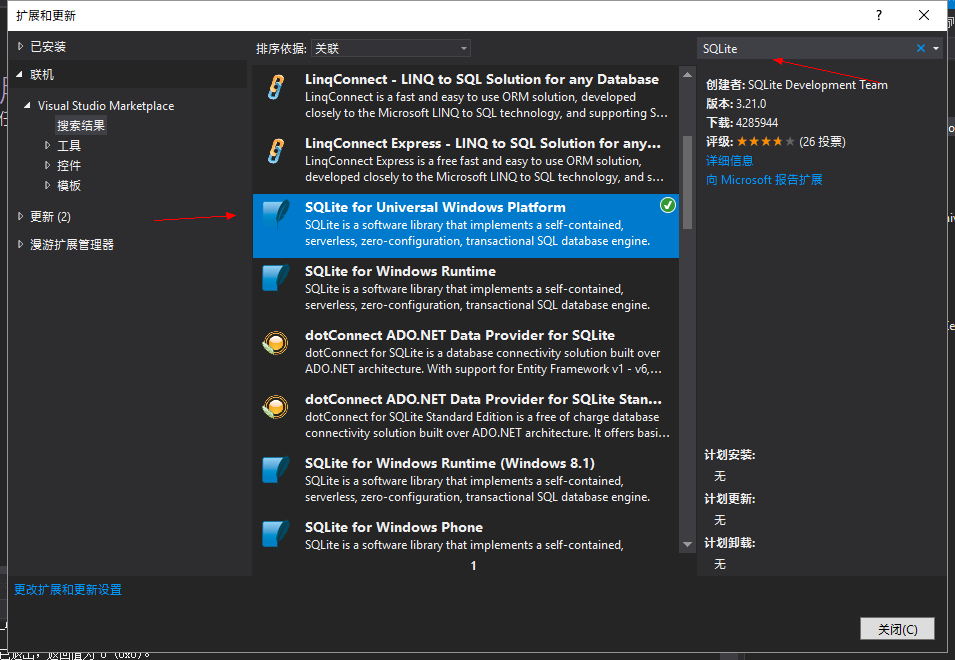
2.1 在(工具 --- 扩展和更新)中下载并安装SQLite for Universal WIndows Platform (也可以在前面提到的官网中进行下载VS扩展包)
注:一般在这里会提示扩展包是适配于VS2015,直接忽略继续安装
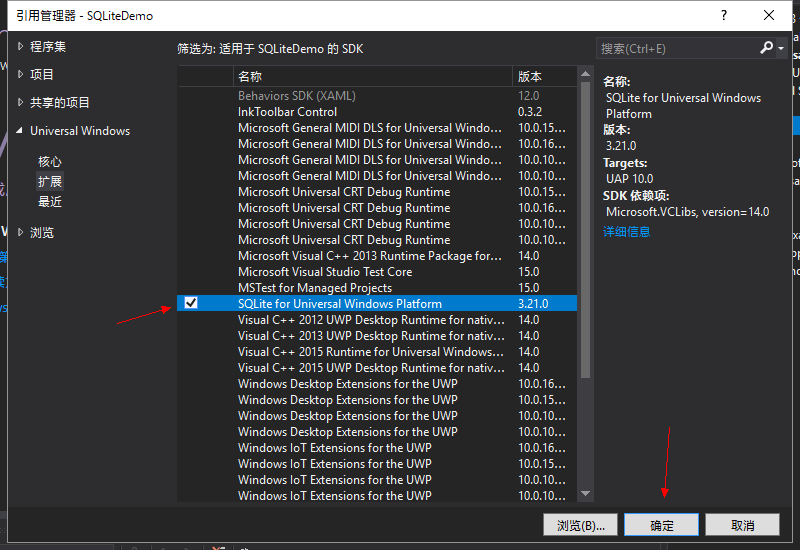
2.2 在(引用)上右键添加SQLite for Universal Windows Platform的引用
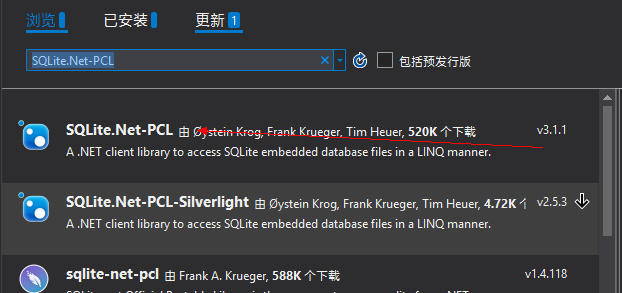
2.3 在(项目处右键 --- 管理NuGet程序包)中浏览搜索下载并安装SQLite.Net-PCL
其实在market里面有很多关于SQLite的程序包,但我们在这里只需要下载安装 SQLite.Net-PCL,如果安装错了会导致SQLite无法正常使用。








 本文介绍了如何在Visual Studio 2017的UWP项目中使用SQLite数据库,包括SQLite的特性、如何添加SQLite引用,以及安装SQLite.Net-PCL库的步骤。通过简单的Demo展示在UWP应用中集成SQLite的基本操作。
本文介绍了如何在Visual Studio 2017的UWP项目中使用SQLite数据库,包括SQLite的特性、如何添加SQLite引用,以及安装SQLite.Net-PCL库的步骤。通过简单的Demo展示在UWP应用中集成SQLite的基本操作。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2896
2896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








