欢迎一起来学习MVC 3.0,我们在一步一个脚印的做一个MVC 3.0的项目,期间会有很多值得探索的地方。将会学到Razor,Lampda,Entity Framework,Linq C#新特性等等知识,一起加油吧!
本次重点突破:
Razor
工具资源下载:http://download.csdn.net/detail/dhcsimida/6779357(下载过就不用重复下载了)
(1)软件开发说白了就是增查改删(CRUD),之前我们已经完成了后三项,只差"增加"没有做,这次重点突破"增加",为什么把"增加"放在最后呢?它和其他三种操作有本质上的区别吗?对,因为当用户第一次访问地址 /StoreManager/Create 的时候,用户将会看到一个空的表单,HTML 页面中包含一个 <form> 元素,其中包含了下拉列表和文本框等输入元素,用户可以借助他们输入具体的详细信息。
更新不带[HttpPost]标签的Create方法,如代码1.1
代码1.1
public ActionResult Create()
{
ViewBag.GenreId = new SelectList(db.Genre, "GenreId", "Name");
ViewBag.ArtistId = new SelectList(db.Artist, "ArtistId", "Name");
return View();
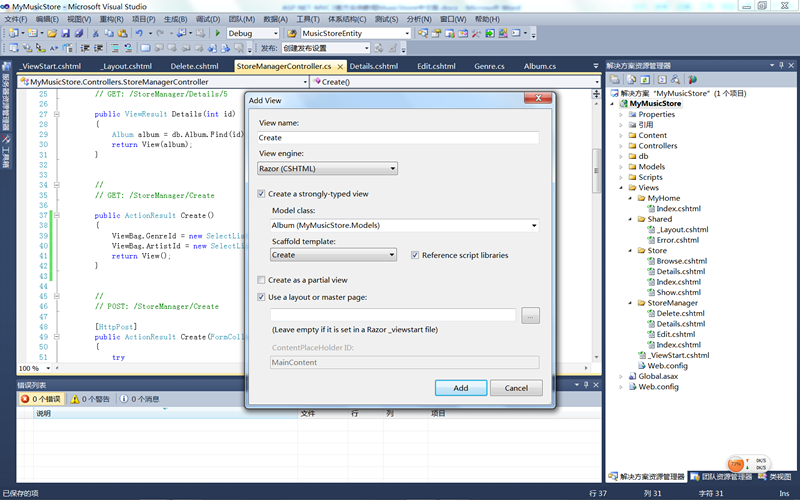
}图2.1
(3)更新代码,将
@Html.LabelFor(model => model.GenreId)
修改为
@Html.DropDownList("GenreId", String.Empty)(4)执行程序,输入地址:/StoreManager,会发现左上侧有" Create New "连接,点击就会呈现图4.1
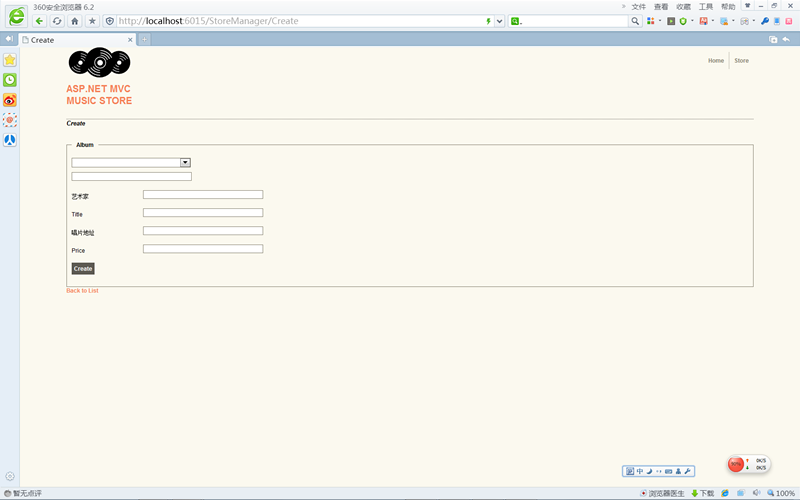
图4.1
(5)至此,用Get提交的"增加"功能完成了,由于前面讲到的更新和删除同样都只是讲解了用Get提交的做法,实际情况下,这是远远不够的,我们一定会用到Post来提交到数据库,下面就说说Post提交的处理方法。
更新带[HttpPost]标签的Edit方法,如代码5.1
(6)执行结果如图6.1
(7)更新带[HttpPost]标签的Create方法,如代码7.1
代码7.1
[HttpPost]
public ActionResult Create(Album album, FormCollection collection)
{
if (ModelState.IsValid)
{
db.Album.Add(album);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.GenreId = new SelectList(db.Genre, "GenreId", "Name", album.GenreId);
ViewBag.ArtistId = new SelectList(db.Artist, "ArtistId", "Name", album.ArtistId);
return View(album);
}(8)执行,添加信息如图8.1,点击"Create"结果如图8.2
图8.1
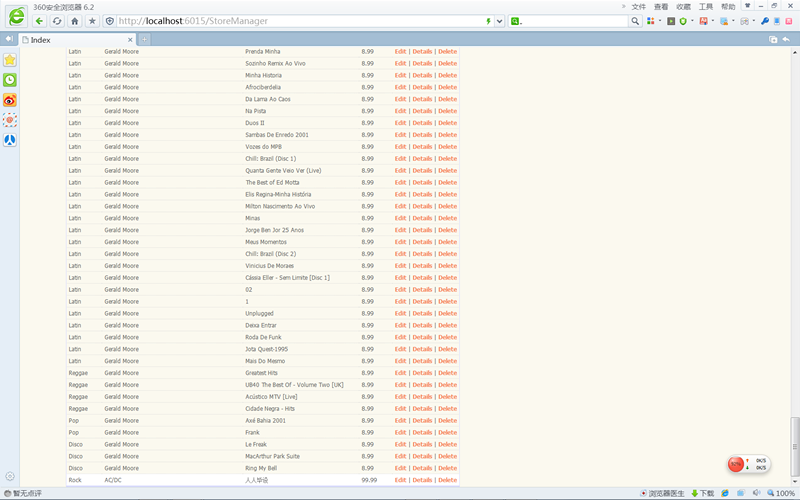
图8.2
(9)将带[HttpPost]标签的Delete方法名改为DeleteConfirmed,然后修改DeleteConfirmed代码,如代码9.1
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
Album album = db.Album.Find(id);
db.Album.Remove(album);
db.SaveChanges();
return RedirectToAction("Index");
}(10)执行程序,选中刚刚新添加的那条记录,点击"Delete",弹出画面如图10.1,继续点击"Delete"最终结果如图10.2
图10.1

图10.2,发现新增的那条数据的确被删除了



























 1306
1306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








