目录
前言:
随着互联网的发展,网页性能问题已经成为了一个非常重要的话题。高性能的网页不仅能够提升用户体验,还能够提高网站的流量和收益。因此,如何优化网页性能已经成为了开发者们必须要掌握的技能之一。
chrome devtools protocol
chrome devtools protocol允许第三方对基于 chrome 的 web 应用程序进行调试、分析等,它基于 WebSocket,利用 WebSocket 建立连接 DevTools 和浏览器内核的快速数据通道。一句话,有了这个协议就可以自己开发工具获取 chrome 的数据
协议详细内容看这里chrome devtools protocol
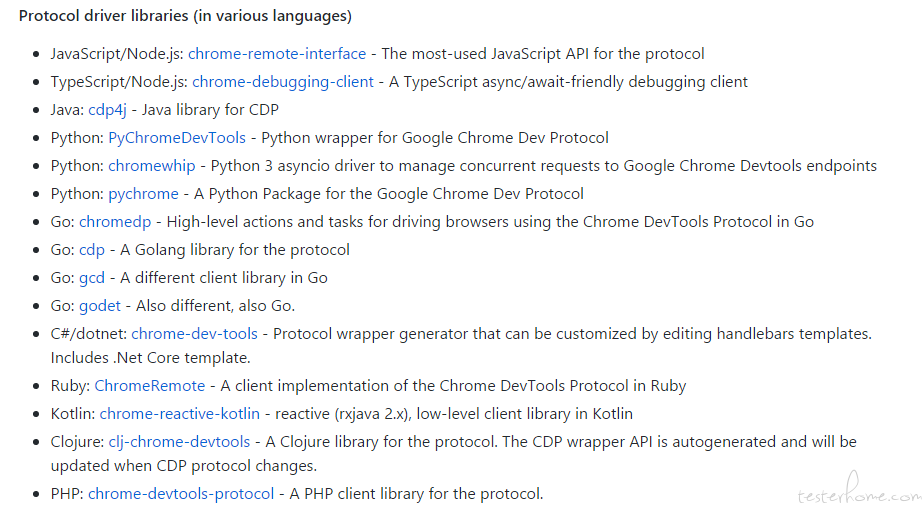
目前已经有很多大神针对这个协议封装出不同语言(nodejs,python,java...)的库

这边我选择的是 python 的 pychromegithub 地址,使用方法很简单,直接看 github 上它的 Demo
这个库依赖websocket-client
获取 performance api 数据
这里使用 Runtime Domain 中运行 JavaScript 脚本的 APIRuntime.evaluate
# 开始前先启动chrome,启动chrome必须带上参数`--remote-debugging-port=9222`开启远程调试否则无法与chrome交互
browser = pychrome.Browser('http://127.0.0.1:%d' % 9222)
tab = browser.new_tab()
tab.start()
tab.Runtime.enable()
tab.Page.navigate(url={你的页面地址})
# 设置等待页面加载完成的时间
tab.wait(10)
# 运行js脚本
timing_remote_object = tab.Runtime.evaluate(
expression='performance.timing'
)
# 获取performance.timing结果数据
timing_properties = tab.Runtime.getProperties(
objectId=timing_remote_object.get(&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3311
3311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








