在使用Vue+element 中的el-upload组件做文件上传时,最根本的原因是把路径写错
<el-upload
:action="http://172.16.118.242:8241/personal/importExcel"
:show-file-list="false"
:auto-upload="true"
:before-upload="beforeAvatarUpload"
:on-success="successFun"
:on-error="errorFun">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
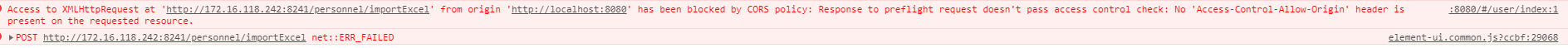
在控制台会报错 系统提示跨域错误

直接看代码:
<el-upload
:action="fileUrl"
:show-file-list="false"
:auto-upload="true"
:before-upload="beforeAvatarUpload"
:on-success="successFun"
:on-error="errorFun">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
<script>
export default {
data() {
return {
fileUrl:'' //用来存储文件上传地址
}
},
mounted() {
this.fileUrl = `${window.location.origin}/api/personal/importExcel`
},
</script>





















 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








