笔者在学习使用Slidev的过程中,遇到了各种各样奇怪的问题,遗憾的是Slidev总的来说还算是个小众的工具,在网上能搜到的解决方案并不多。因此,我打算将我遇到的问题做个总结并给出解决方案,算是自己淋过雨,给别人带把伞吧。如果帮到了你,记得点个赞哦!
安装/使用
0. 根本不知道如何开始使用
emm…官方文档确实太简洁了。
终端切换到想做成幻灯片的md文件目录下。使用
slidev xxx.md命令即可
1.slidev不是可执行命令
笔者之前没有node.js经验,因此在跟着b站某视频学习使用yarn全局安装后,Powershell没有识别到slidev命令。
解决方案:为yarn配置全局安装的环境变量,自行搜索即可。
2.yarn安装后有各种问题
建议还是用npm全局安装吧…也不知道是什么玄学。
3.安装主题出错
大部分人在使用slidev时碰到此问题。
如果不使用官方建议的快速初始化命令,而使用全局安装等方法用来打开自己的md文件时,首先会提示你安装@slidev/theme-default主题,当你按下y后,主题下是下好了,但是报一堆error。
解决方案:使用yarn全局安装:
yarn global add @slidev/theme-default注意,只有官方主题才是@slidev/theme-开头,其他社区主题请复制主题的GitHub仓库名。
再打开如果还不能使用,把包卸载了装0.29.2版本。
npm i -g @slidev/cli@0.29.2静态部署
静态部署之前,先装好Vite包。并且需要在项目根目录下自行创建`\dist`文件夹。
完成以上步骤后,使用以下命令导出文件包:
slidev build [xxx.md]slidev官网推荐了几种方法,个人推荐初学者使用Netlify,真的很方便。
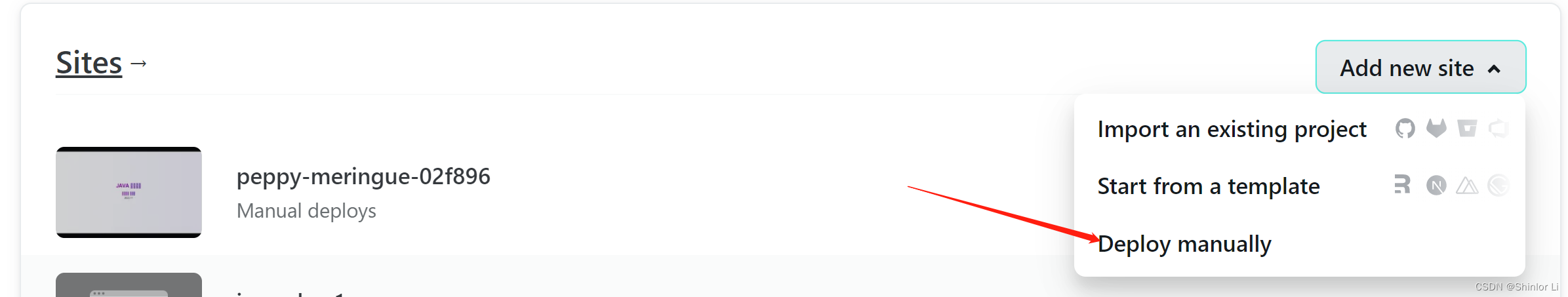
在Netlify创建好账号后,来到个人主页,下拉找到Sites,点击Add new site,点击Deploy manually

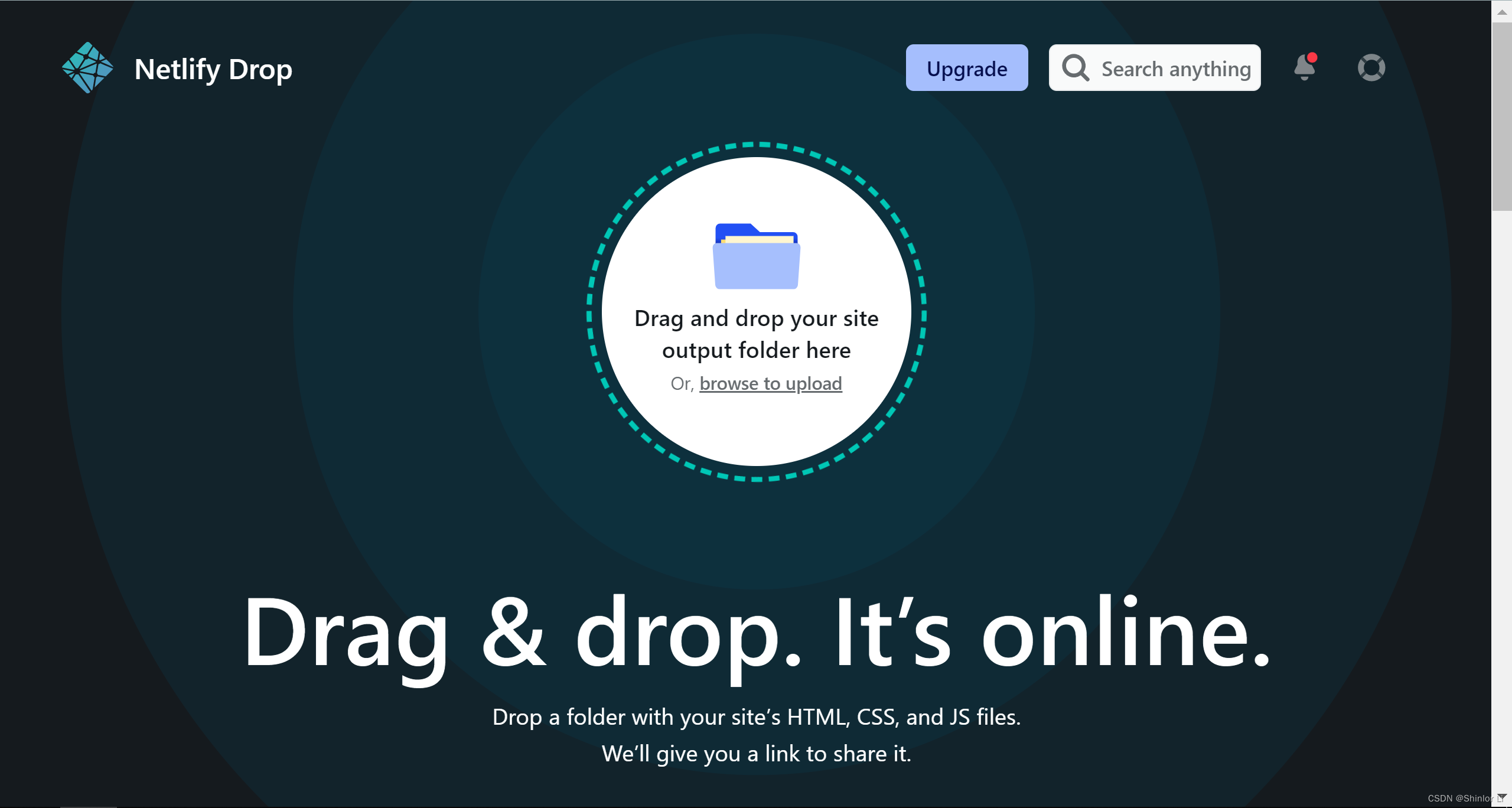
把dist文件夹丢过去就可以啦!
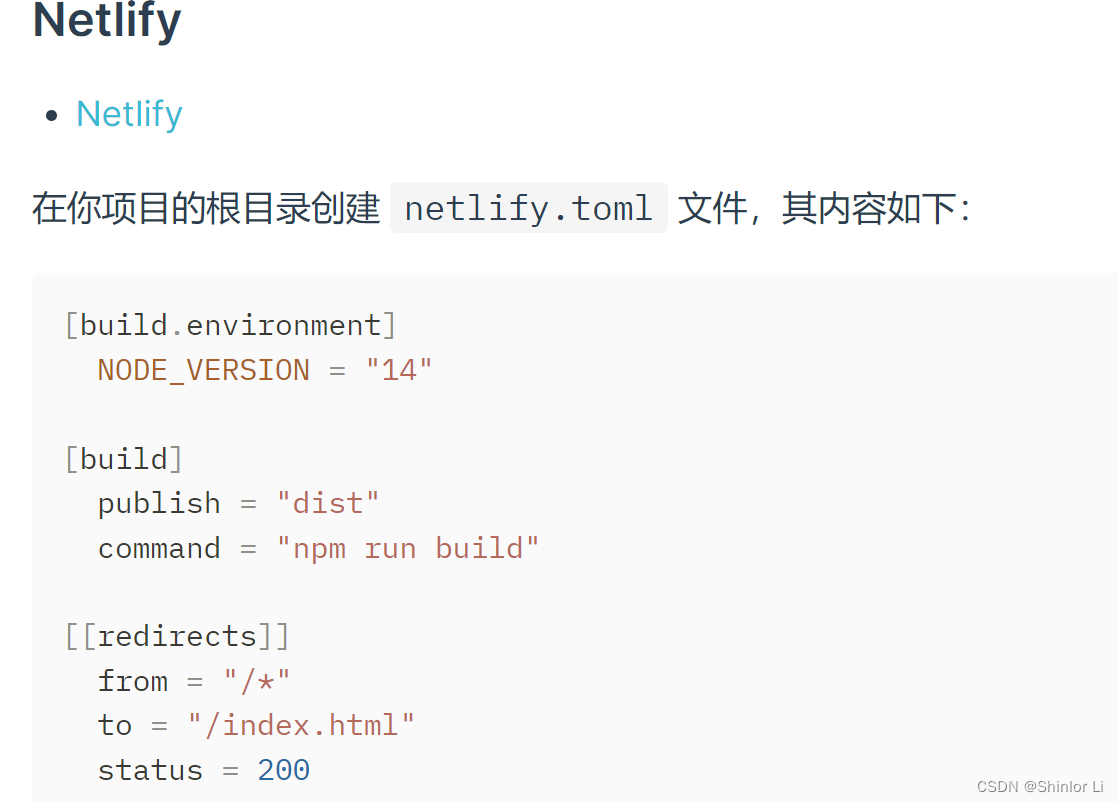
 官方文档建议创建netlify.toml文件,不过我试了一下,好像加不加没啥问题……
官方文档建议创建netlify.toml文件,不过我试了一下,好像加不加没啥问题……

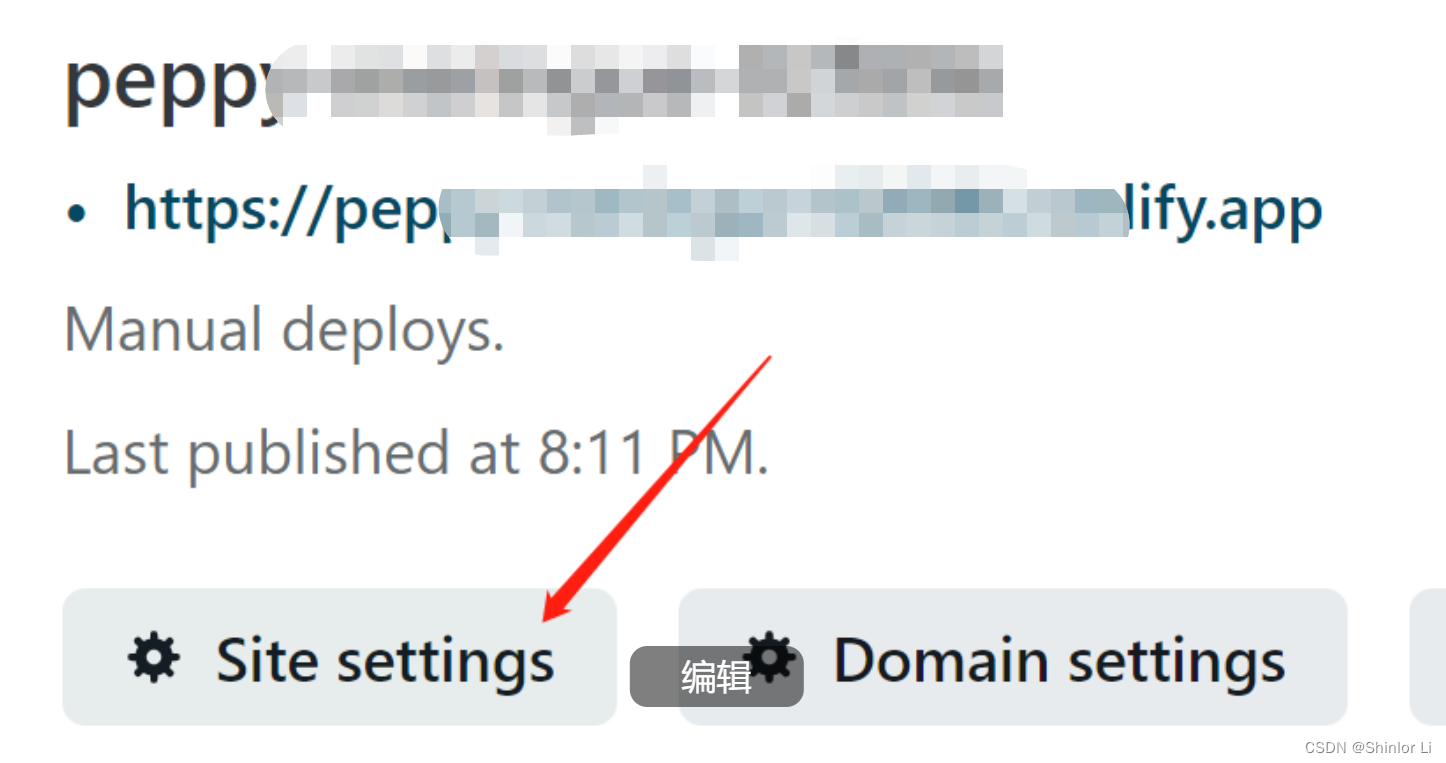
丢过去之后,等一会儿就会为你生成一个网站,默认为你分配它的二级域名xxx.netlify.app,当然你也可以把你自己的域名分配给它。
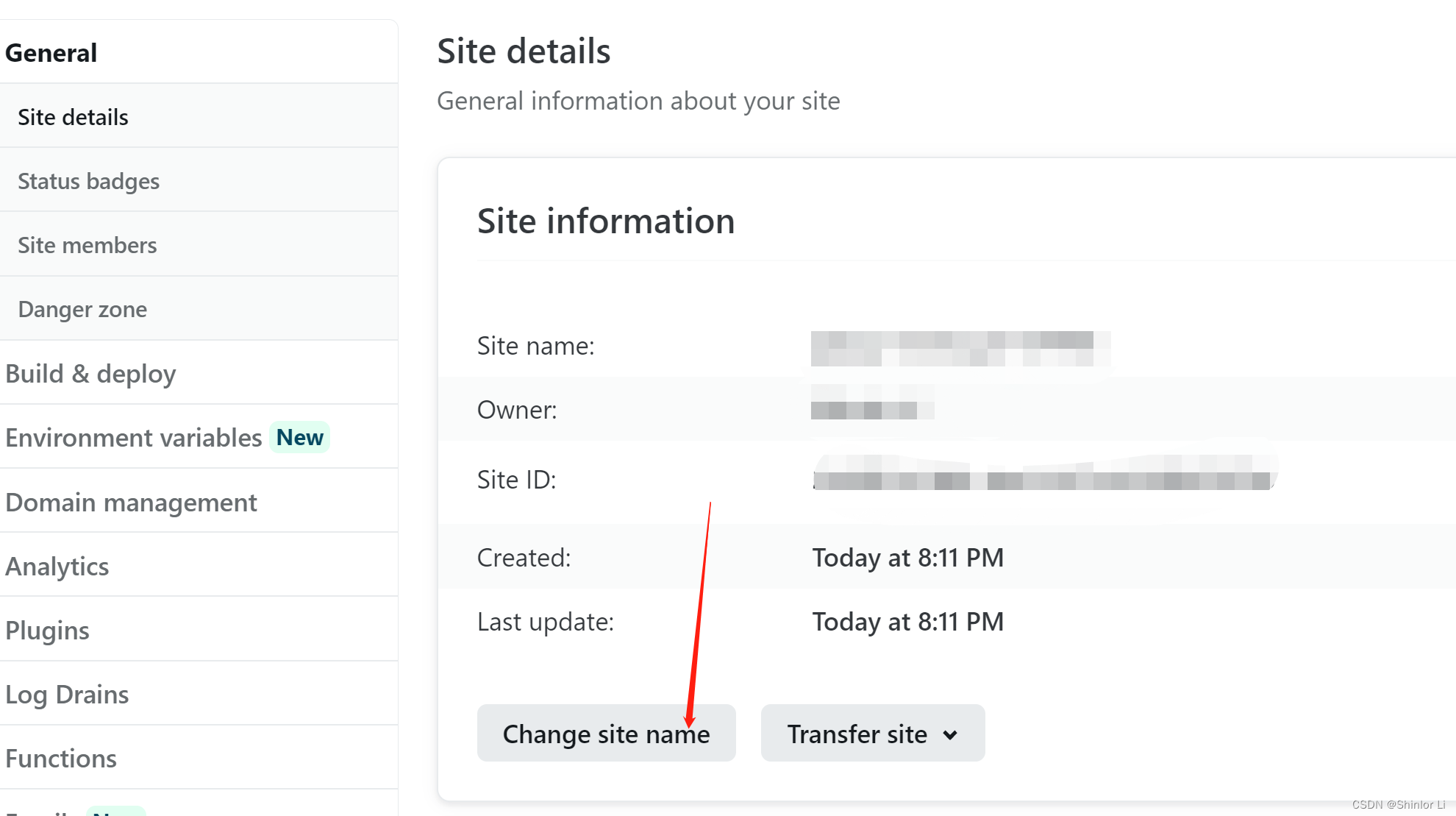
点击site settings,就可以更改网址名了。当然只能改`xxx`里的内容。























 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








