ArkUI布局简介
ArkUI支持多种布局方式,包括但不限于Column、Row、Stack、Flex等。这些布局方式能够满足不同的UI设计需求,帮助开发者高效地创建复杂的界面。
1. Column布局
Column布局用于垂直排列子组件,适用于需要纵向排列元素的场景。它在创建列表、表单等界面时非常实用。
@Entry
@Component
struct test1 {
build() {
Column() {
ColumnExample()
}
}
}
@Component
struct ColumnExample {
build() {
Column() {
Text('Item 1').fontSize(24)
Text('Item 2').fontSize(24).margin({ top: 10 })
Text('Item 3').fontSize(24).margin({ top: 10 })
}
.width('100%')
.height('100%')
// 左对齐
.alignItems(HorizontalAlign.Start)
}
}
效果

2. Row布局
Row布局用于水平排列子组件,适用于需要横向排列元素的场景。它在创建工具栏、菜单栏等界面时非常实用。
@Entry
@Component
struct test1 {
build() {
Column() {
RowExample()
}
}
}
@Component
struct RowExample {
build() {
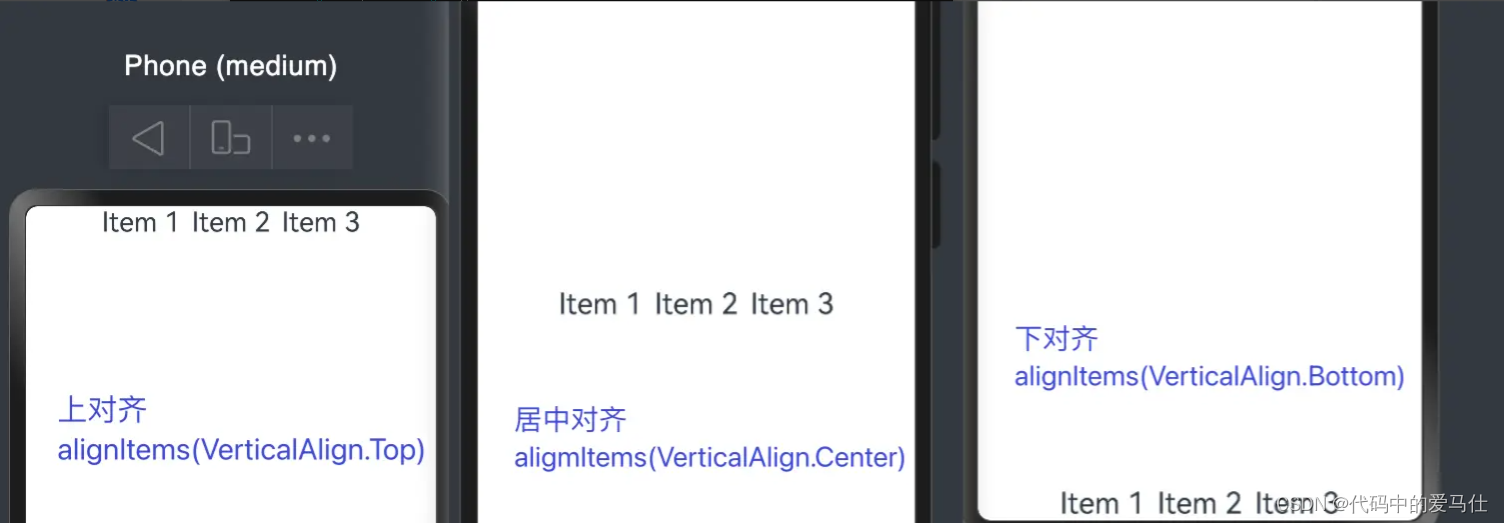
Row() {
Text('Item 1').fontSize(24)
Text('Item 2').fontSize(24).margin({ left: 10 })
Text('Item 3').fontSize(24).margin({ left: 10 })
}
.width('100%')
.height('100%')
// 上对齐
.alignItems(VerticalAlign.Top)
.justifyContent(FlexAlign.Center)
}
}
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取~

3. Stack布局
Stack布局用于将子组件堆叠在一起,后添加的组件会覆盖在前一个组件之上。适用于需要重叠元素的场景,如背景图和前景内容的叠加。
@Entry
@Component
struct test1 {
build() {
Column() {
StackExample()
}
}
}
@Component
struct StackExample {
build() {
Stack() {
Image($r('app.media.w700d1q75cms'))
.width('100%')
.height('100%')
Text('Overlay Text')
.fontSize(30)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bolder)
}
.width('100%')
.height('100%')
}
}
效果

4. Flex布局
Flex布局是一种高级布局方式,允许在主轴和交叉轴上灵活排列子组件。适用于复杂的UI布局需求,尤其在需要响应式设计时非常有效。
@Entry
@Component
struct test1 {
build() {
Column() {
FlexExample()
}
}
}
@Component
struct FlexExample {
build() {
Flex({
// 横轴为主轴
direction: FlexDirection.Row,
wrap: FlexWrap.Wrap,
justifyContent: FlexAlign.SpaceBetween
}) {
ForEach ([1,2,3],(item:number) => {
Text(item + '')
.fontSize(24)
.margin({ bottom: 10 })
.width('70vp')
.height('100vp')
.backgroundColor(Color.Brown)
.textAlign(TextAlign.Center)
.margin(5)
})
}
.width('100%')
.height('100%')
.padding(20)
}
}
效果


5. Grid布局
Grid布局用于将子组件按照网格排列,适用于需要创建复杂表格或网格结构的场景。
@Entry
@Component
struct test1 {
build() {
Column() {
GridExample()
}
}
}
@Component
struct GridExample {
build() {
Grid() {
ForEach ([1,2,3,4,5,6,7,8,9],(item:number) => {
GridItem() {
Text(item + '')
.fontSize(24)
.margin({ bottom: 10 })
.textAlign(TextAlign.Center)
.margin(5)
}
.backgroundColor(Color.Brown)
.margin(10)
})
}
.width('100%')
.height('100%')
// 三行 高度为 2:1:1
.rowsTemplate('2fr 1fr 1fr')
// 三列 宽度为 1:2:1
.columnsTemplate('1fr 2fr 1fr')
}
}
效果

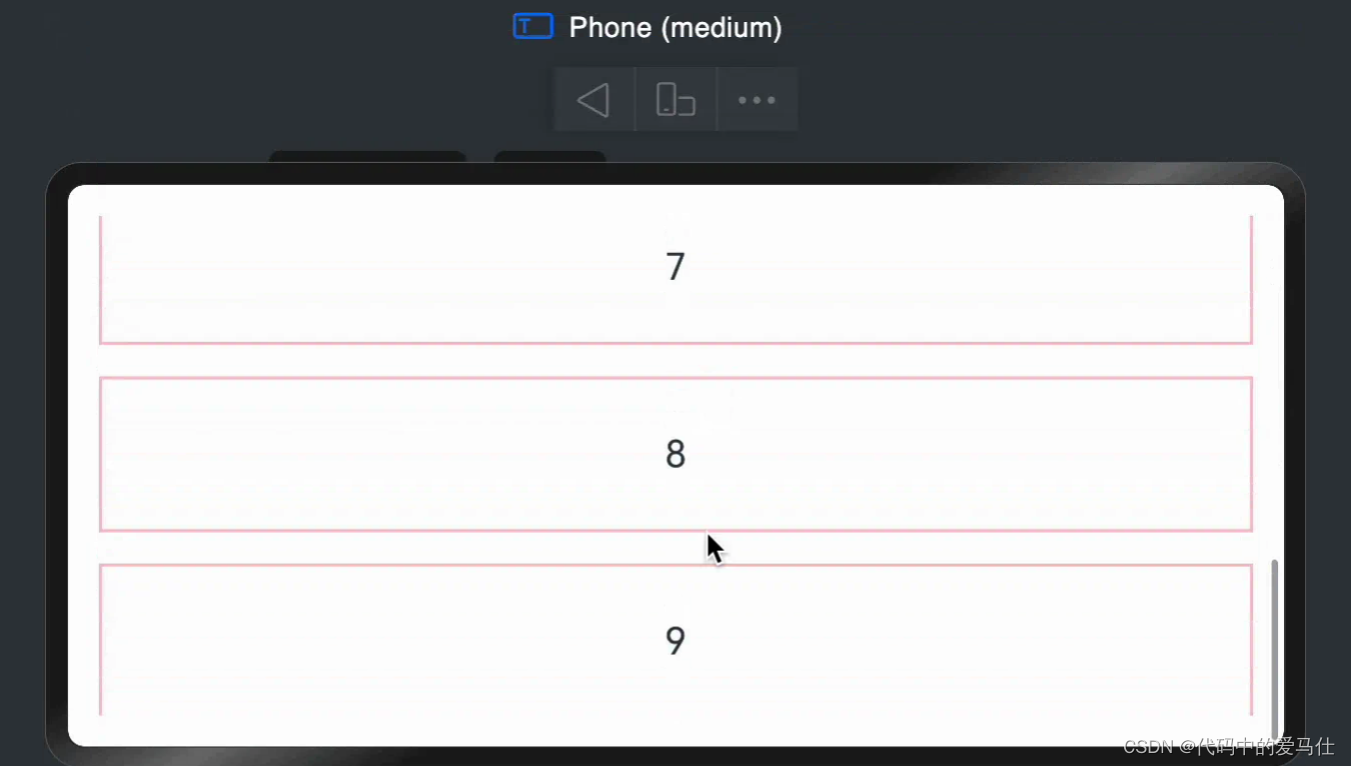
6. List布局
List布局用于创建可滚动的列表,适用于需要展示大量数据的场景。
@Entry
@Component
struct test1 {
build() {
Column() {
ListExample()
}
}
}
@Component
struct ListExample {
items: string[] = ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5'];
build() {
List() {
ForEach ([1,2,3,4,5,6,7,8,9],(item:number) => {
ListItem() {
Text(item + '')
.fontSize(24)
.margin(10)
}
.width('100%')
.height('100vp')
.border({
width:2,
color: Color.Pink,
style: BorderStyle.Solid
})
.margin({top:10,bottom:10})
})
}.width('100%').height('100%').padding(20)
}
}
效果


7. Swiper布局
Swiper布局用于创建滑动视图,适用于需要展示轮播图或滑动内容的场景。
@Entry
@Component
struct test1 {
build() {
Column() {
SwiperExample()
}
}
}
@Component
struct SwiperExample {
build() {
Column() {
Swiper() {
ForEach([1,2,3,4],(i:number) => {
Text(`Slide ${i}`)
.fontSize(24)
.textAlign(TextAlign.Center)
})
}
.width('100%')
.height('30%')
.border({
width:2,
color: Color.Orange,
style: BorderStyle.Dashed
})
}
.padding(20)
}
}
效果
8. Tabs布局
Tabs布局用于创建选项卡界面,适用于需要在多个视图之间切换的场景。
import HomePage from '../views/homePage'
import MinePage from '../views/minePage'
@Entry
@Component
struct test1 {
build() {
Column() {
TabsExample()
}
}
}
@Component
struct TabsExample {
build() {
Tabs({ barPosition: BarPosition.End }) {
TabContent(){
HomePage()
}.tabBar('首页')
TabContent(){
MinePage()
}.tabBar('我的')
}
.height('100%')
.width('100%')
.backgroundColor('#FFFFFF')
}
}
效果

ArkUI布局最佳实践
1. 合理选择布局方式
根据UI设计需求选择合适的布局方式。例如,列表或表格结构可以使用Column或Row布局,复杂的页面布局可以使用Flex布局。选择合适的布局方式不仅能简化开发工作,还能提升应用的性能和用户体验。
2. 使用间距和对齐属性
通过合理设置margin、padding、alignItems、justifyContent等属性,可以有效控制组件间的间距和对齐方式,提升界面美观度。例如,在创建一个按钮组时,可以使用margin属性为每个按钮添加适当的间距,使其看起来更加整齐。
3. 优化性能
避免在布局中嵌套过多的层级,以提升界面的渲染性能。对于复杂的布局,可以考虑分解成多个简单的布局来实现。例如,将一个复杂的页面拆分为多个独立的组件,每个组件负责一个特定的布局部分。
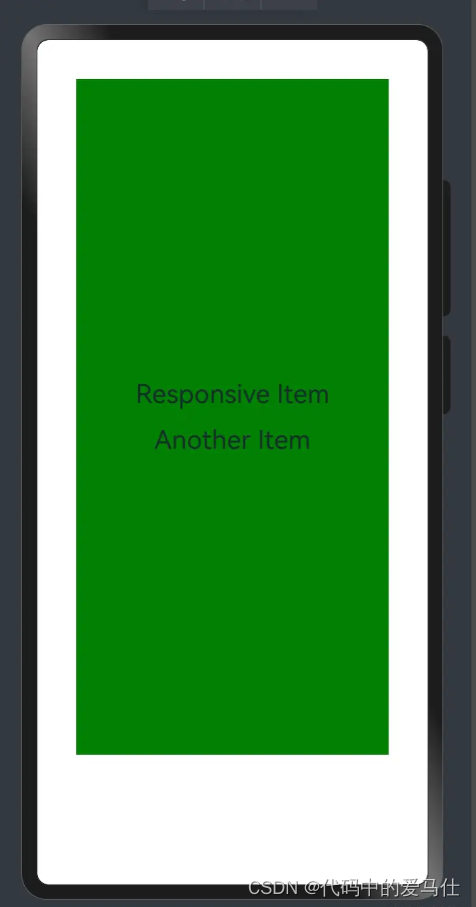
4. 响应式设计
在布局中考虑不同设备尺寸的适配,使用百分比或弹性单位设置宽高,确保界面在不同屏幕上都能良好显示。例如,在一个响应式布局中,可以使用Flex布局结合媒体查询,根据屏幕大小动态调整布局。
Entry
@Component
struct test1 {
build() {
Column() {
ResponsiveExample()
}
}
}
@Component
struct ResponsiveExample {
build() {
Column() {
Text('Responsive Item').fontSize('24vp').margin({ bottom: '5%' })
Text('Another Item').fontSize('24vp')
}
.width('80%')
.height('80%')
.backgroundColor(Color.Green)
.justifyContent(FlexAlign.Center)
.margin('10%')
}
}
效果

5. 使用组件化开发
通过将常用的布局模式封装成组件,可以提高代码的复用性和维护性。例如,可以将一个常用的卡片布局封装成Card组件,在多个页面中重复使用。
@Entry
@Component
struct test1 {
build() {
Column() {
Card()
}
}
}
@Component
struct Card {
build() {
Column() {
Text('Card Title').fontSize(20).fontWeight(FontWeight.Bold)
Text('Card Content').fontSize(16).margin({ top: 8 })
}
.padding(16)
.margin(8)
.border({ width: 1, color: '#ccc' })
.borderRadius(8)
}
}
效果

总结
通过本文的介绍,相信您对ArkUI中的各种布局方式及其使用场景有了更深入的了解。在实际开发中,合理选择和组合这些布局方式,遵循最佳实践方案,可以帮助您创建出性能优越且用户体验良好的鸿蒙应用。希望这篇文章能对您的开发工作有所帮助。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








