简介
本文详细介绍了UI动态操作的基本用法,着重介绍了BuilderNode自定义节点和NodeController生命周期等内容。结合这些基础用法,提供了三方广告的场景案例作为参考。案例展示了如何使用UI动态操作实现三方广告,其最后的实现效果图如下所示。
图1 实现效果图

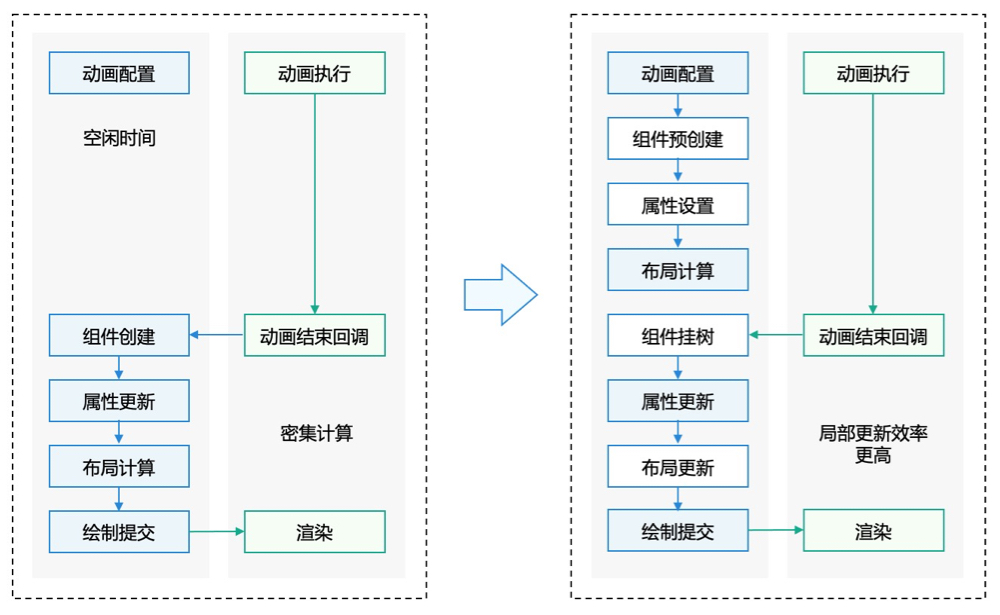
UI动态操作包含组件动态创建、卸载等相关操作。在声明式范式中,组件仅在build环节中被创建,开发者无法在其他生命周期阶段进行组件的创建,从而引起页面加载慢等问题。与声明式范式不同,ArkUI框架提供的UI动态操作支持组件的预创建。组件预创建可以满足开发者在非build生命周期中进行组件创建,创建后的组件可以进行属性设置、布局计算等操作。之后在页面加载时进行使用,可以极大提升页面响应速度。如下图所示,利用组件预创建机制,可以利用动画执行过程空闲时间进行组件创建,在动画结束后,再进行更新。
图2 组件预创建原理图

UI动态操作基础用法
BuiderNode自定义节点基础用法
自定义节点BuilderNode能够挂载原生组件,下面详细介绍下BuilderNode创建、显示、更新、移除和替换。
- 创建自定义节点。
首先,准备好需要挂载的节点,代码如下所示。
// src\main\ets\pages\Index.ets
import { BuilderNode, FrameNode, NodeController } from '@kit.ArkUI';
class Params {
text: string = 'Hello World';
constructor(text: string) {
this.text = text;
}
}
@Builder
function buildText(params: Params) {
Column() {
Text(params.text)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({bottom: 36})
}
}
......其次,使用构造函数创建BuilderNode实例。创建的时候需要声明BuilderNode中所使用的WrappedBuilder的类型。创建BuilderNode对象的时候必须要传入对应的UIContext对象。若BuilderNode作为RenderNode的子节点存在,要求设置RenderOptions的selfIdealSize属性。
然后,使用BuilderNode的build方法,构建组件树。方法build()需要传入两个参数,第一个参数为通过wrapBuilder()封装的全局@Builder方法。第二个参数为对应的@Builder方法所需的参数对象。若@Builder方法不带参数或者存在默认参数,则build()的第二个参数可以不设置。
// src\main\ets\pages\Index.ets
......
class TextNodeController extends NodeController {
private textNode: BuilderNode<[Params]> | null = null;
private message: string = '';
constructor(message: string) {
super();
this.message = message;
}
makeNode(context: UIContext): FrameNode | null {
// 创建BuilderNode实例
this.textNode = new BuilderNode(context);
// 设置selfIdealSize属性
// this.textNode = new BuilderNode(context, {selfIdealSize: {width: 100, height :100}});
// 使用build方法构建组件树
this.textNode.build(wrapBuilder<[Params]>(buildText), new Params(this.message));
// 返回需要显示的节点
return this.textNode.getFrameNode();
}
}
......- 显示自定义节点
显示自定义节点依赖声明式渲染容器NodeContainer以及对应的控制类NodeController。
首先,重写NodeController中的makeNode方法。MakeNode方法中返回的节点会显示在对应的NodeContainer中。由于makeNode需要返回的为一个FrameNode,因此如果预期显示BuidlerNode的时候需要调用对应的BuidlerNode的getFrameNode的方法,获取其根节点,详细代码如上TextNodeController中所示。
然后,在页面内新增声明式渲染容器NodeContainer,创建工具类NodeController。通过NodeController将MakeNode中返回的节点在声明式渲染容器中进行显示。
// src\main\ets\pages\Index.ets
......
@Entry
@Component
struct Index {
@State message: string = "hello";
private textNodeController: TextNodeController = new TextNodeController(this.message);
build() {
Row() {
Column() {
NodeContainer(this.textNodeController)
.width('100%')
.height(100)
.backgroundColor('#FFF0F0F0')
}
.width('100%')
.height('100%')
}
.height('100%')
}
}- 更新自定义节点
更新自定义节点,可参考BuilderNode的update方法。
- 移除自定义节点
通过条件控制语句可以将NodeContainer节点进行移除或者显示。如示例代码,将this.isShow更改为false则将节点从界面上移除。
// src\main\ets\pages\Index.ets
......
@Entry
@Component
struct Index {
@State message: string = "hello";
@State isShow: boolean = true;
private textNodeController: TextNodeController = new TextNodeController(this.message);
build() {
Row() {
Column() {
if (this.isShow) {
NodeContainer(this.textNodeController)
.wid







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1694
1694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








