1. 网络类型简介
移动设备一般都具备移动网络和无线WIFI的连接能力,有些还可以接入有线以太网,这些网络可以根据需要随时切换。鸿蒙APP可以自动适应上述的网络,一般来说,会优先使用WIFI或者有线以太网,移动网络因为要收费,不会首选使用。但是在某些特殊情形下,可能要求必须使用某一种网络,比如必须使用蜂窝网络,这时候就需要显示的配置一下,指定app使用该网络类型。
2. Web组件及控制器常用方法
网络连接相关能力位于connection模块下,使用如下的方式导入:
import connection from '@ohos.net.connection'connection模块包括了众多的操作方法,就本文而言,重点需要掌握的是如下四个:
1)getAllNets(): Promise<Array<NetHandle>>
获取所有处于连接状态的网络列表,使用Promise方式作为异步方法。
2)getConnectionProperties(netHandle: NetHandle): Promise<ConnectionProperties>
获取netHandle对应的网络的连接信息,使用Promise方式作为异步方法。
3)getNetCapabilities(netHandle: NetHandle): Promise<NetCapabilities>
获取netHandle对应的网络的能力信息,使用Promise方式作为异步方法。
4)setAppNet(netHandle: NetHandle): Promise<void>;
绑定App到指定网络,绑定后的App只能通过指定网络访问外网,使用Promise方式作为异步方法。
3. 获取网络连接信息并选择一种绑定到应用
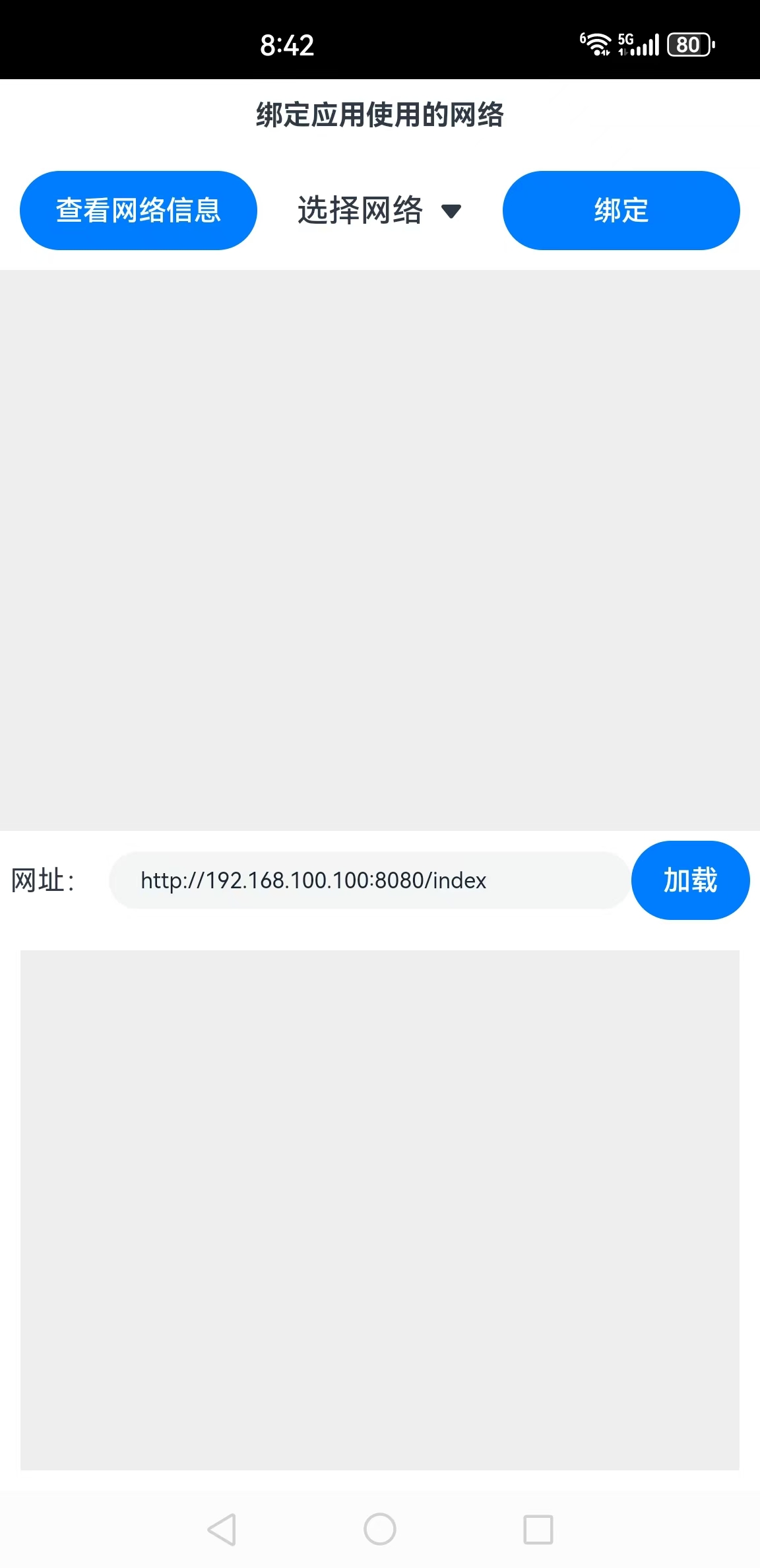
本示例会列出所有激活中的网络,然后可以选择其中一种绑定到当前APP,最后可以通过访问指定的网页验证是否绑定成功,示例运行后的初始界面如下所示:

下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.GET_NETWORK_INFO"
},
{
"name": "ohos.permission.INTERNET"
}
]这里添加了获取WIFI信息以及访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import connection from '@ohos.net.connection';
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
scroller: Scroller = new Scroller()
//网络类型列表
@State netShowArray: Array<SelectOption> = new Array<SelectOption>()
//网络句柄数组
netHandleArray: Array<connection.NetHandle> = new Array<connection.NetHandle>()
//选中的网络序号
selectNetIndx: number = 0
//要测试的网址
@State webUrl: string = "http://192.168.100.100:8080/index"
//显示网页的控制器
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Row() {
Column() {
Text("绑定应用使用的网络")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
Button("查看网络信息")
.width(120)
.fontSize(14)
.flexGrow(0)
.onClick(() => {
this.ShowNetInfo()
})
Select(this.netShowArray)
.width(100)
.value("选择网络")
.flexGrow(1)
.onSelect((index, value) => {
this.selectNetIndx = index
})
Button("绑定")
.width(120)
.fontSize(14)
.flexGrow(0)
.onClick(() => {
connection.setAppNet(this.netHandleArray[this.selectNetIndx])
.then(() => {
this.msgHistory += "绑定成功\r\n"
})
.catch((error) => {
this.msgHistory += "绑定出错" + error.message + "\r\n"
})
})
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.fontSize(10)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(200)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("网址:")
.fontSize(14)
.width(50)
.flexGrow(0)
TextInput({ text: this.webUrl })
.onChange((value) => {
this.webUrl = value
})
.width(110)
.fontSize(11)
.flexGrow(1)
Button("加载")
.onClick(() => {
this.controller.loadUrl(this.webUrl);
})
.width(60)
.fontSize(14)
.flexGrow(0)
}
.width('100%')
.padding(5)
Web({ src: this.webUrl, controller: this.controller })
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
.height(200)
.flexGrow(1)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
showConnectionPropInfo(connProp: connection.ConnectionProperties) {
this.msgHistory += `网卡名称:${connProp.interfaceName}\r\n`
for (let i = 0; i < connProp.dnses.length; i++) {
this.msgHistory += `DNS${i}:${connProp.dnses[i].address}\r\n`
}
for (let i = 0; i < connProp.linkAddresses.length; i++) {
this.msgHistory += `IP${i}:${connProp.linkAddresses[i].address.address}\r\n`
}
this.msgHistory += `mtu:${connProp.mtu}\r\n`
}
showNetCapInfo(connCap: connection.NetCapabilities) {
let netType = ""
if (connCap.bearerTypes[0].valueOf() == 0) {
netType = "蜂窝网络"
} else if (connCap.bearerTypes[0].valueOf() == 1) {
netType = "Wi-Fi网络"
}
else if (connCap.bearerTypes[0].valueOf() == 3) {
netType = "以太网网络"
}
//添加网络类型到下拉列表
this.netShowArray.push({ value: netType })
this.msgHistory += `网络类型:${netType}\r\n`
this.msgHistory += `网络能力(kbps):${connCap.linkUpBandwidthKbps}/${connCap.linkDownBandwidthKbps}\r\n`
}
//显示网络信息
async ShowNetInfo() {
this.netHandleArray = await connection.getAllNets();
this.msgHistory += `激活网络数量:${this.netHandleArray.length}\r\n\r\n`
//清空下拉列表元素
this.netShowArray.splice(0, this.netShowArray.length);
for (let i = 0; i < this.netHandleArray.length; i++) {
let connProp = await connection.getConnectionProperties(this.netHandleArray[i])
this.showConnectionPropInfo(connProp)
let connCap = await connection.getNetCapabilities(this.netHandleArray[i])
this.showNetCapInfo(connCap)
this.msgHistory += "\r\n"
}
}
}步骤4:编译运行,最好使用真机。
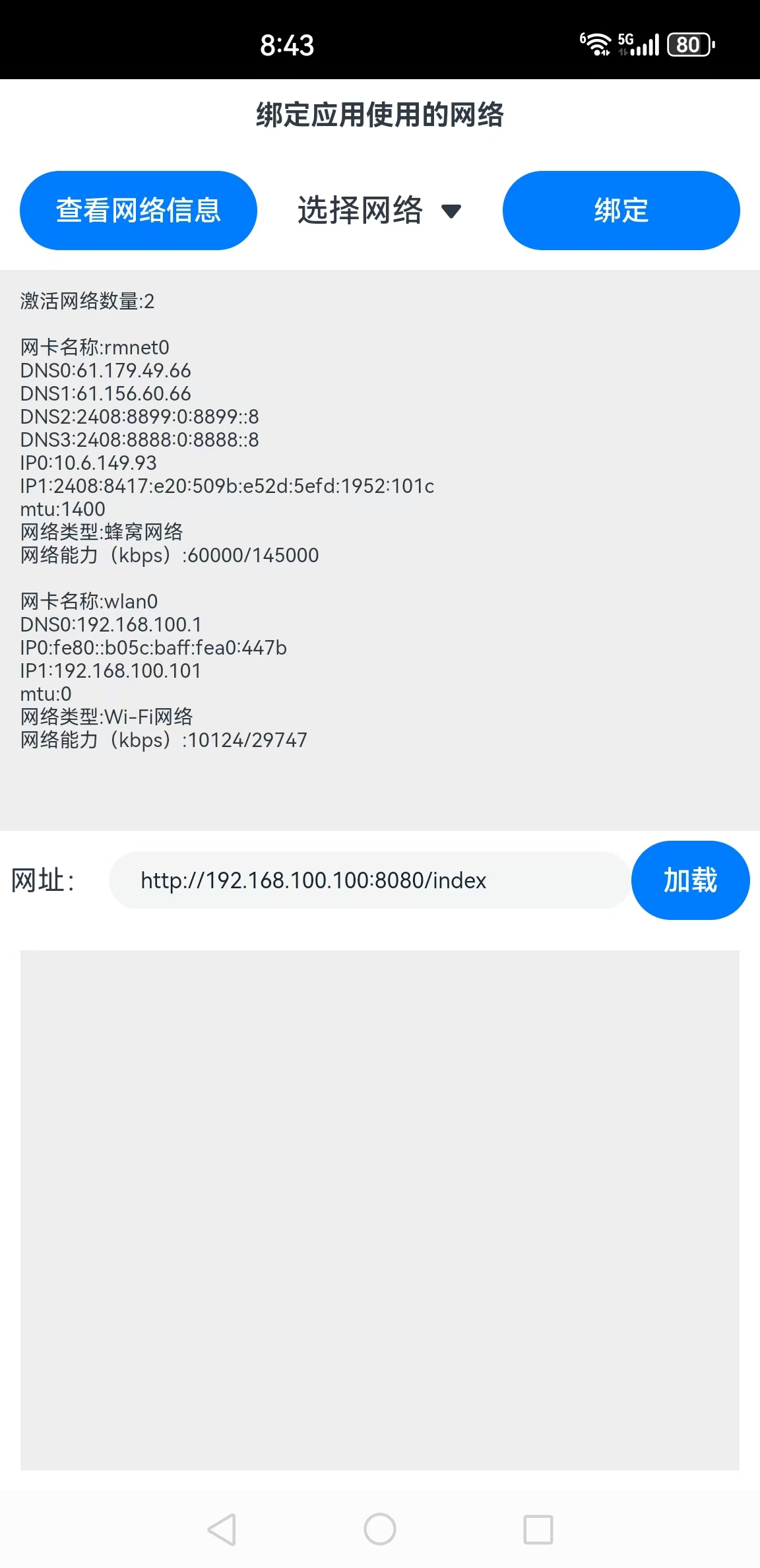
步骤5:单击“查看网络信息”按钮,列出当前网络信息,截图如下所示:

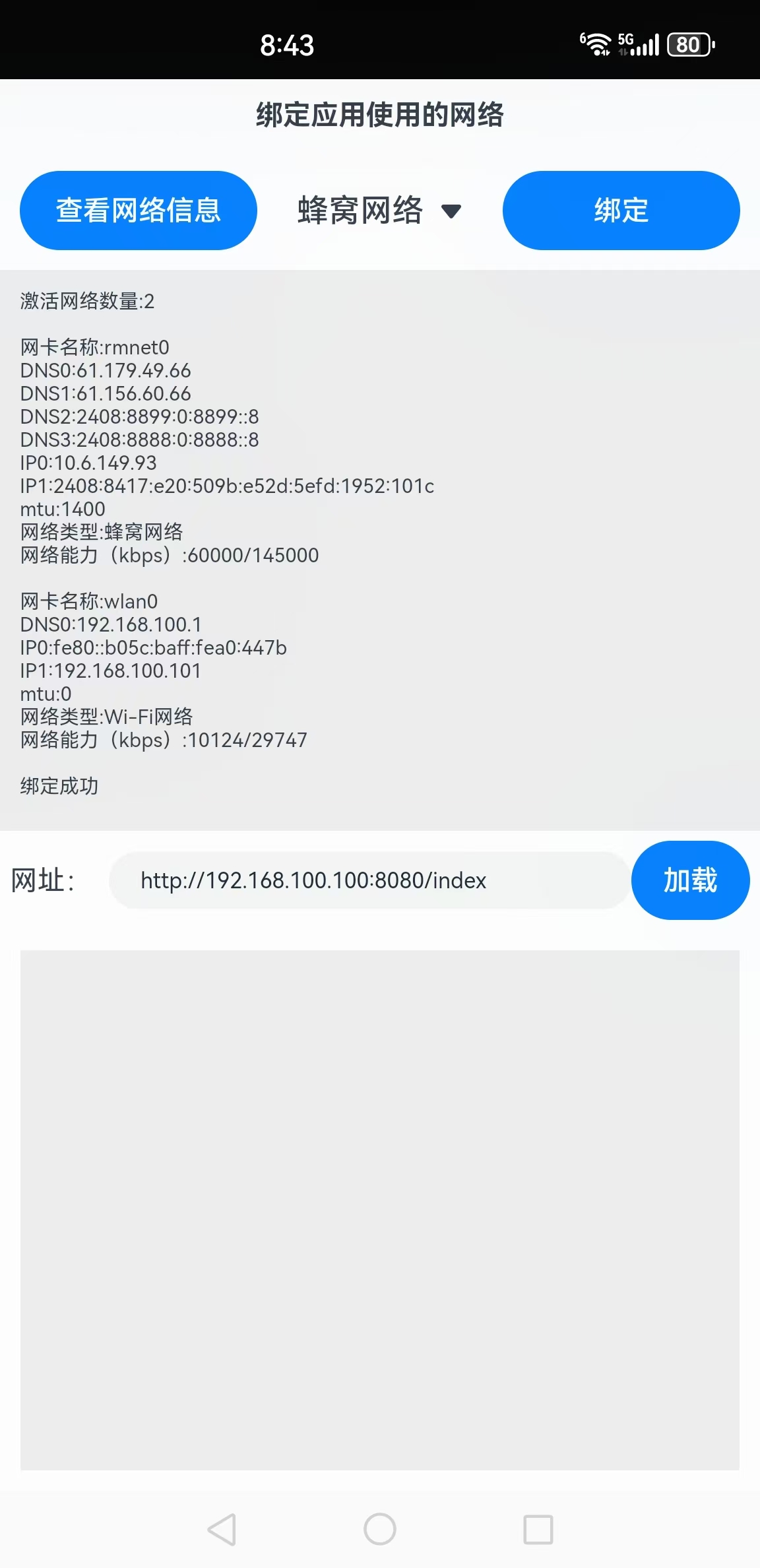
步骤6:在“选择网络”选择网络类型,比如“蜂窝网络”,然后单击“绑定”按钮,如图所示:

这样就就绑定到了指定的网络。
步骤7:输入特定的网址,然后单击“加载”按钮既可测试当前绑定的网络。
3. 注意事项
笔者手机默认情况下只有一个激活的网络,可以在开发人员选项下选择“始终开启移动数据”,这样就可以列出多个网络,如图所示:

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。


























 1611
1611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








