1、QMainWindow
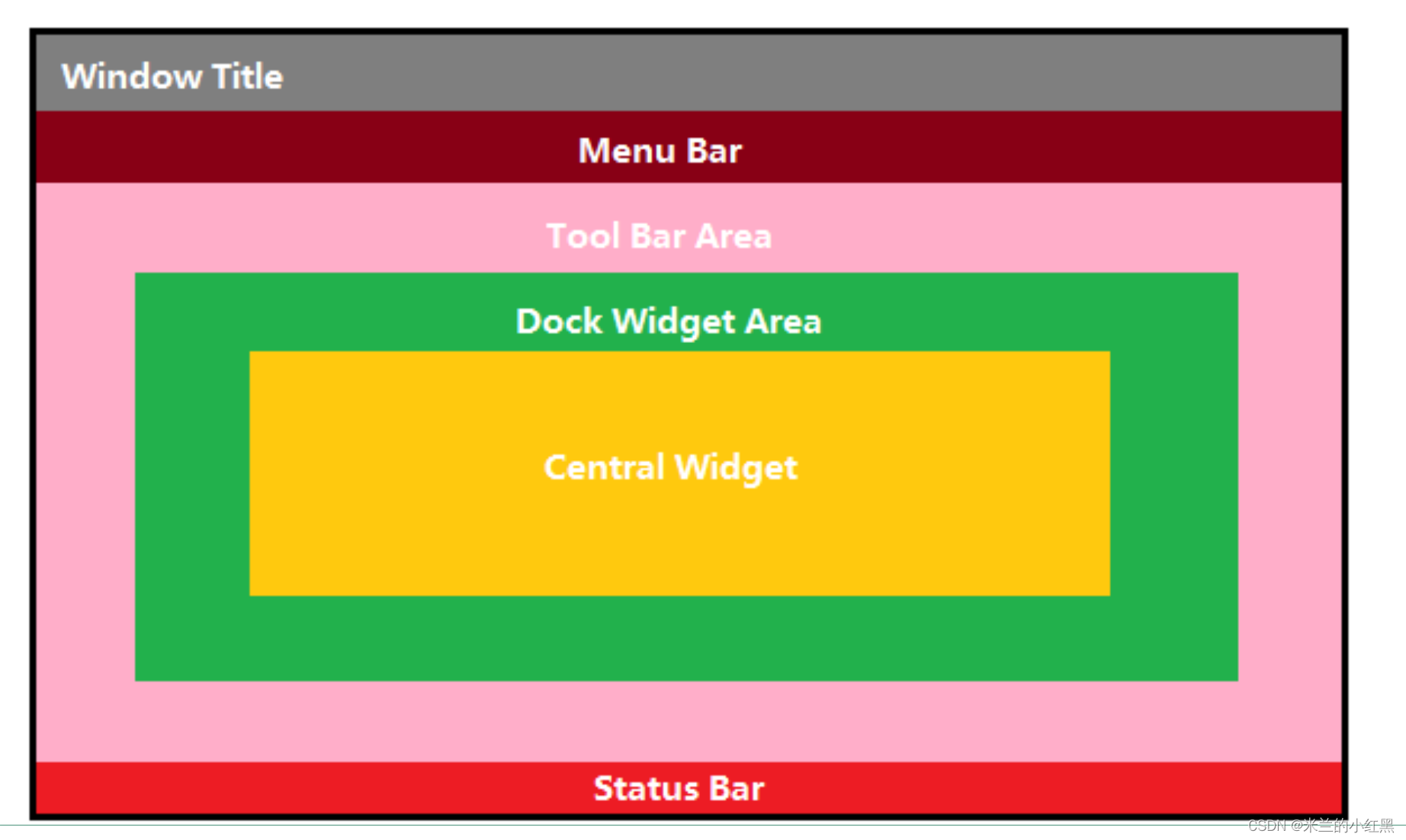
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等.

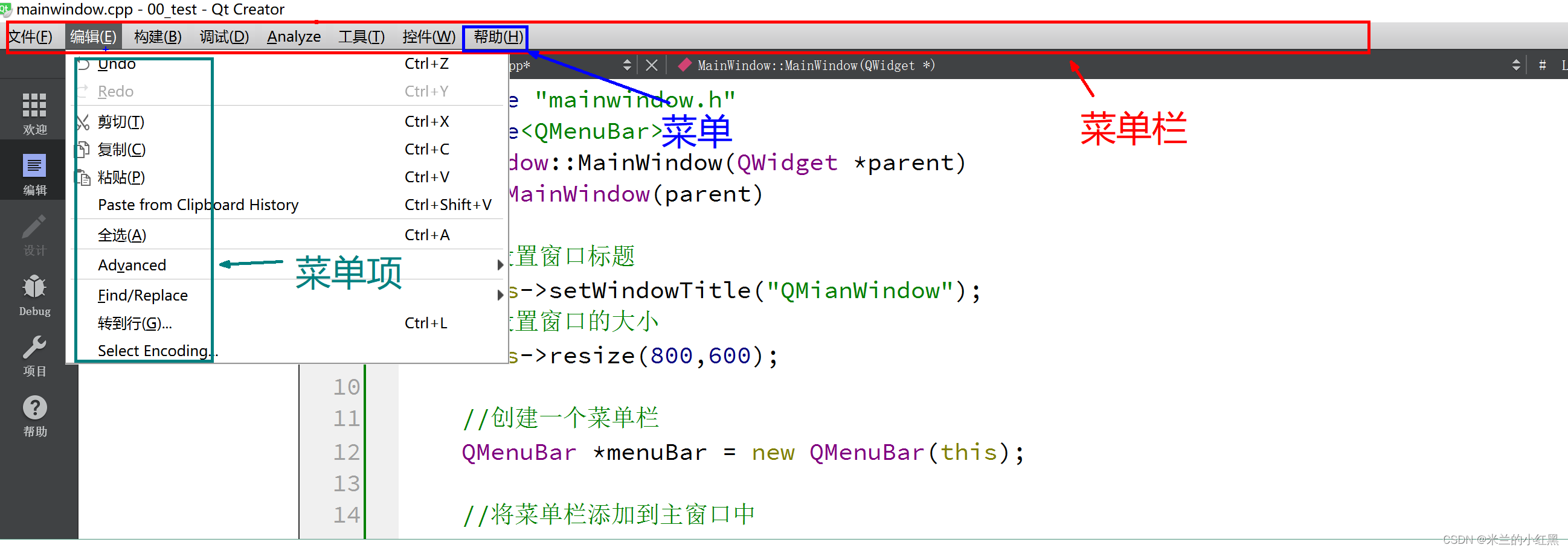
1、菜单栏

一个窗口最多只有一个菜单栏位于主窗口顶部、主窗口标题栏下面。
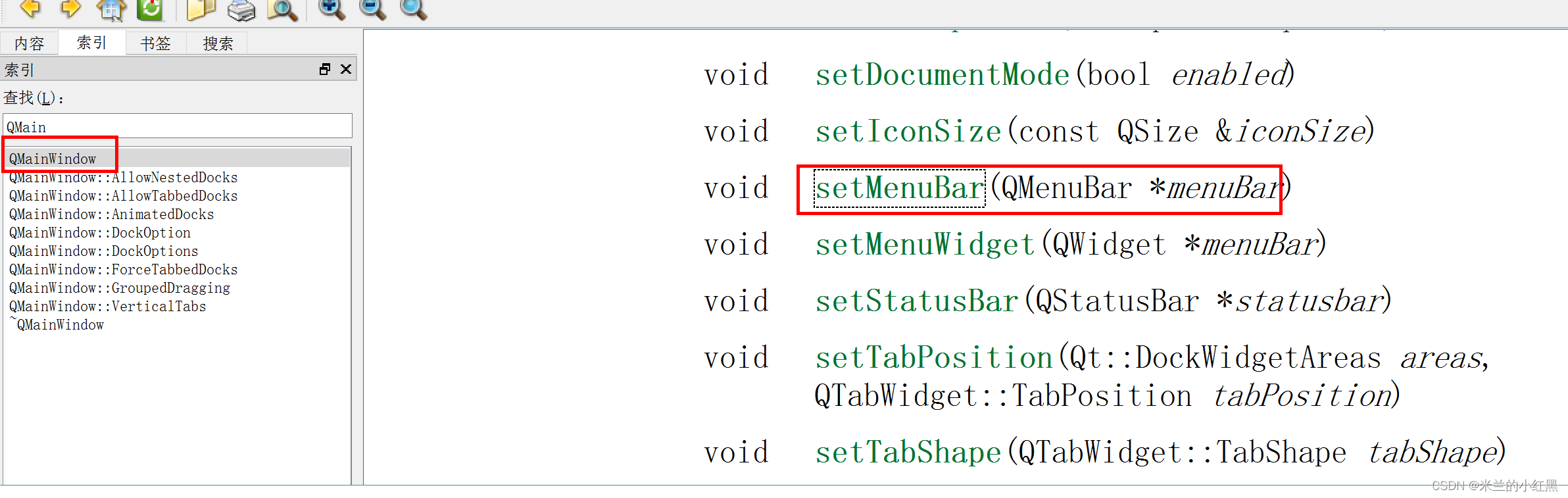
QMainWindow—>public function–>setMenuBar


添加菜单栏:
//创建一个菜单栏
QMenuBar *bar = new QMenuBar(this);
//将菜单栏添加到主窗口中
this->setMenuBar(bar);
在菜单栏中添加菜单:

//定义菜单
QMenu *men = new QMenu("文件",this);
QMenu *edit = new QMenu("编辑",this);
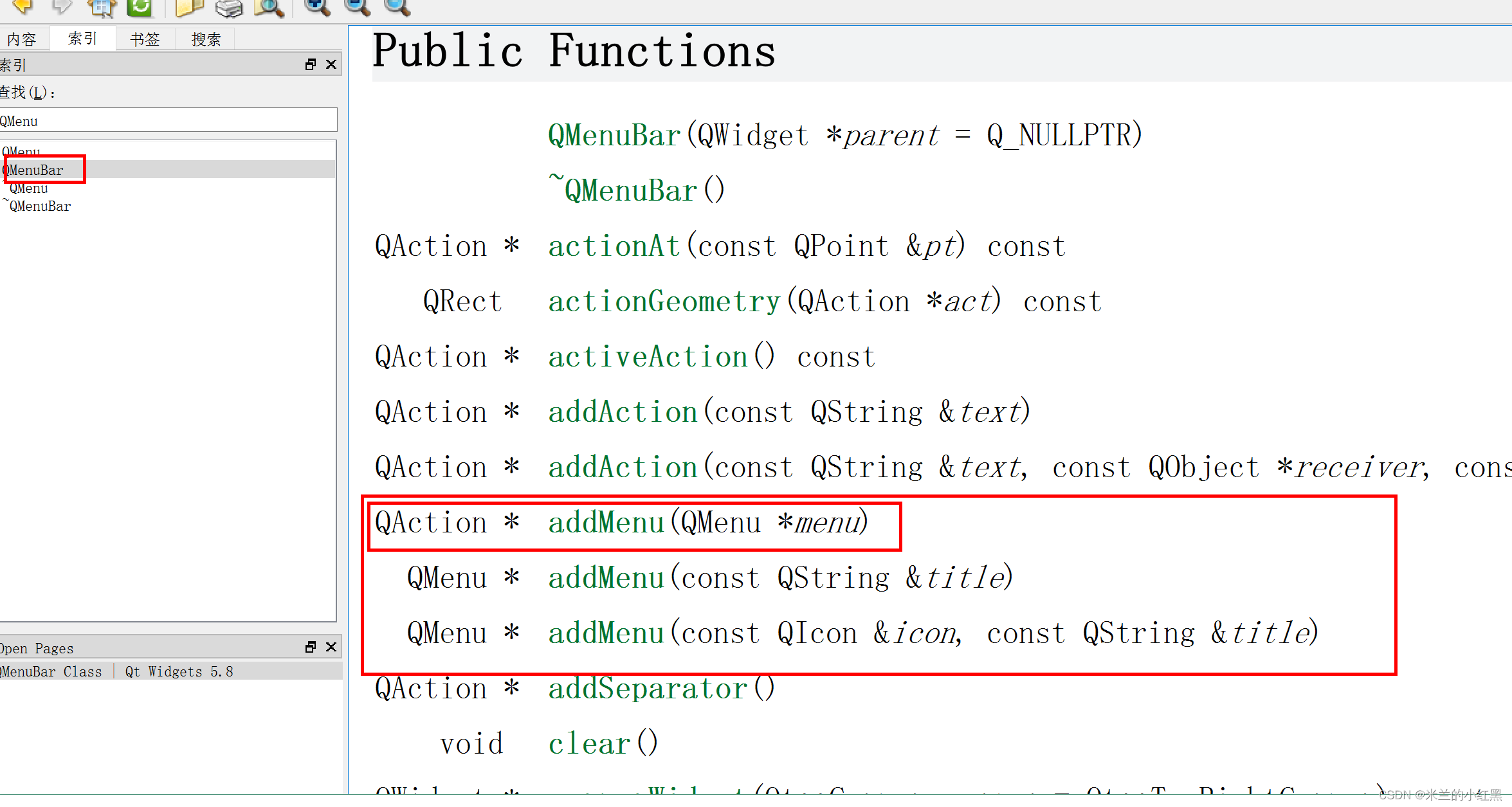
//在菜单栏中添加菜单
bar->addMenu(men);
bar->addMenu(edit);
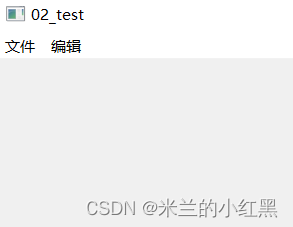
运行结果:

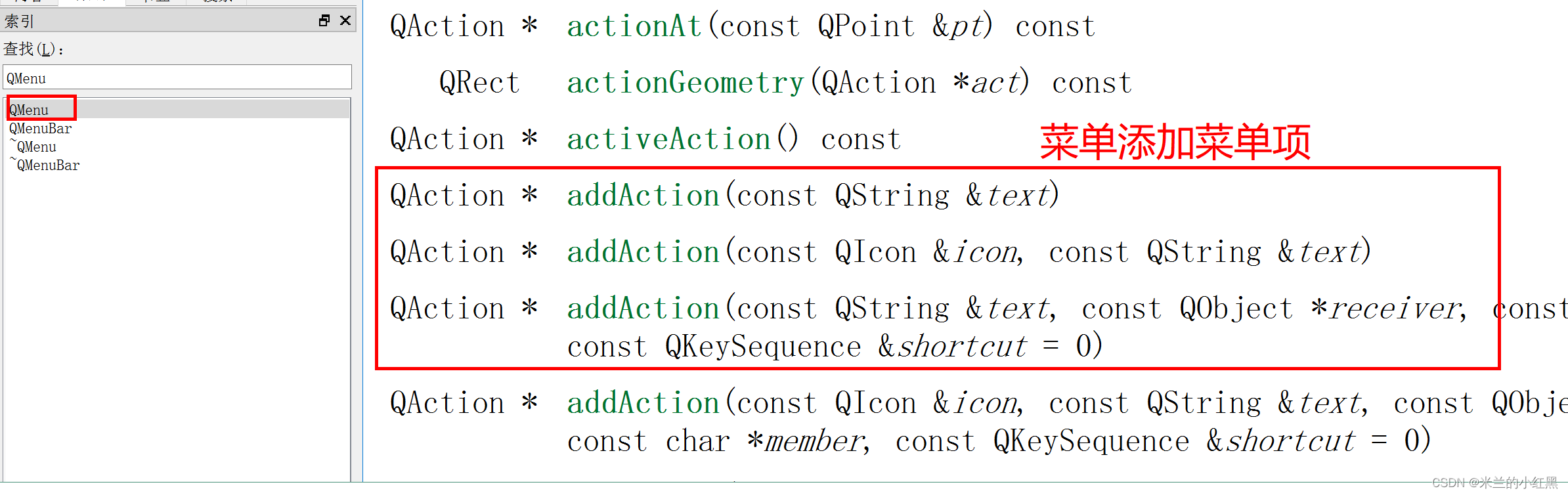
给菜单里面添加菜单项:

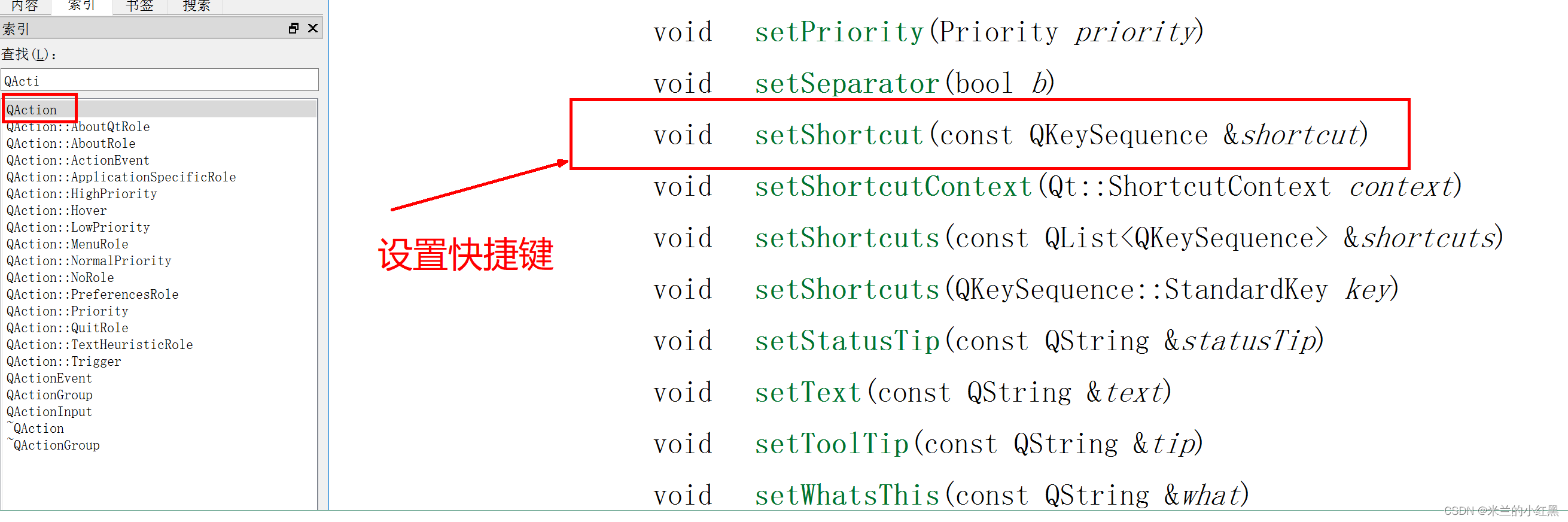
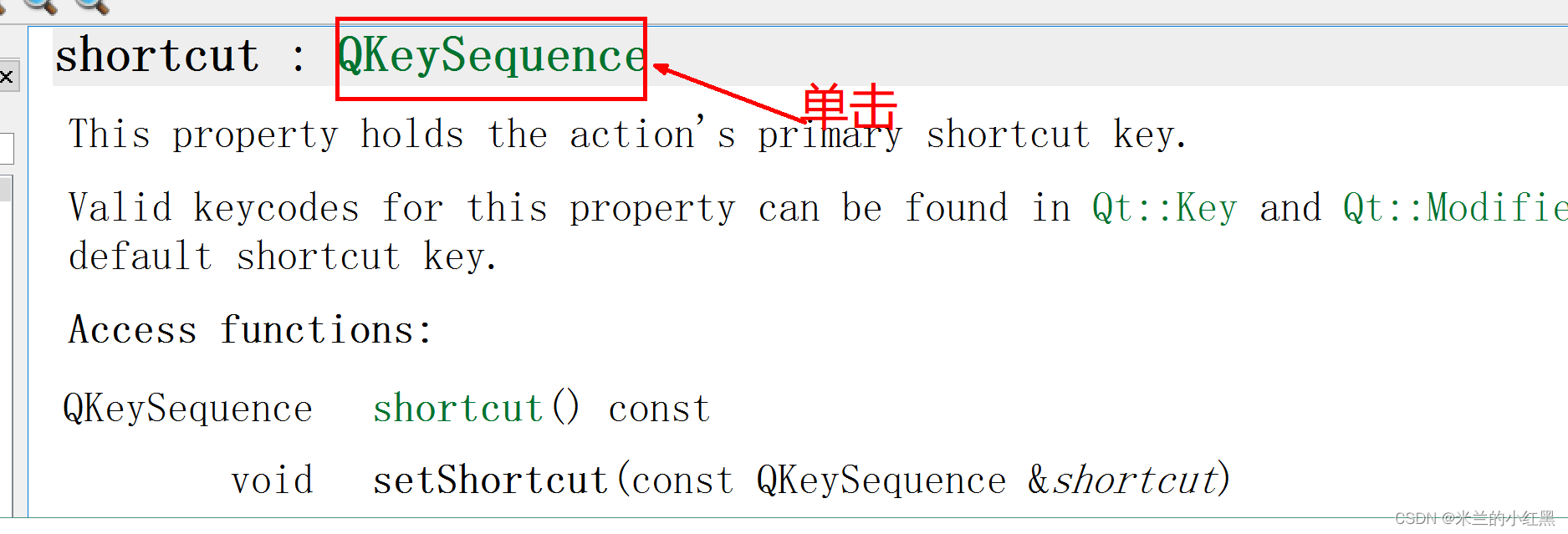
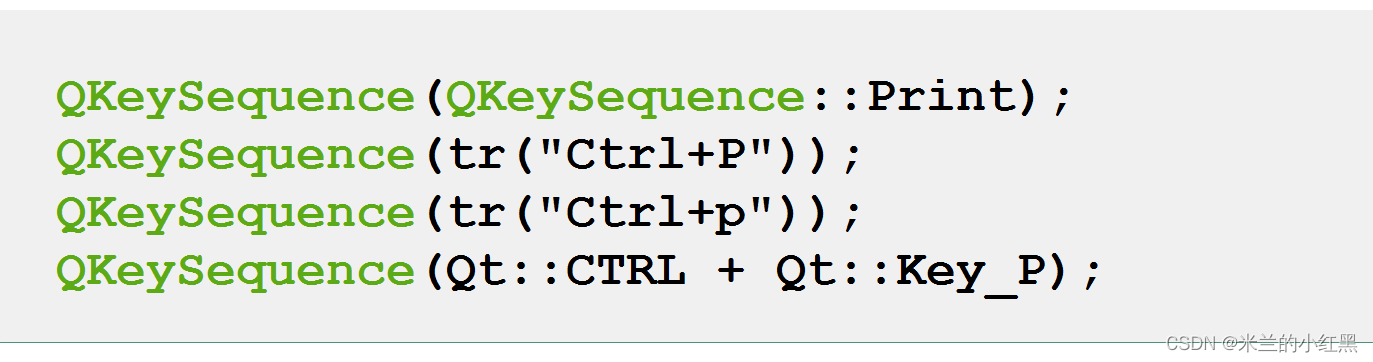
给菜单项添加快捷键:



//定义菜单项
QAction *New = new QAction("new",this);
QAction *Save = new QAction("save",this);
//将菜单项添加到菜单中
men->addAction(New);
men->addAction(Save);
//给菜单项New设置快捷键
New->setShortcut(QKeySequence(Qt::CTRL+Qt::Key_N));
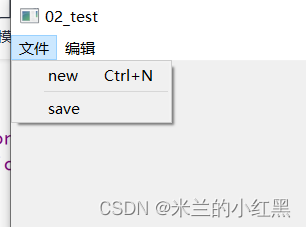
运行结果:

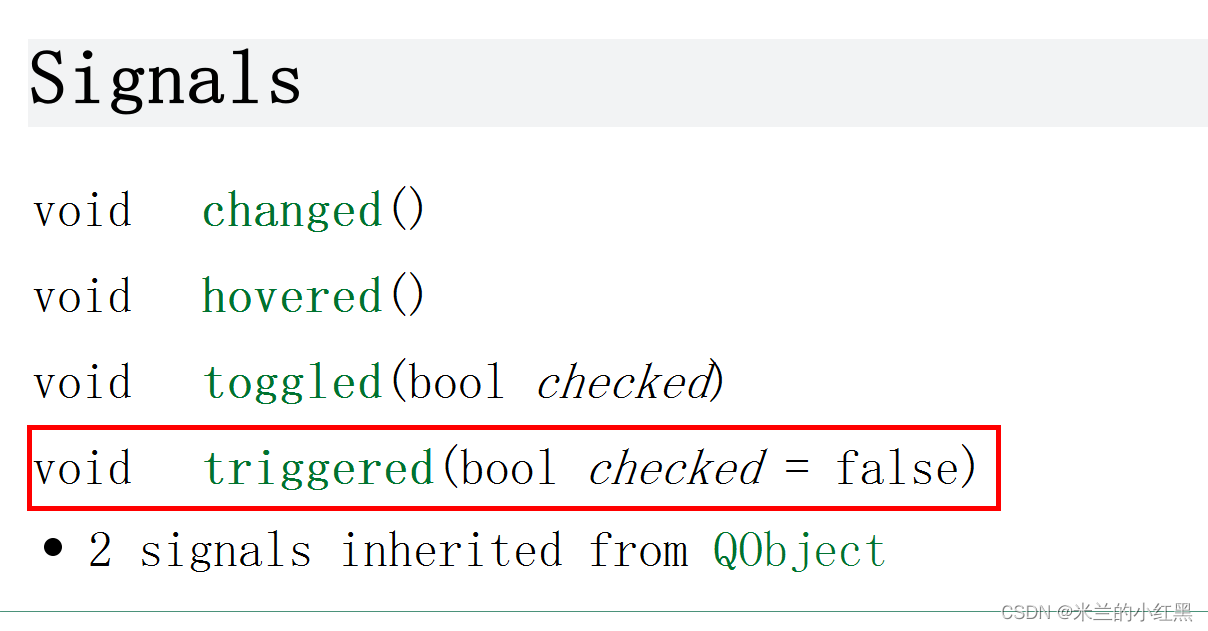
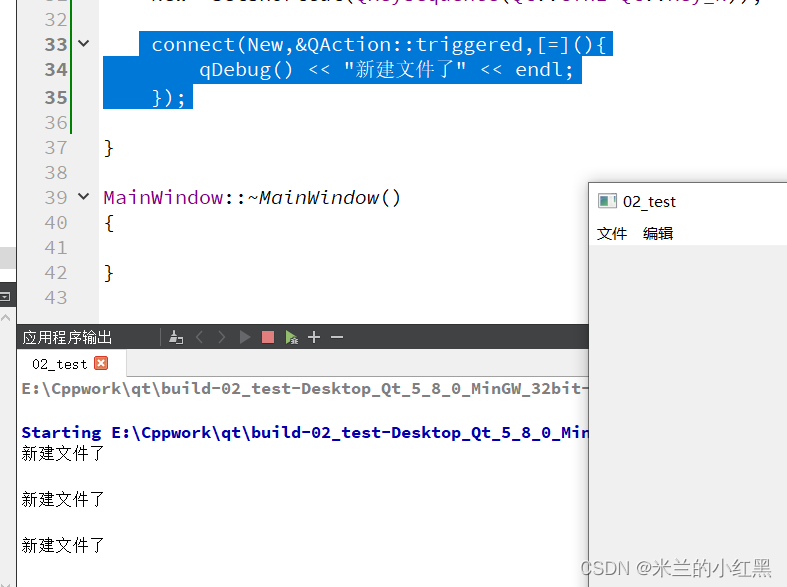
快捷键动起来:

connect(New,&QAction::triggered,[=](){
qDebug() << "新建文件了" << endl;
});
运行结果:

2、工具栏
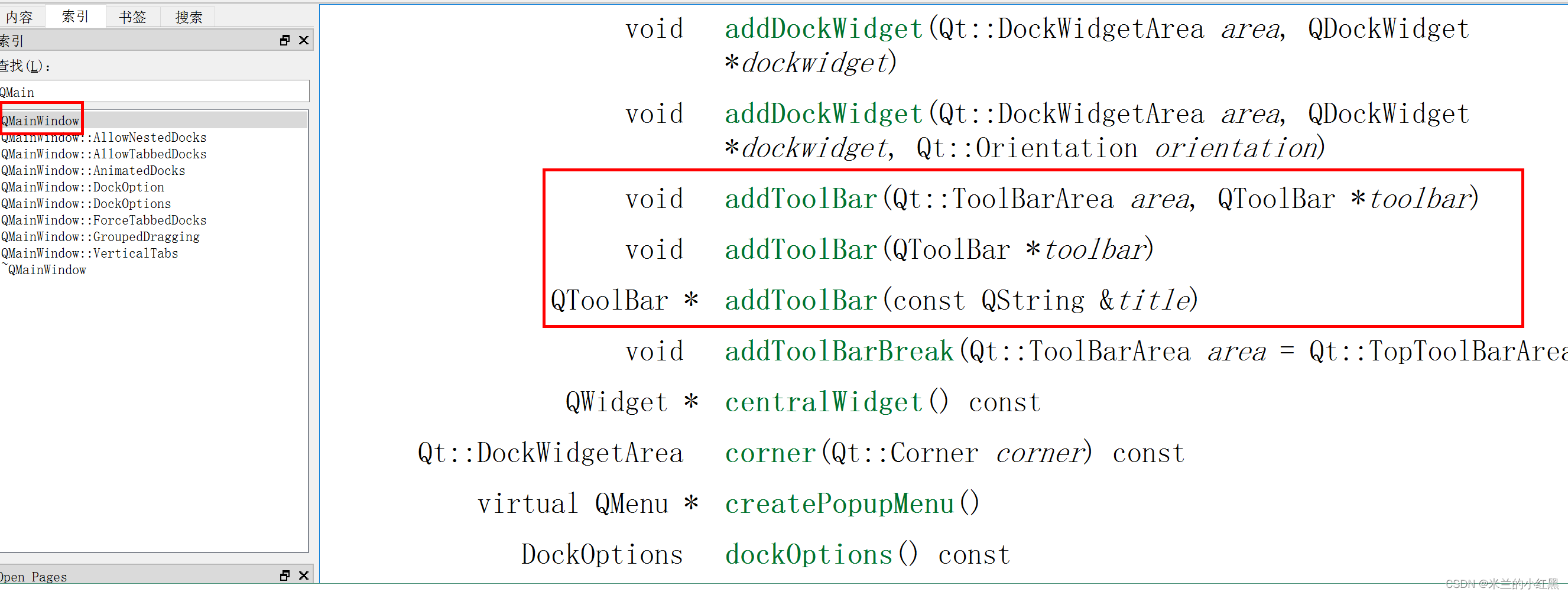
1、添加工具栏


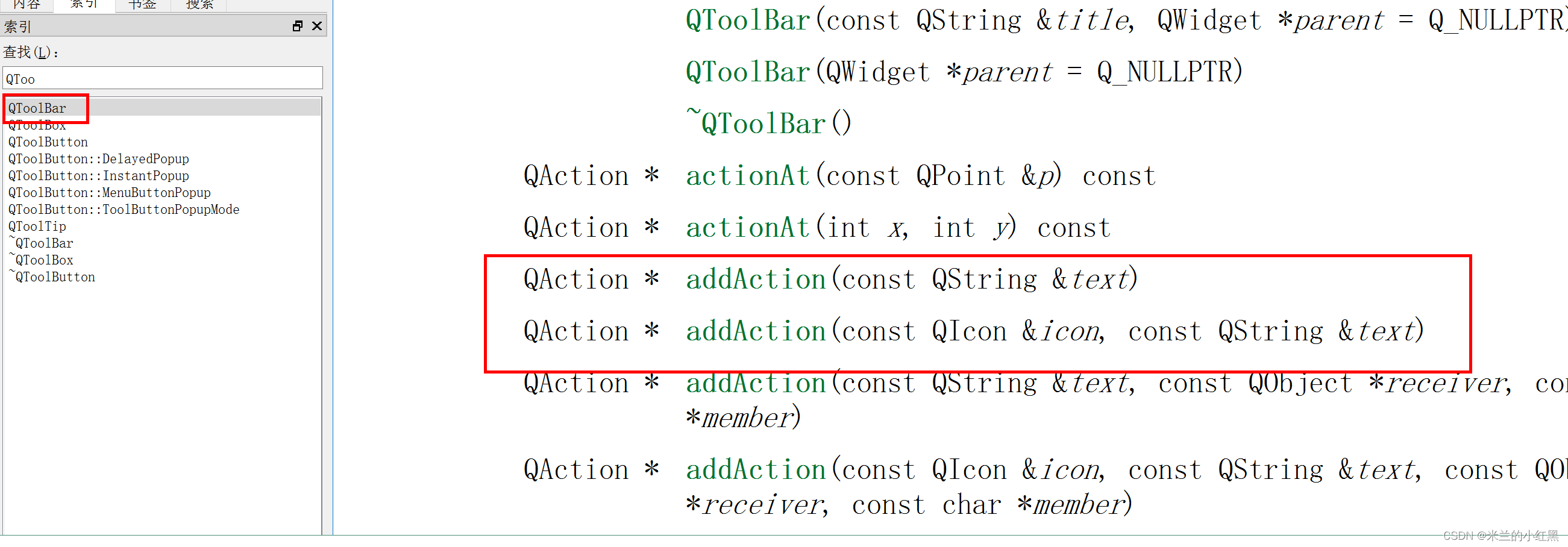
2、将菜单项放入工具栏

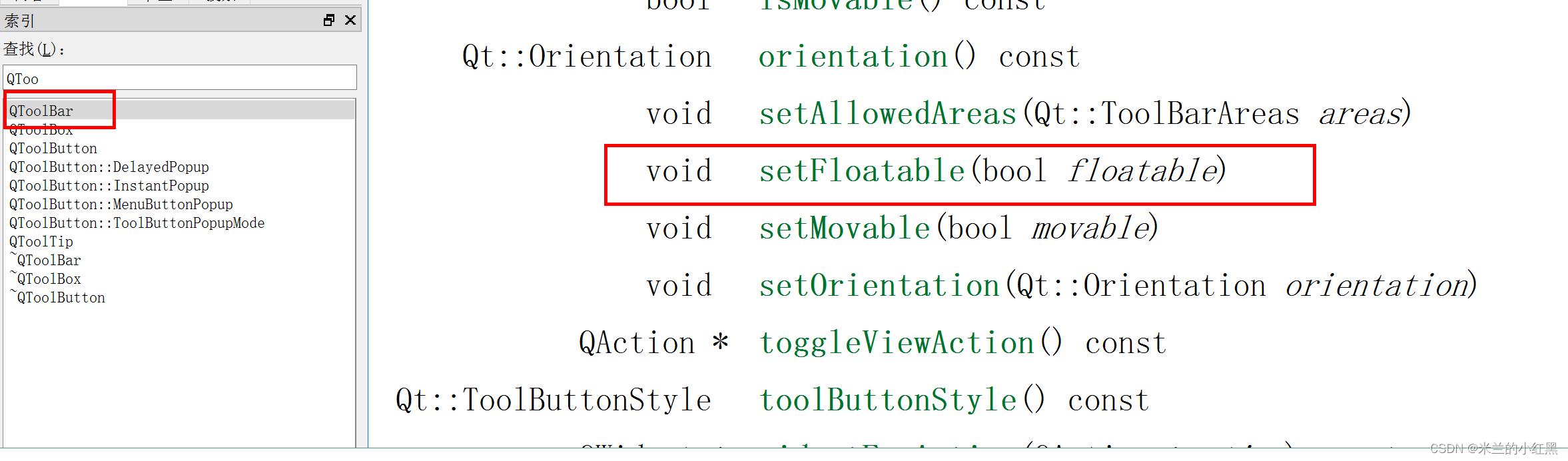
设置工具栏是否浮动 true浮动 false不浮动

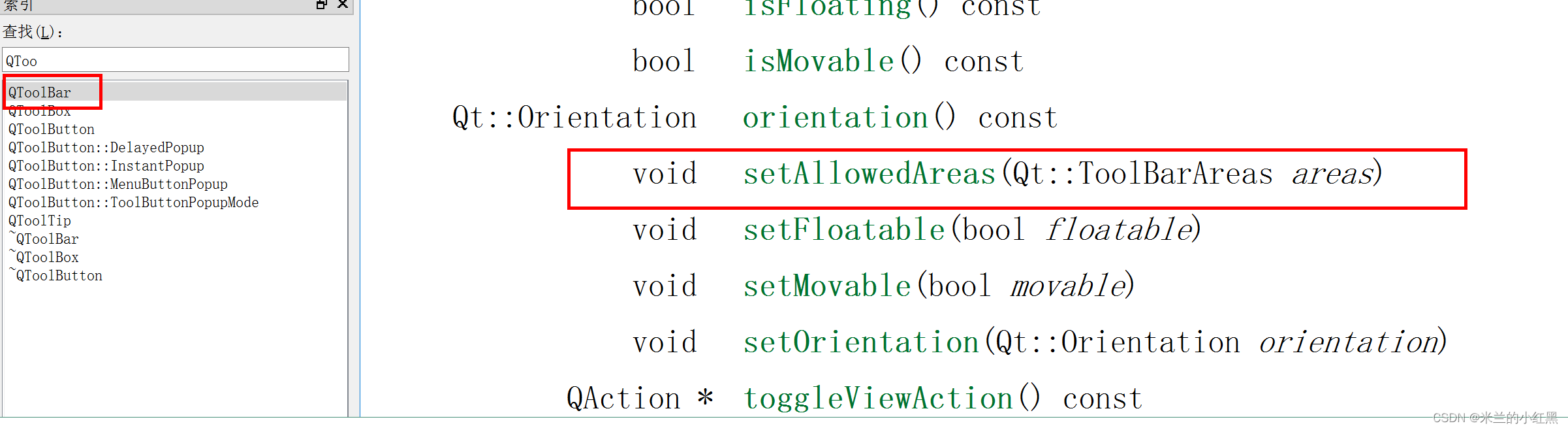
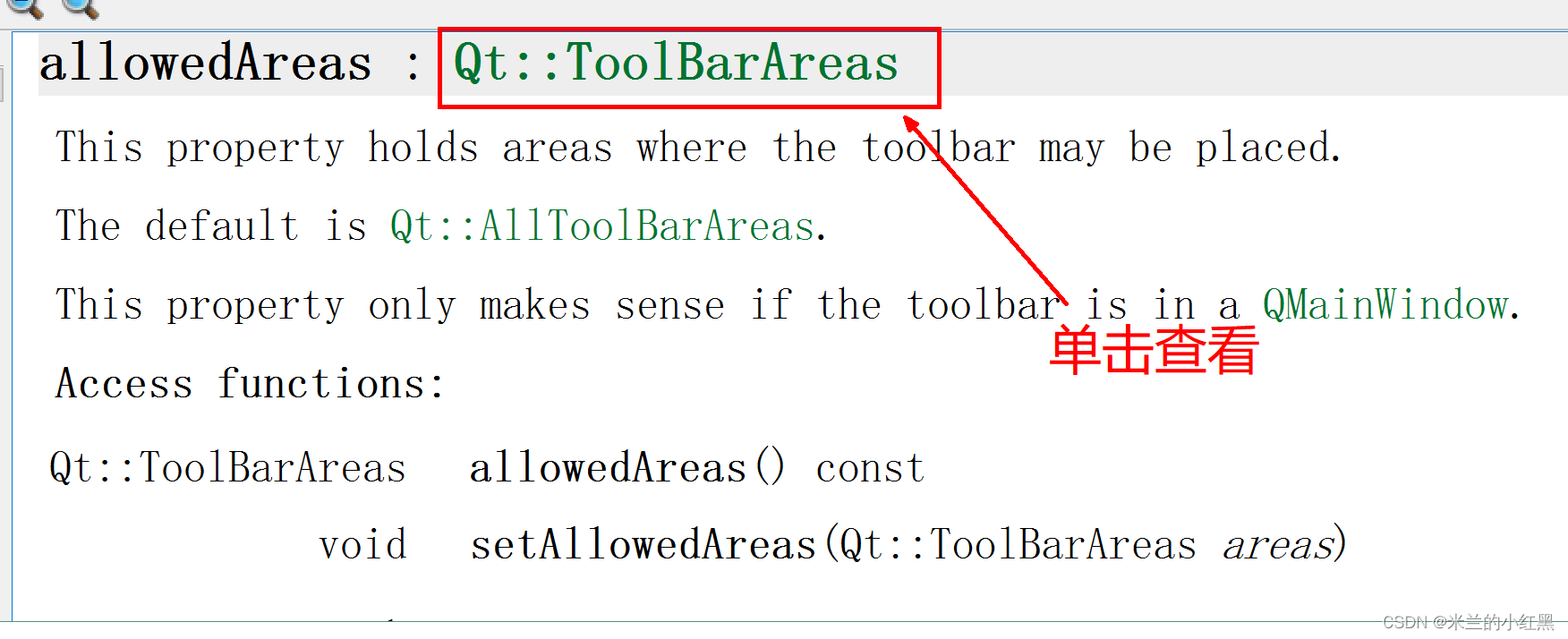
设置工具栏 允许的位置



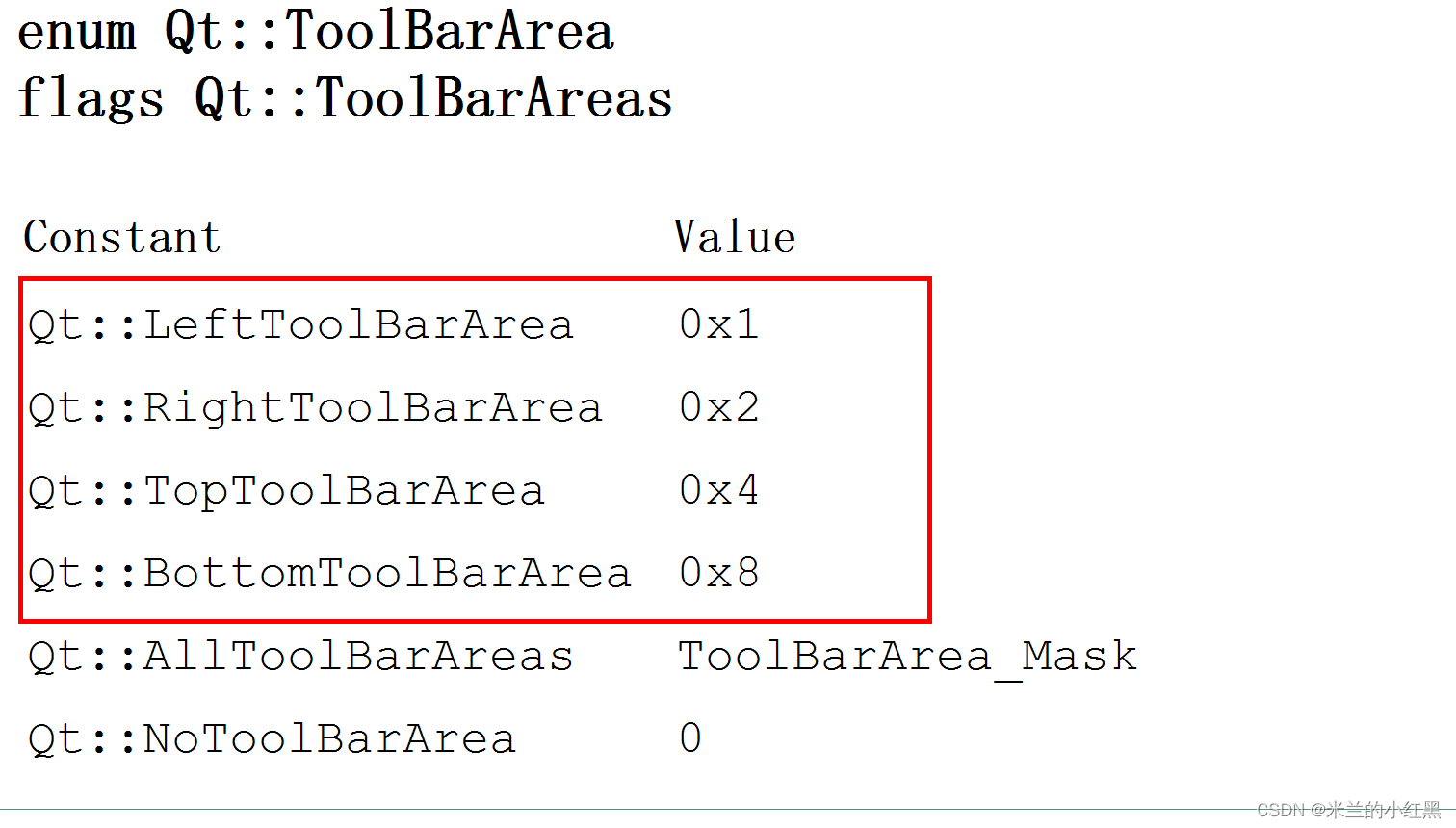
只允许工具栏左右停靠
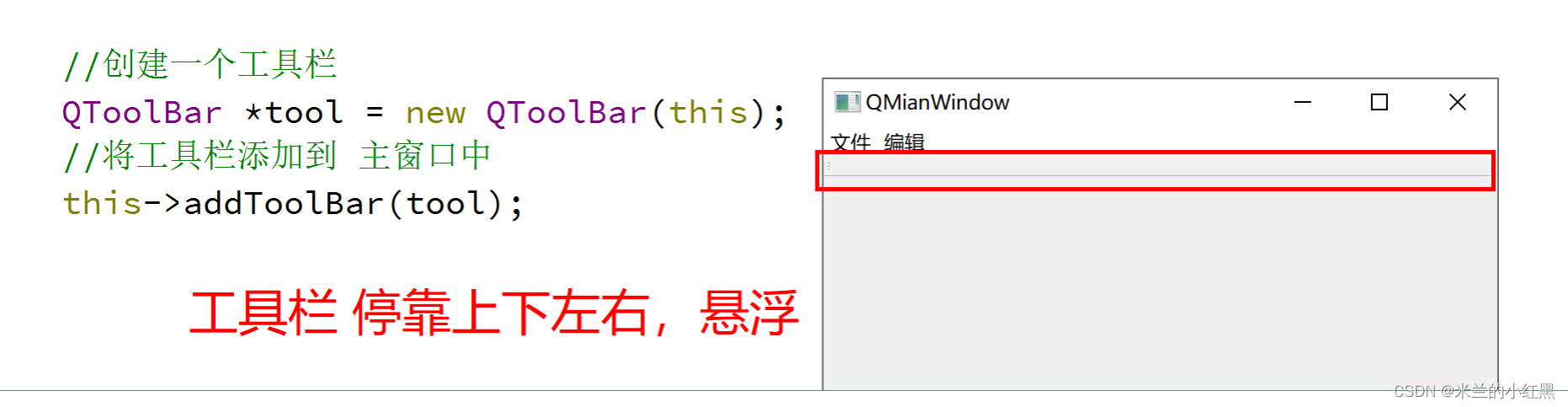
//创建一个工具栏
QToolBar *tool = new QToolBar(this);
//将工具栏添加到主窗口中
this->addToolBar(tool);
//将菜单项 New Edit放入工具栏中
tool->addAction(New);
tool->addSeparator();
tool->addAction(Save);
//工具栏默认是允许浮动 false不允许浮动
tool->setFloatable(false);
//设置工具栏 允许的区域
tool->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
运行结果:

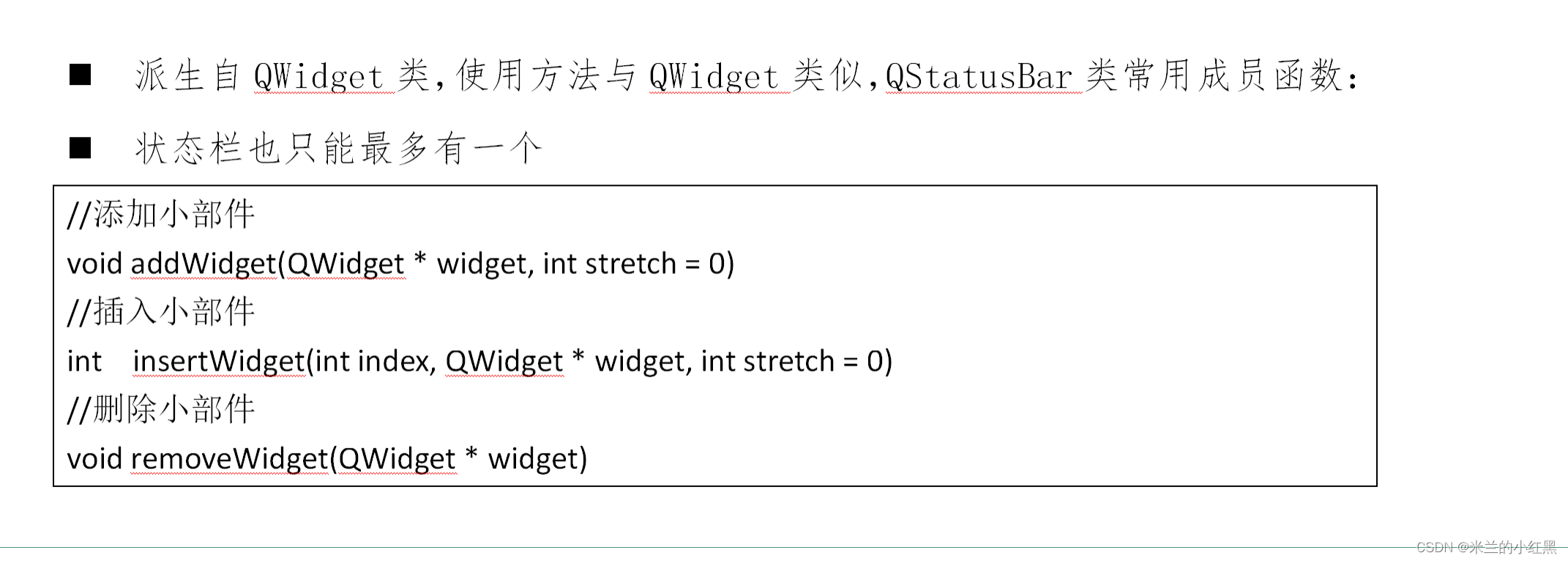
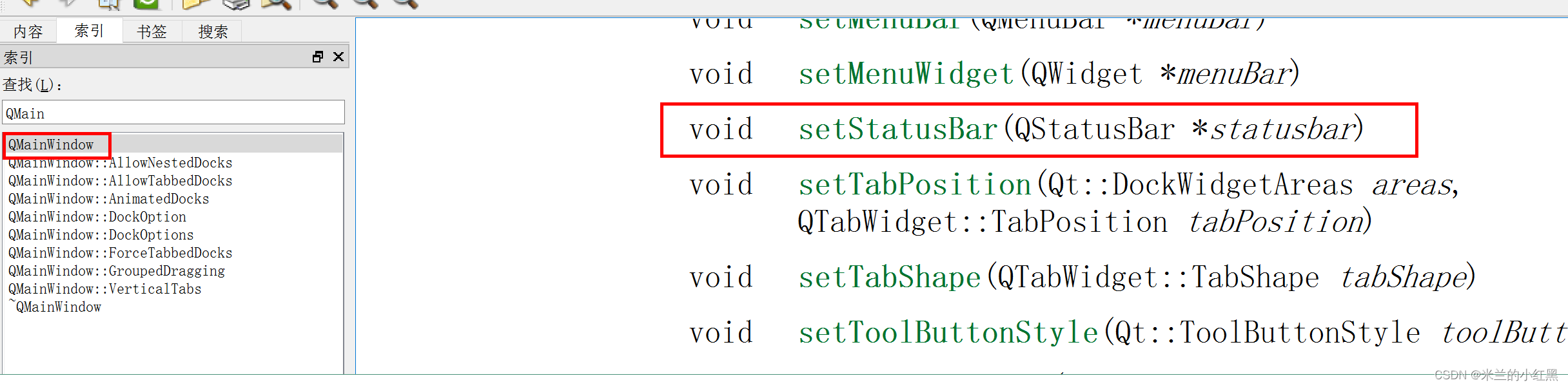
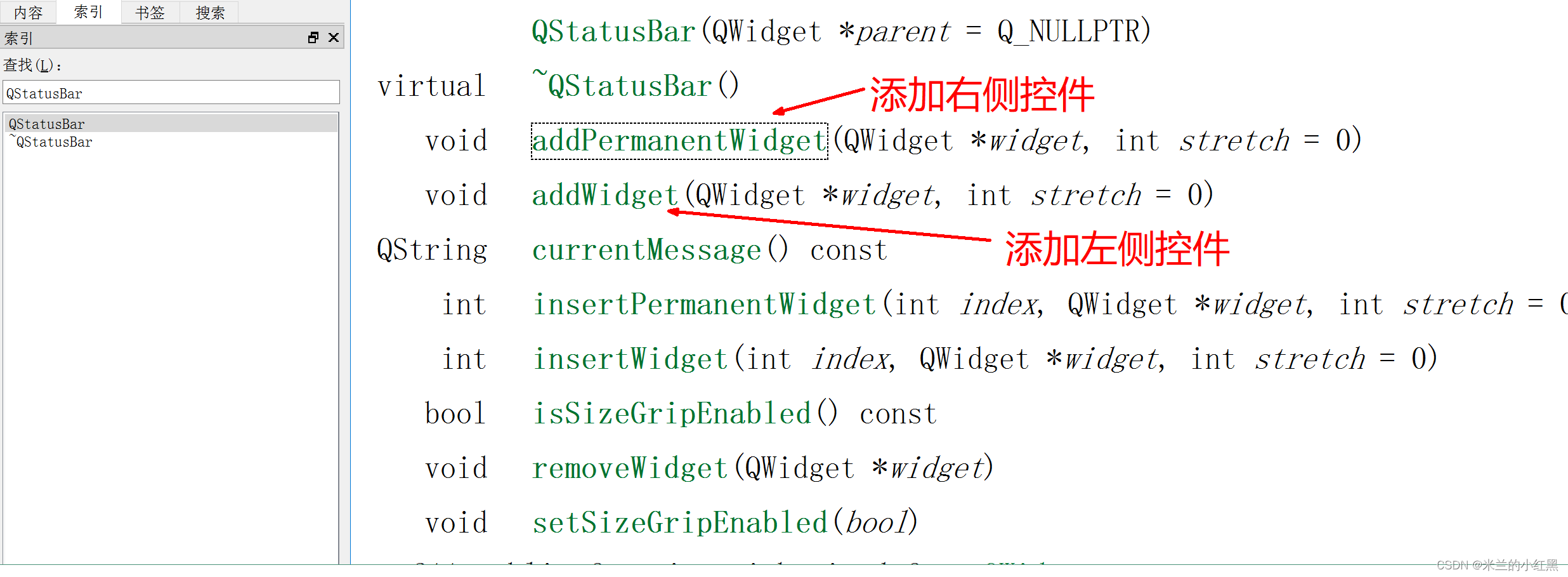
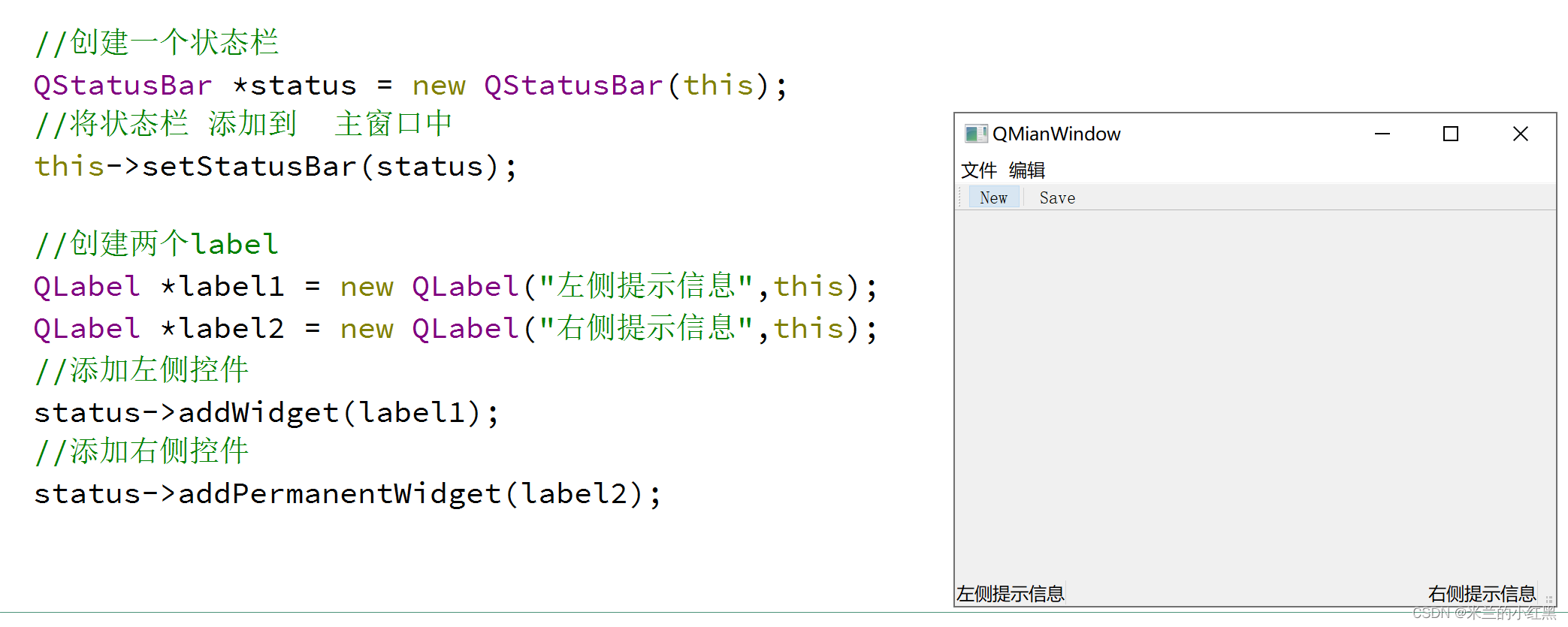
3、状态栏
1、添加状态栏




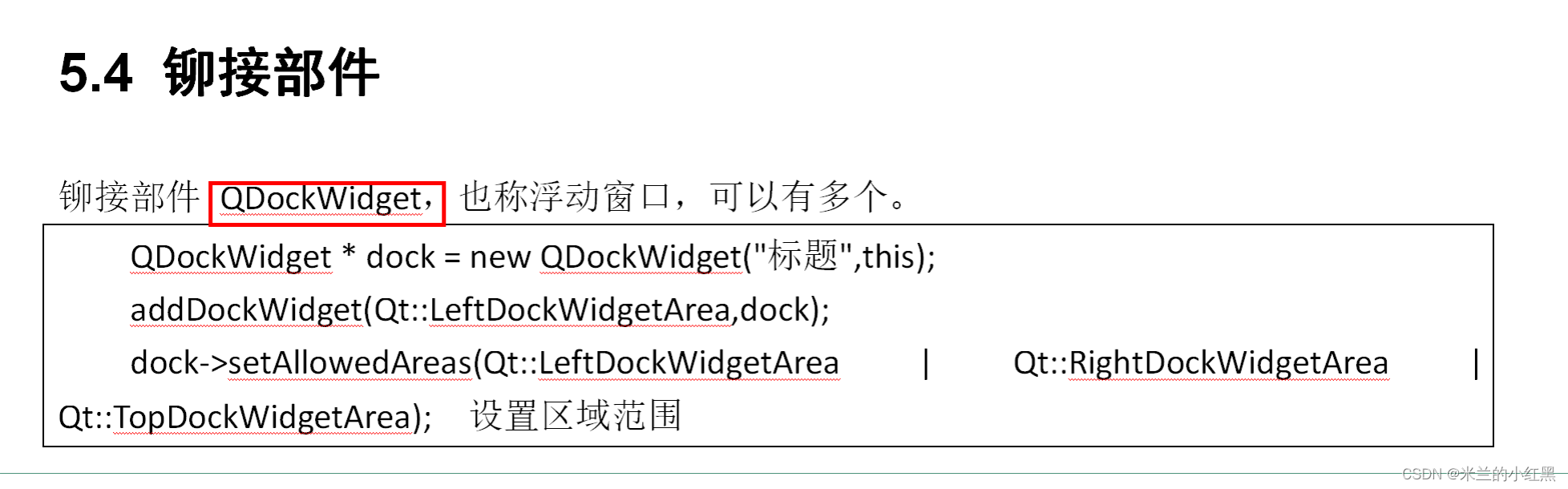
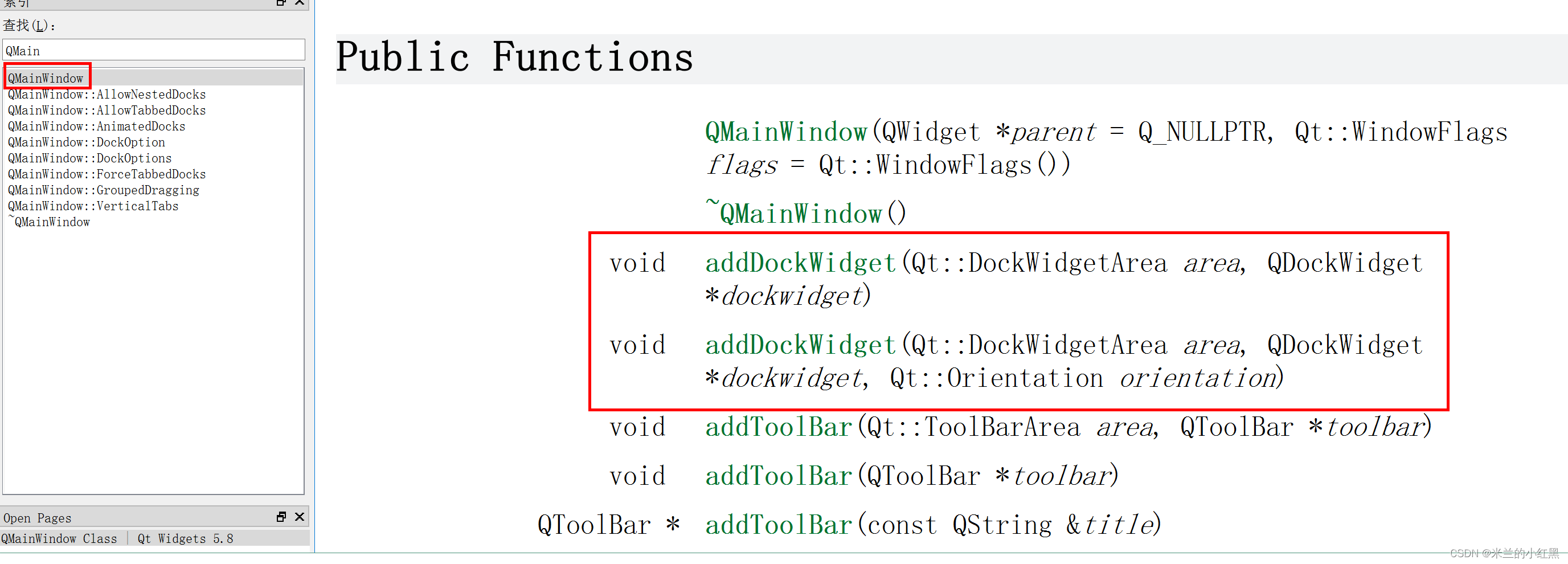
4、添加铆接部件 中心部件
1、添加铆接部件



//创建一个铆接部件
QDockWidget *dock = new QDockWidget("铆接",this);
//将铆接部件添加到主窗口中
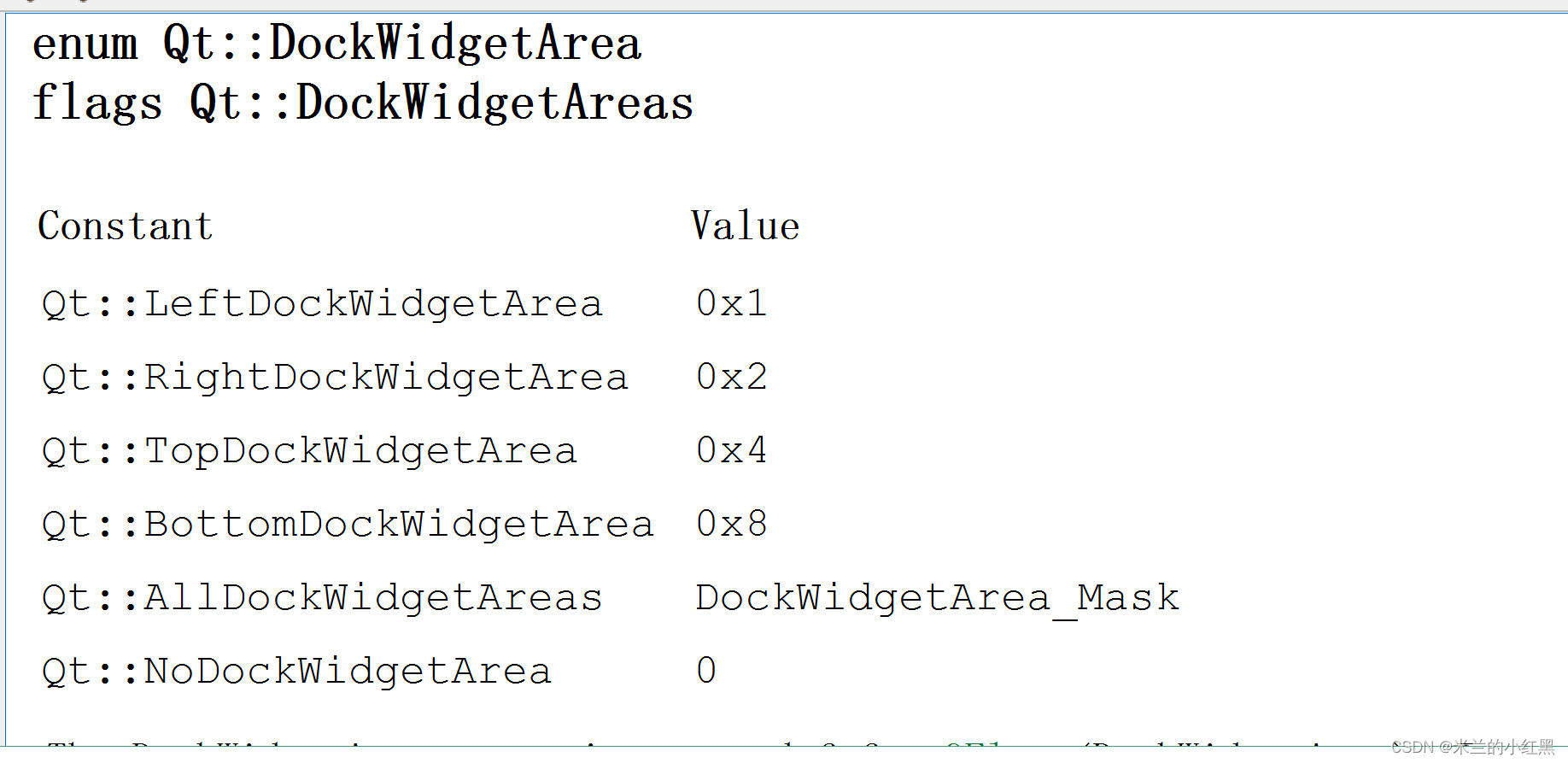
this->addDockWidget(Qt::TopDockWidgetArea,dock);
//设置铆接部件的停靠位置(上下停靠)
dock->setAllowedAreas(Qt::TopDockWidgetArea|Qt::BottomDockWidgetArea);
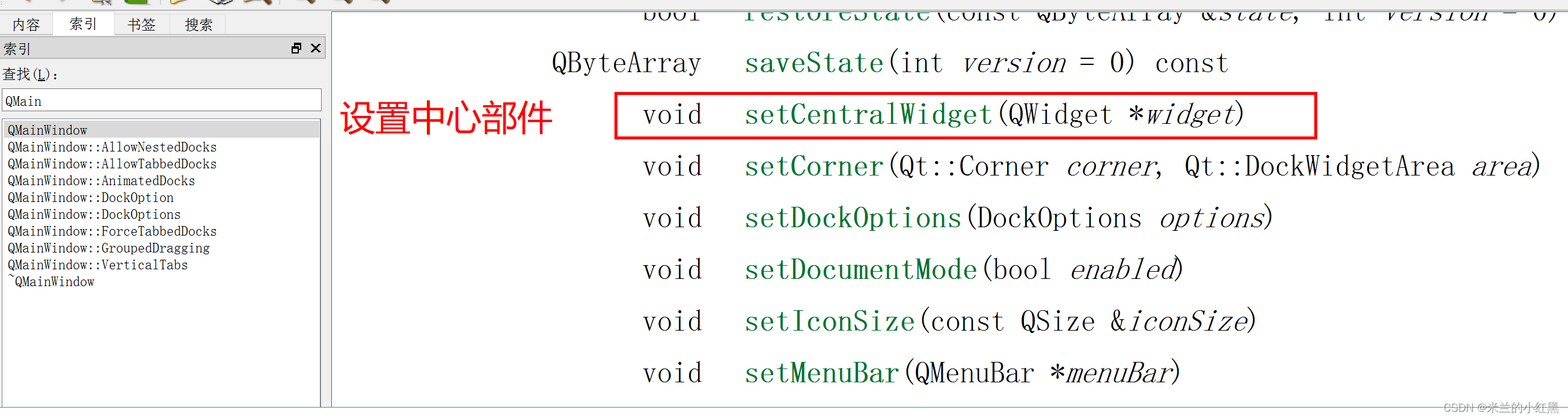
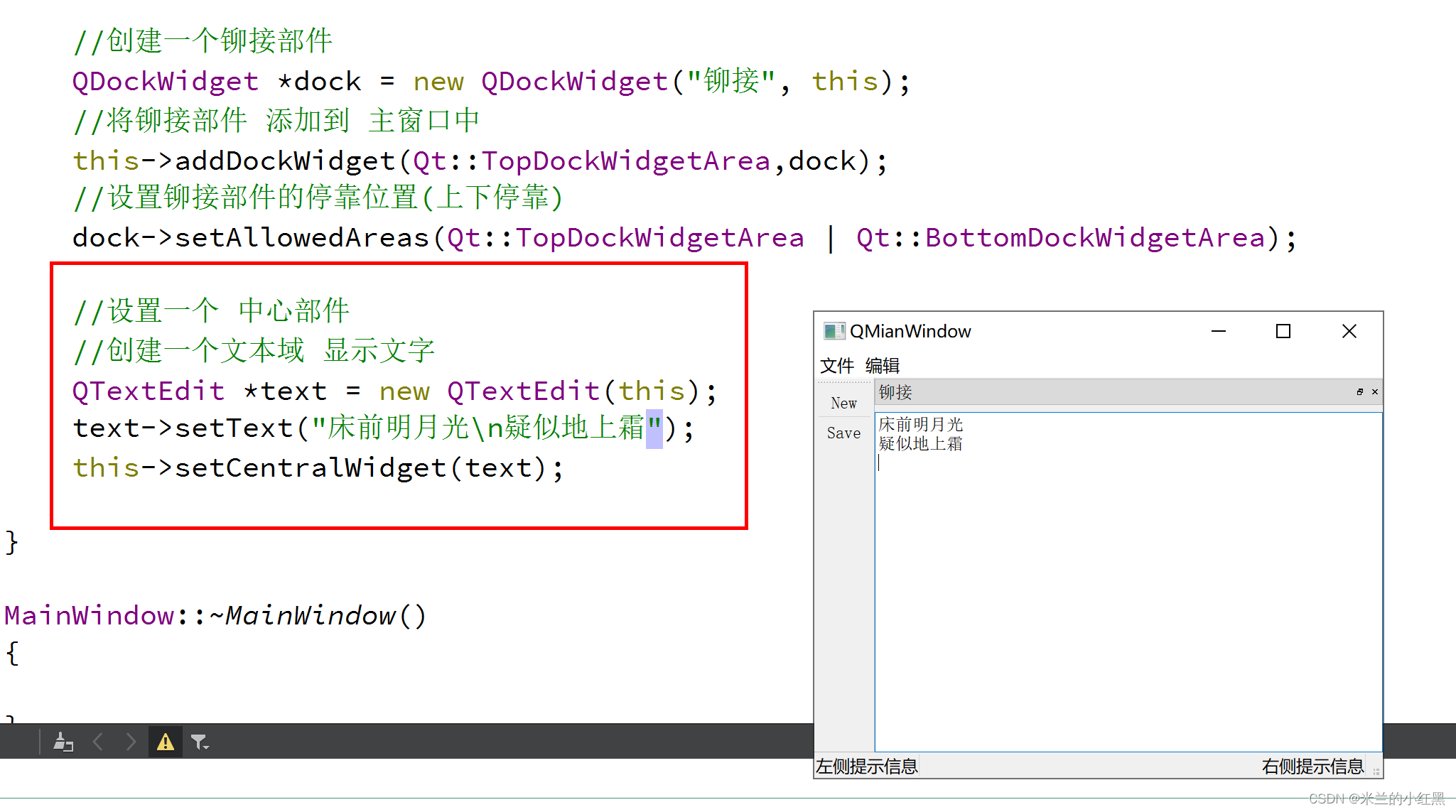
2、创建一个中心部件



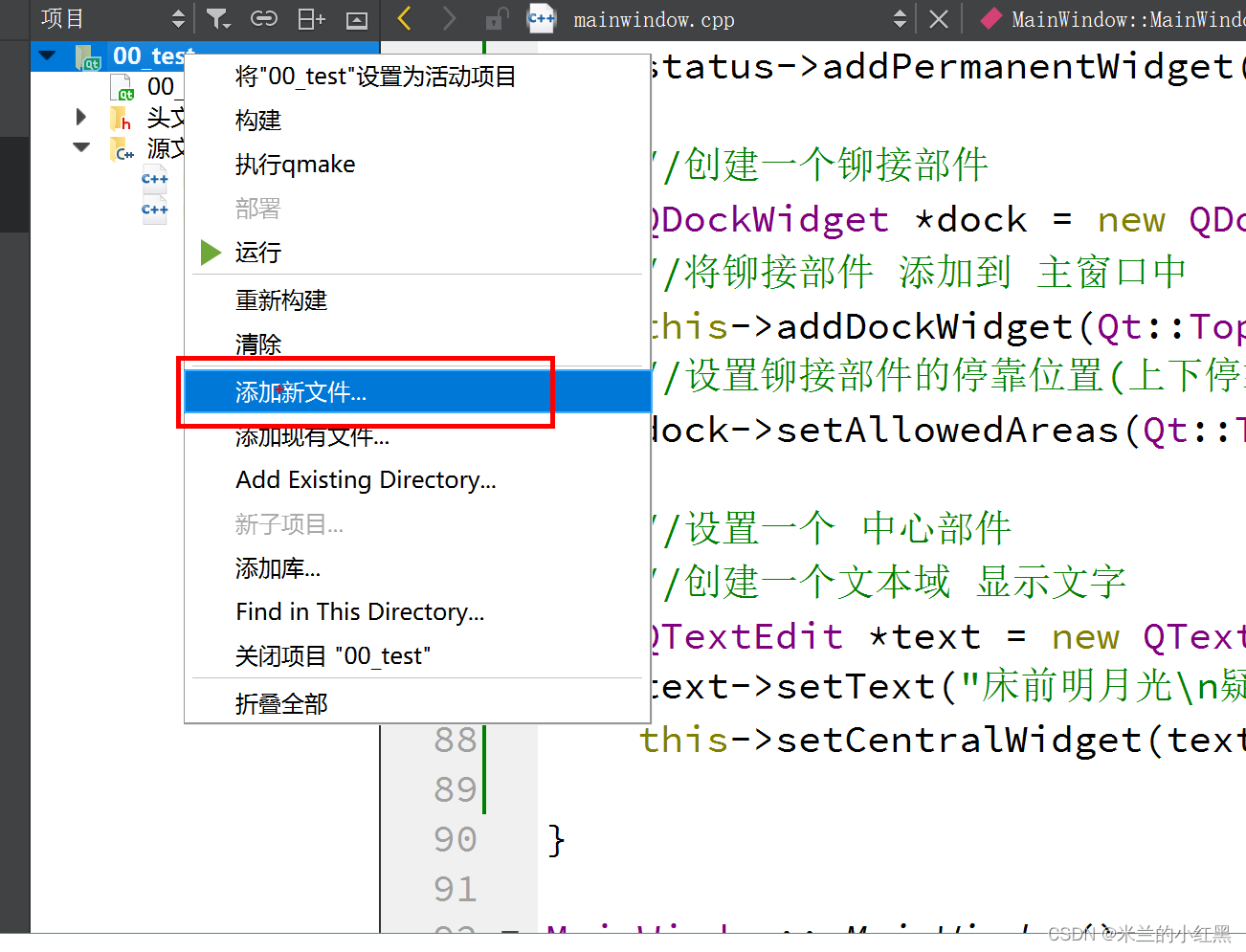
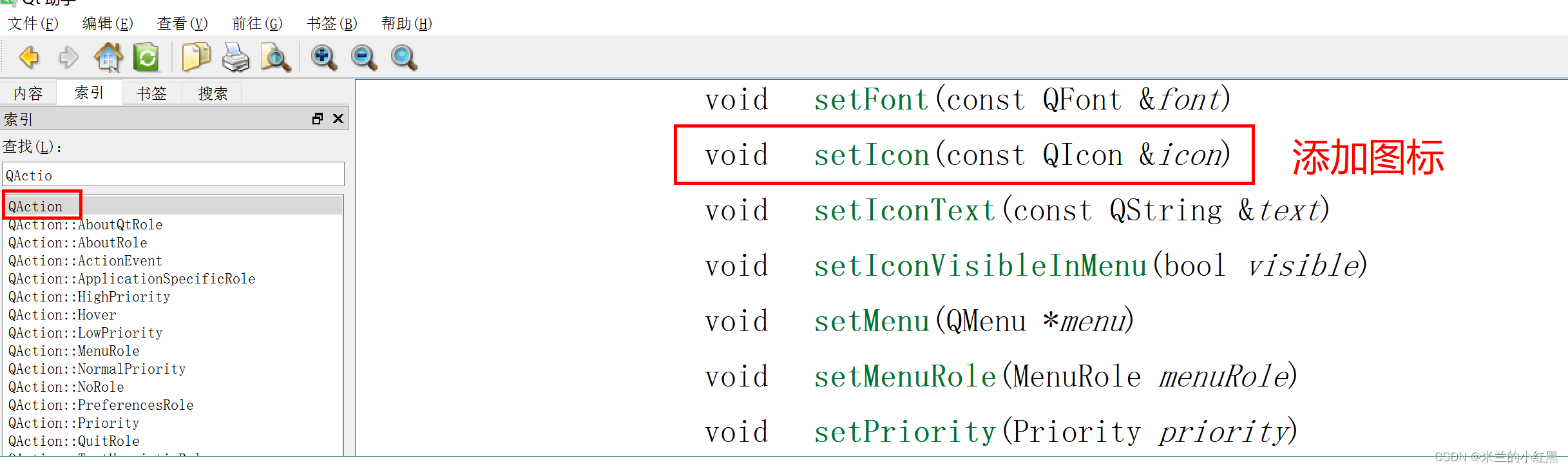
5、添加资源文件
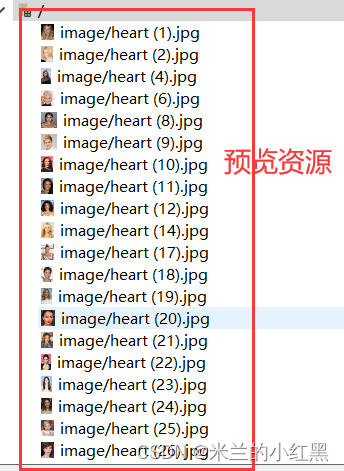
1、将资源放进工程中(建议)

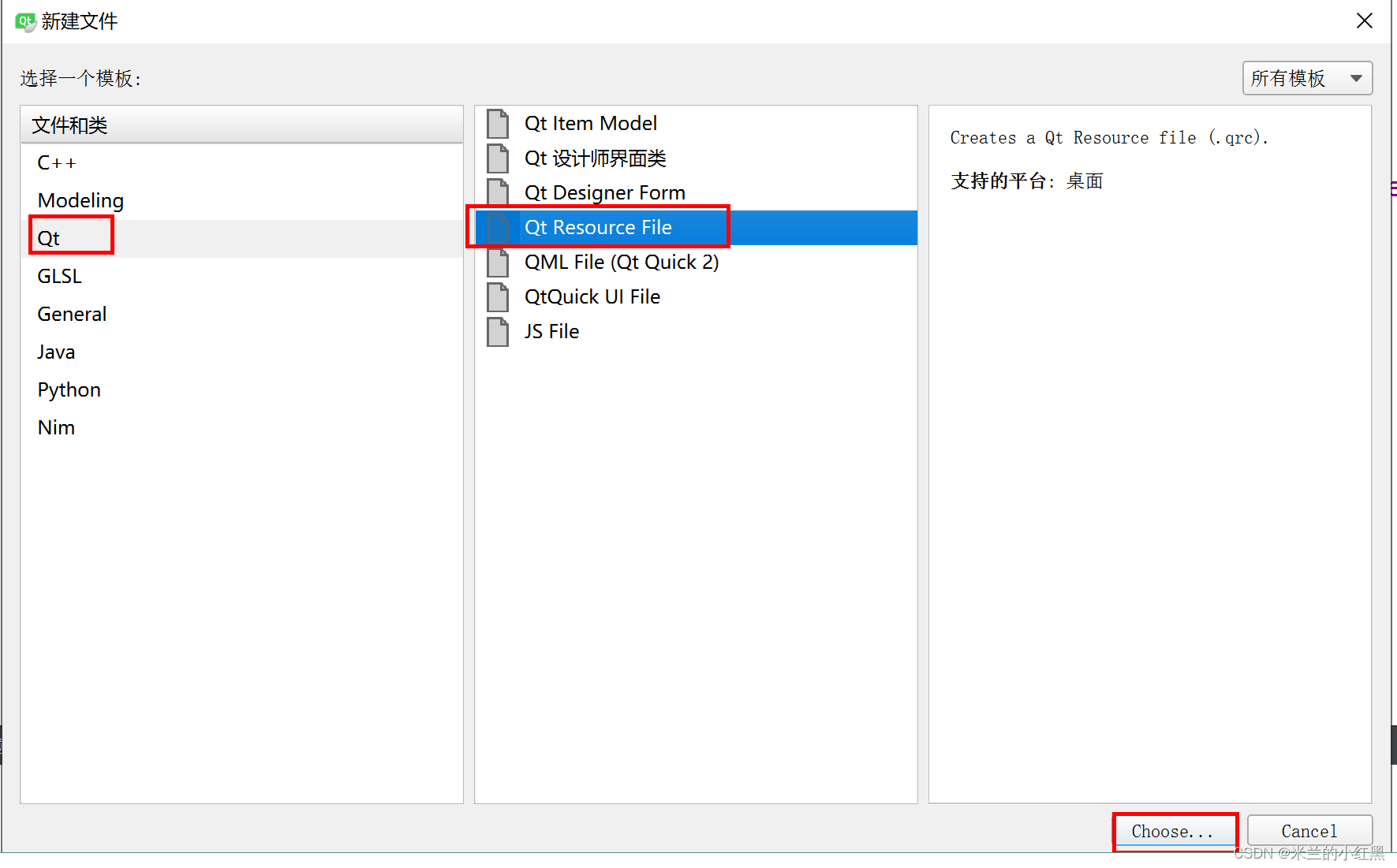
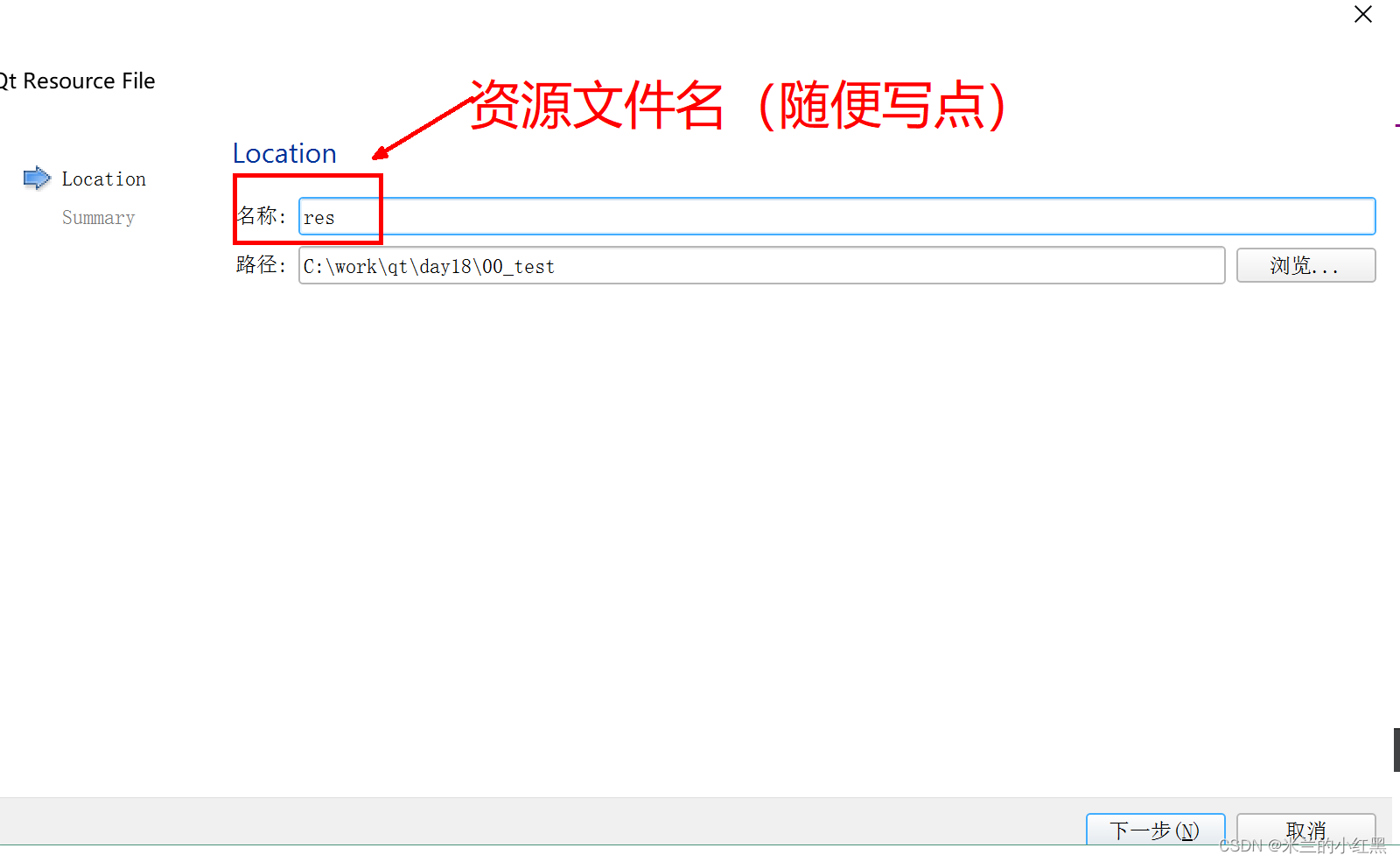
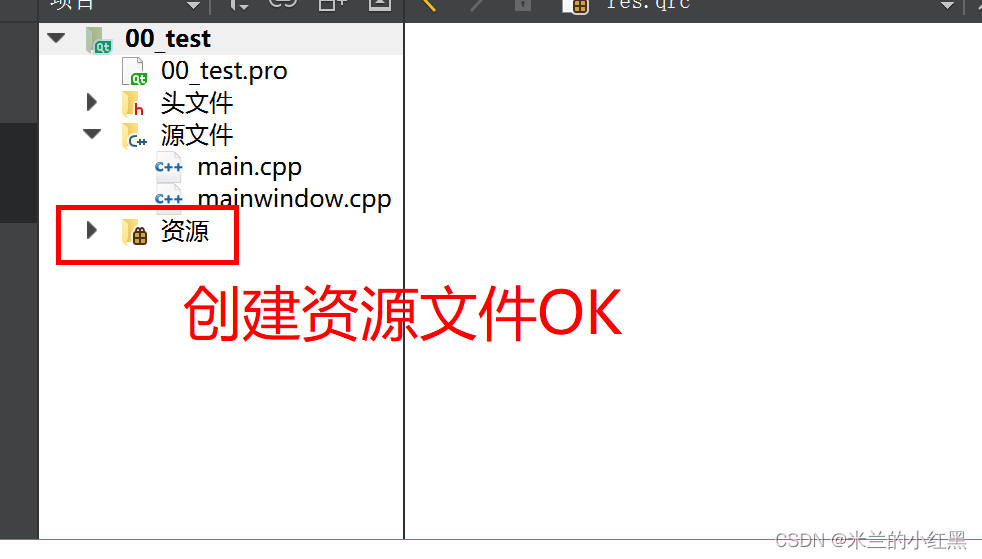
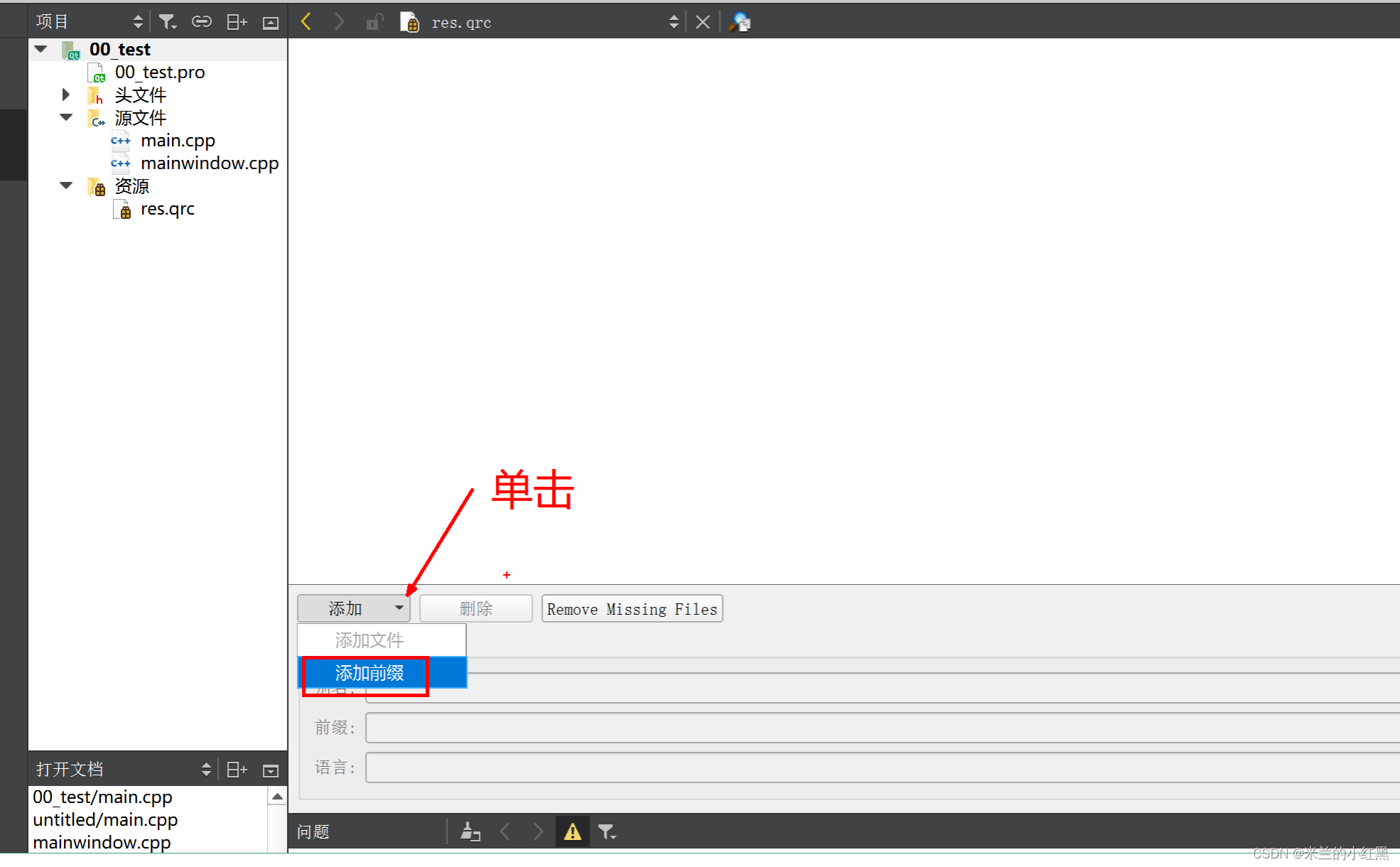
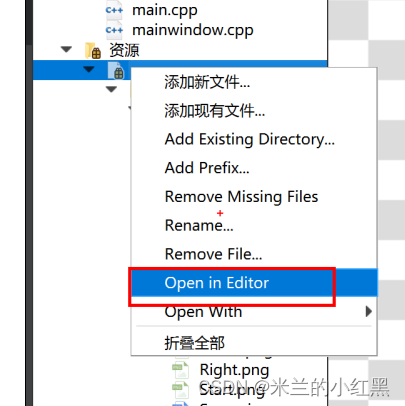
2、添加资源文件




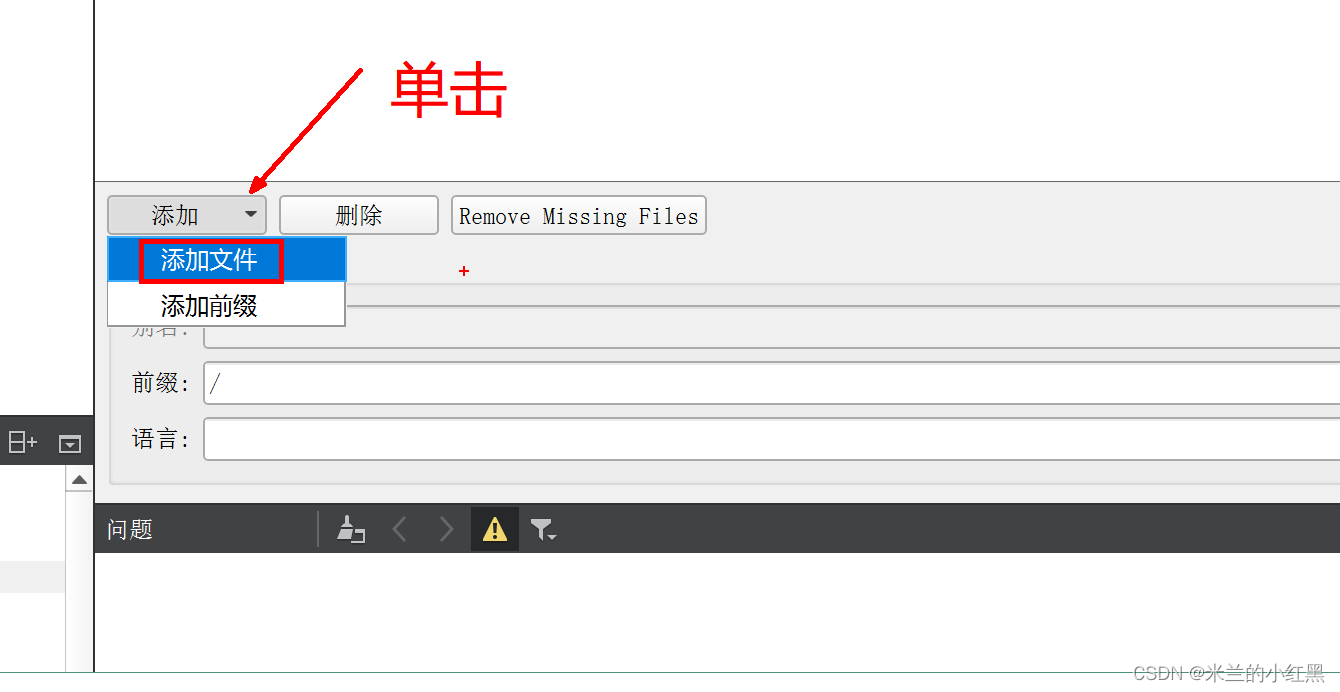
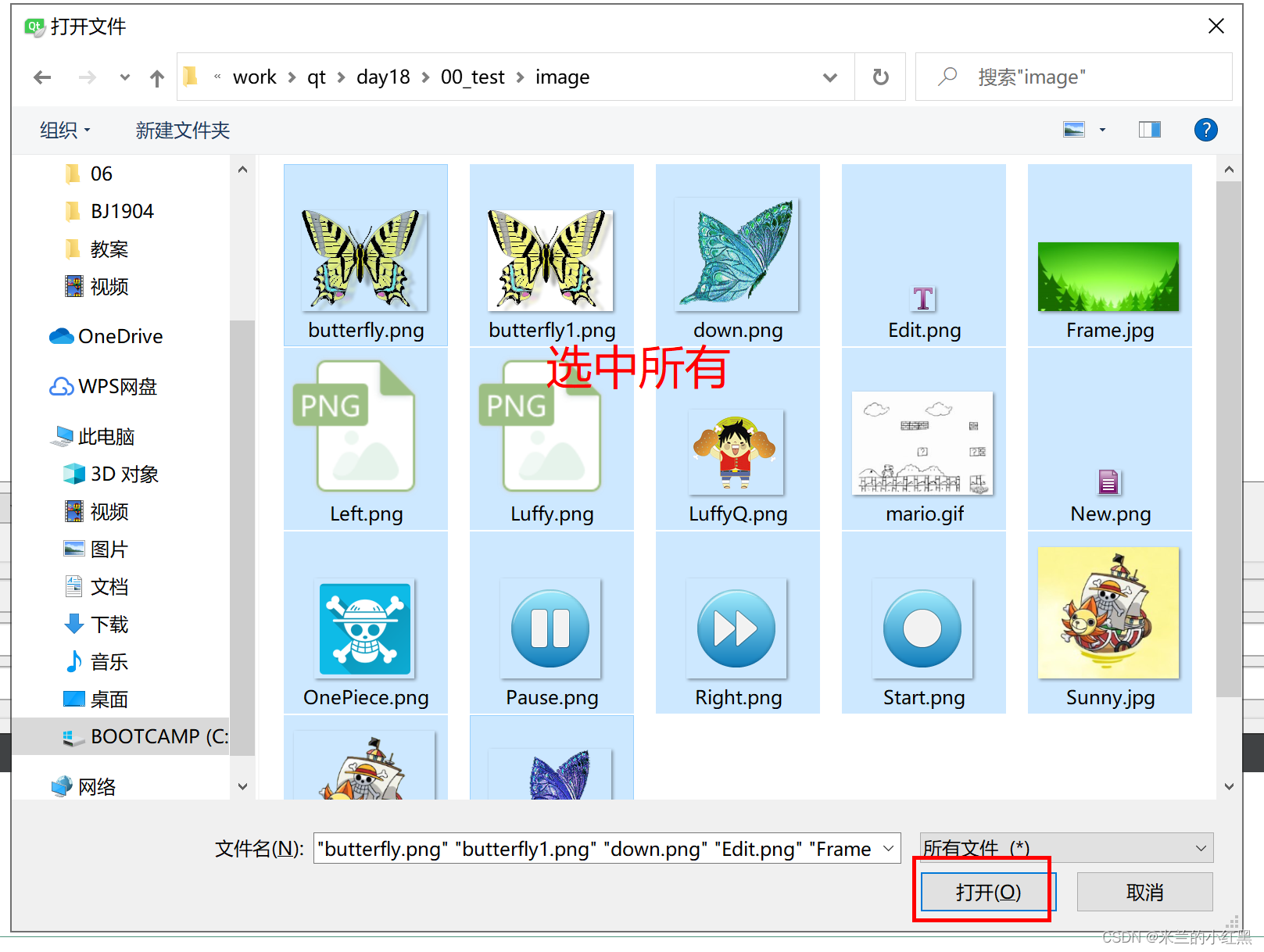
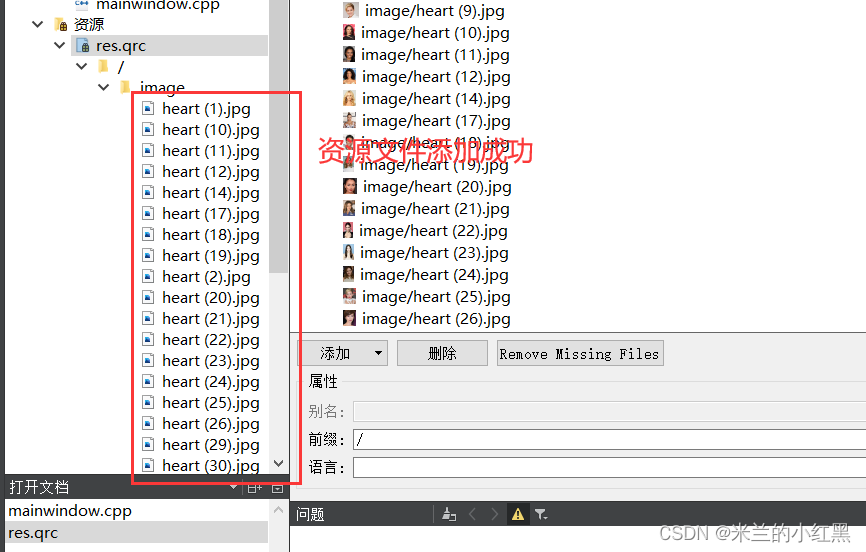
3、为资源文件添加资源







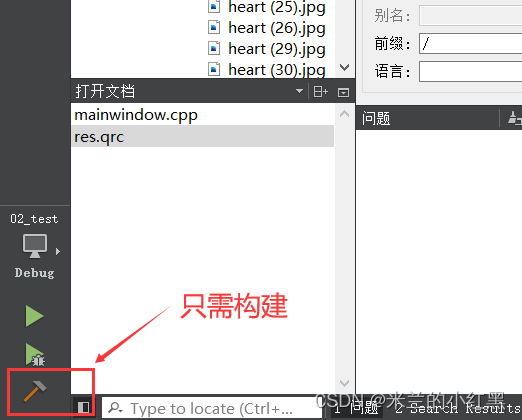
4、如果需要重新添加文件:

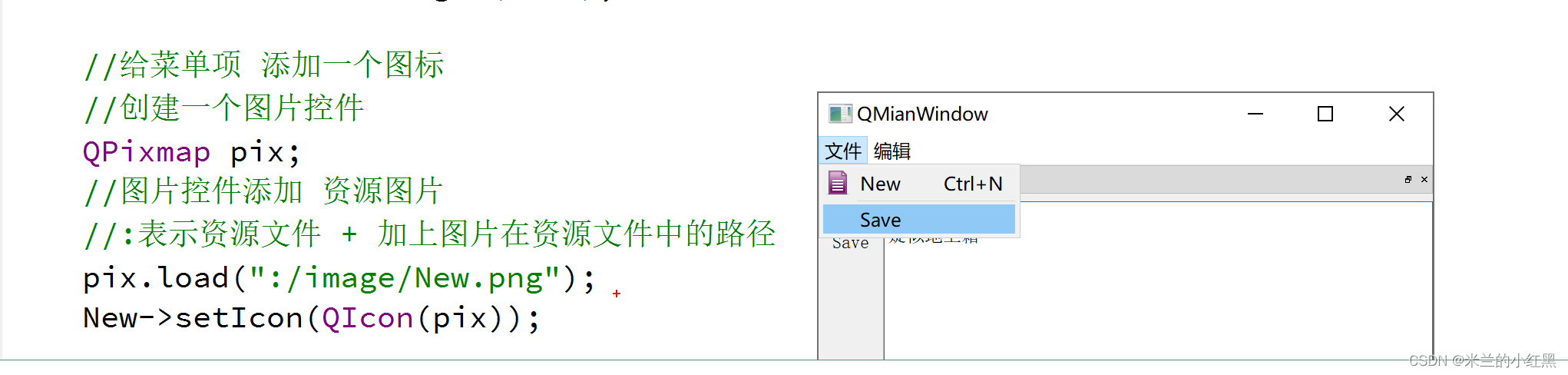
5、使用资源文件


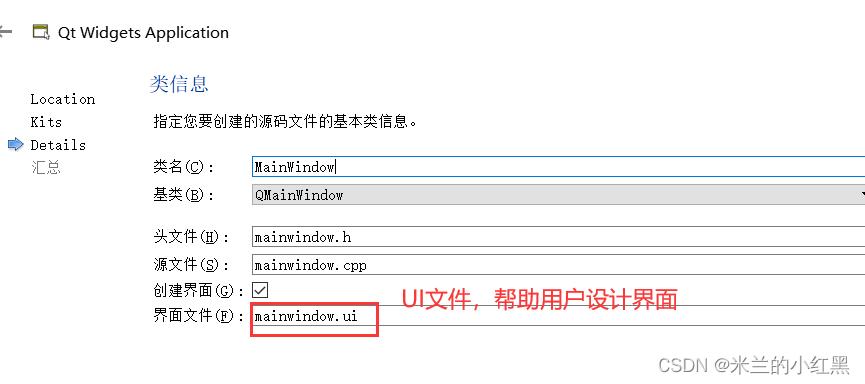
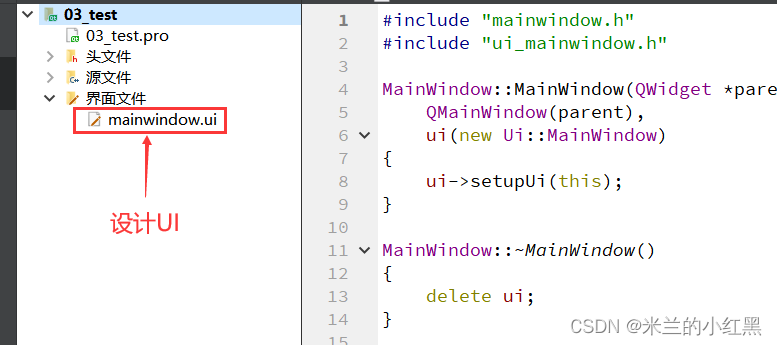
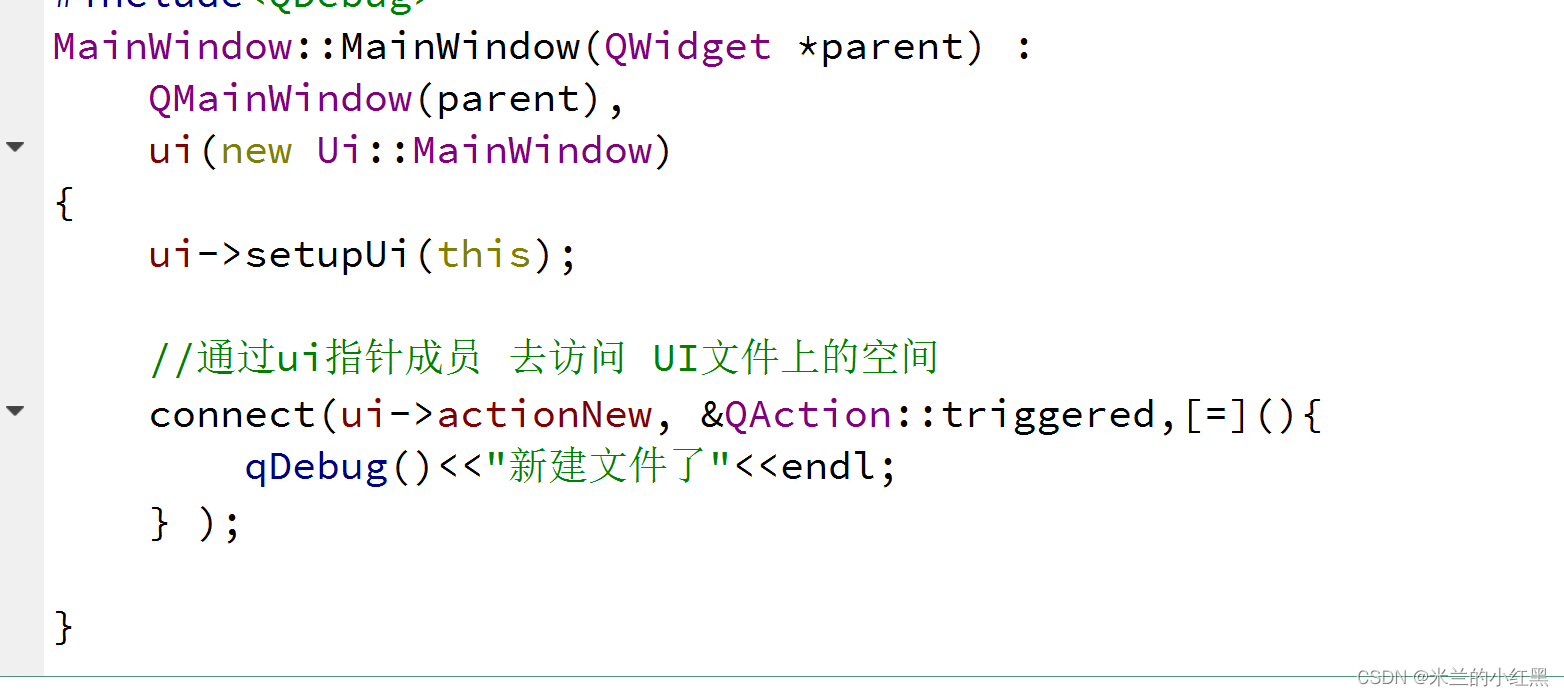
6、UI文件的使用


如何使用UI中的控件:ui -> 控件名称

7、对话框
1、对话框的分类
模态对话框:带阻塞
非模态对话框:不阻塞
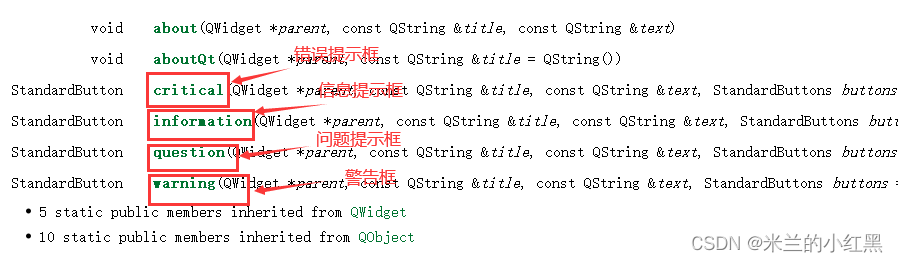
2、消息对话框QMessageBox

以上对话框都是static静态函数:
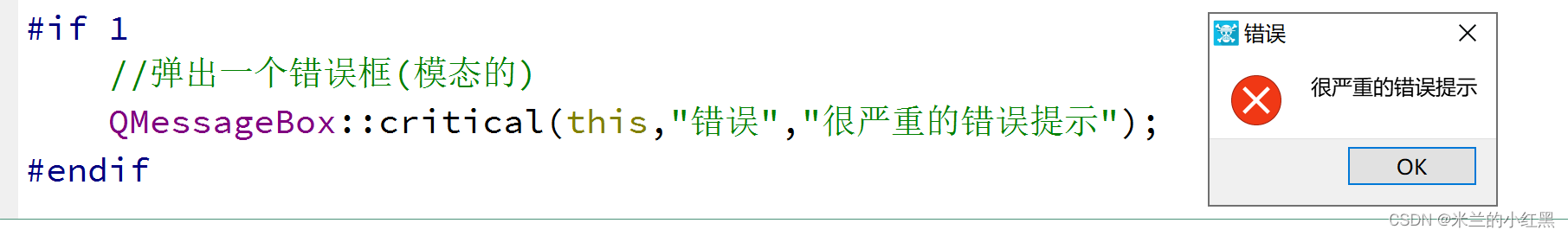
错误提示框:

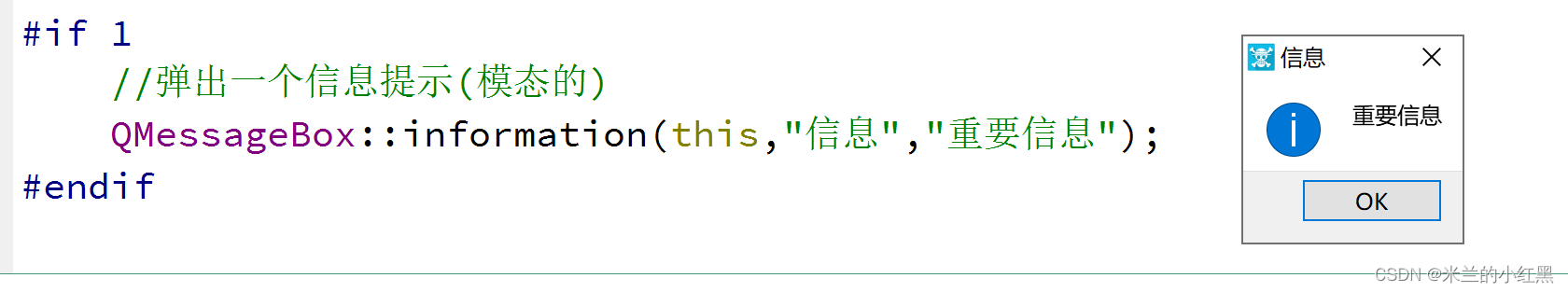
信息提示框:

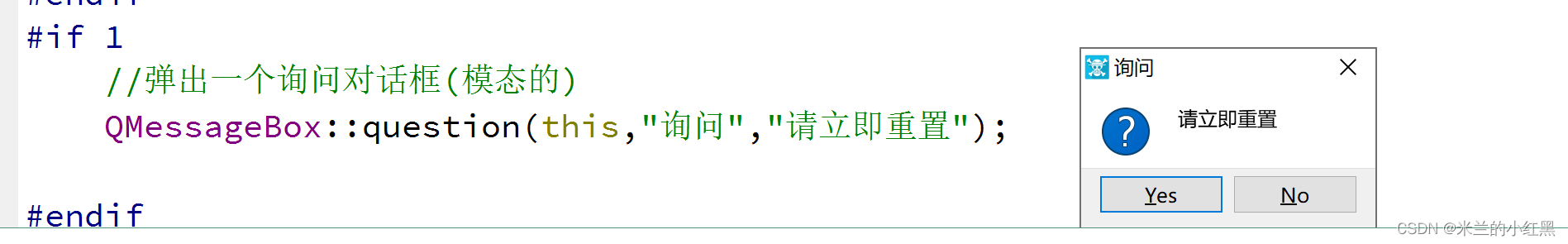
询问对话框:

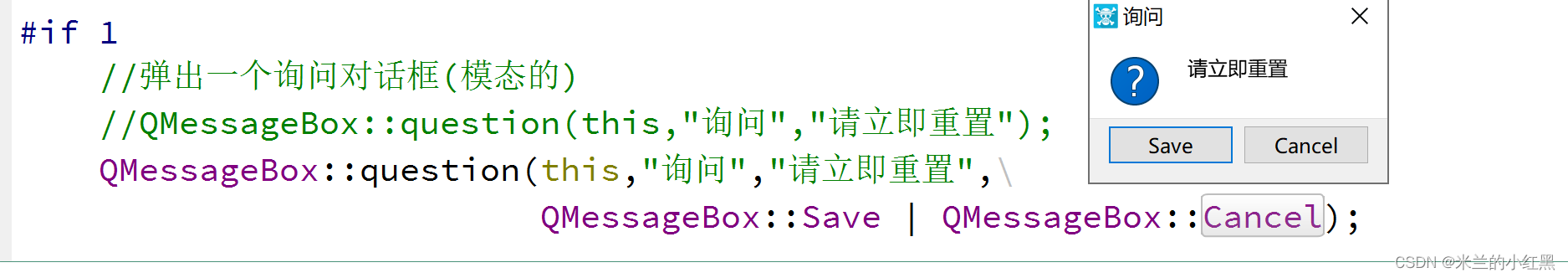
修改yes–>Save No—>Cancel

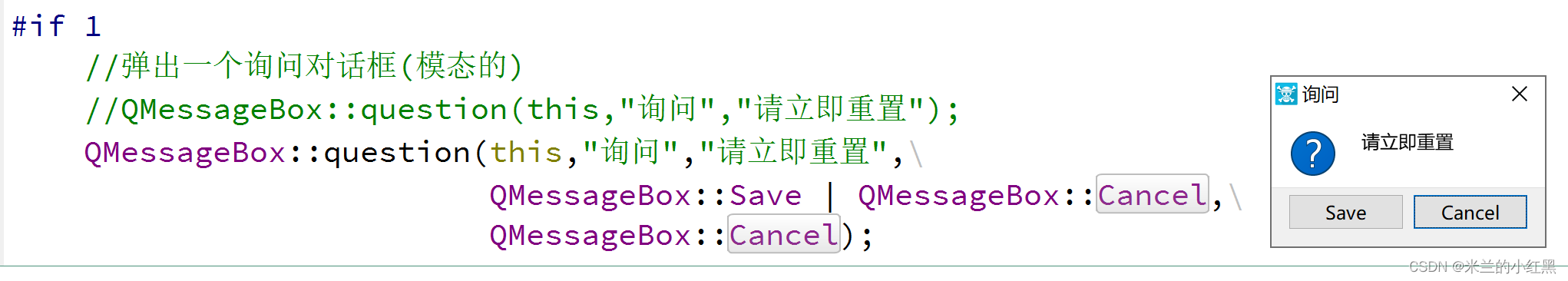
默认选择的是Save 如果想默认为Cancel 如何修改呢

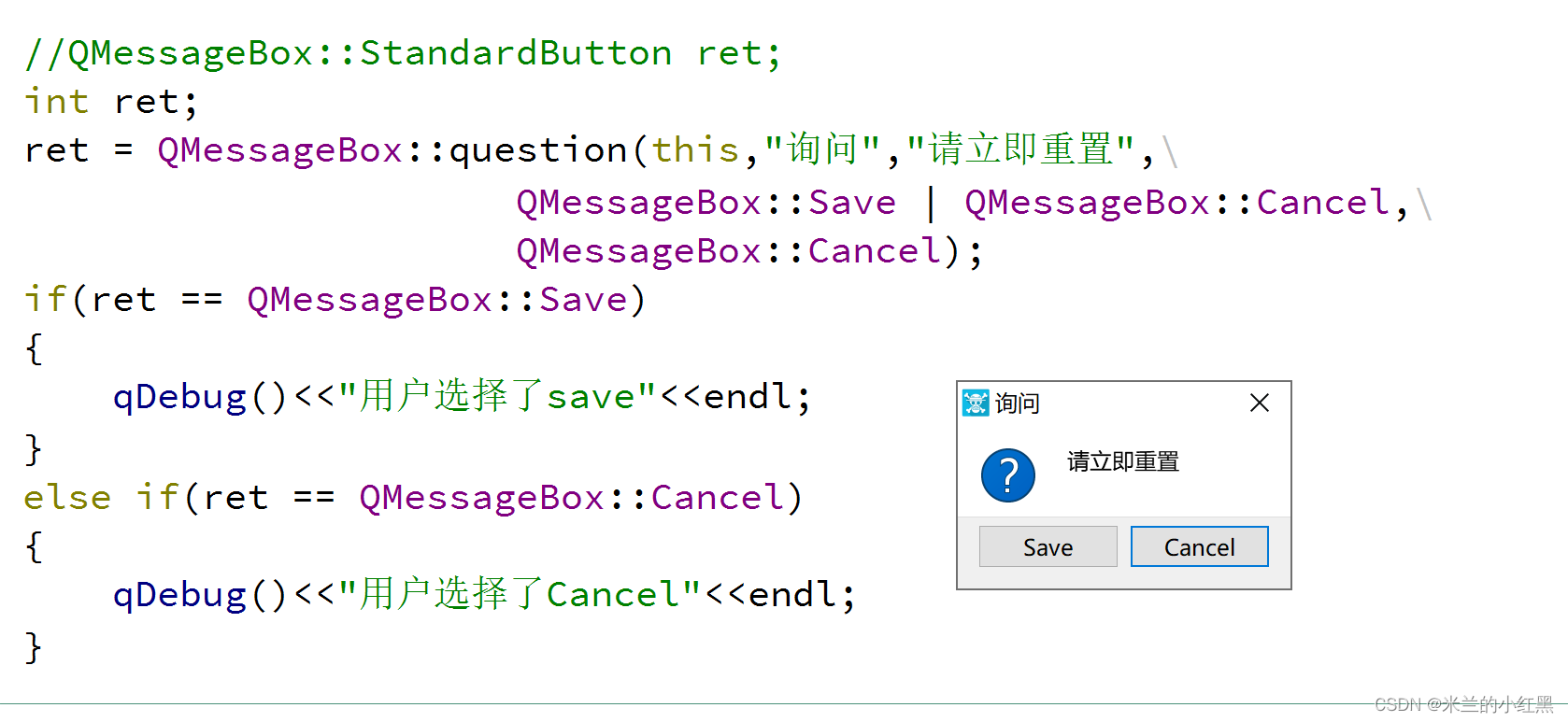
获取用户的输入:

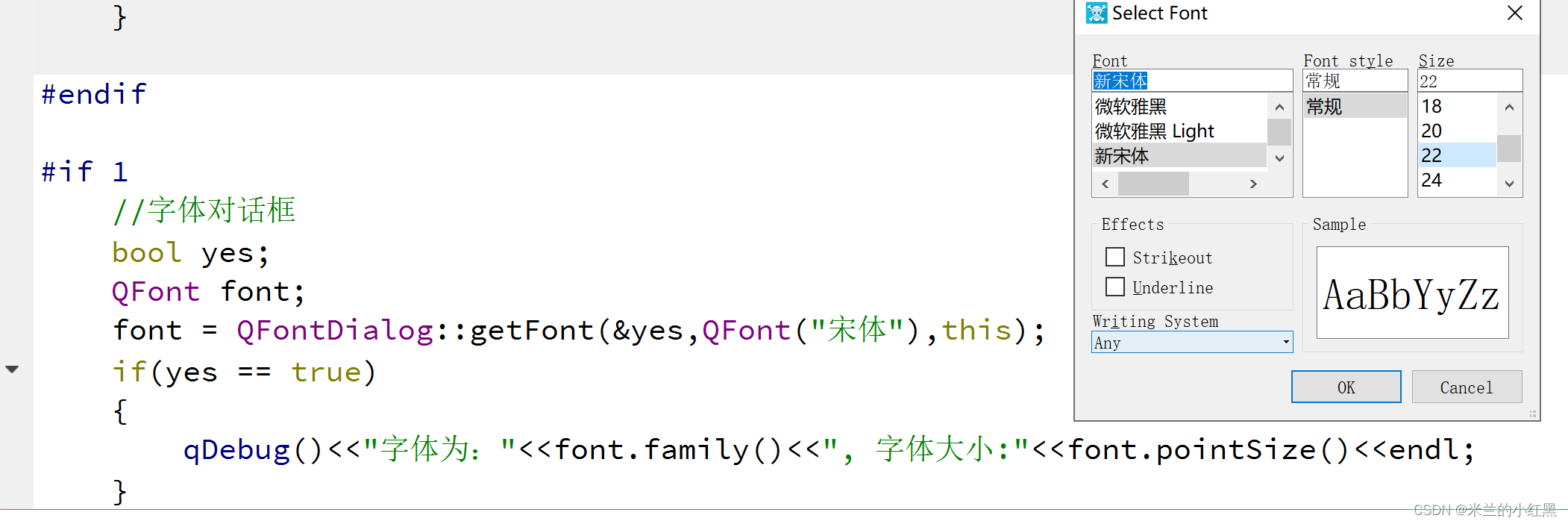
3、字体对话框QFontDialog


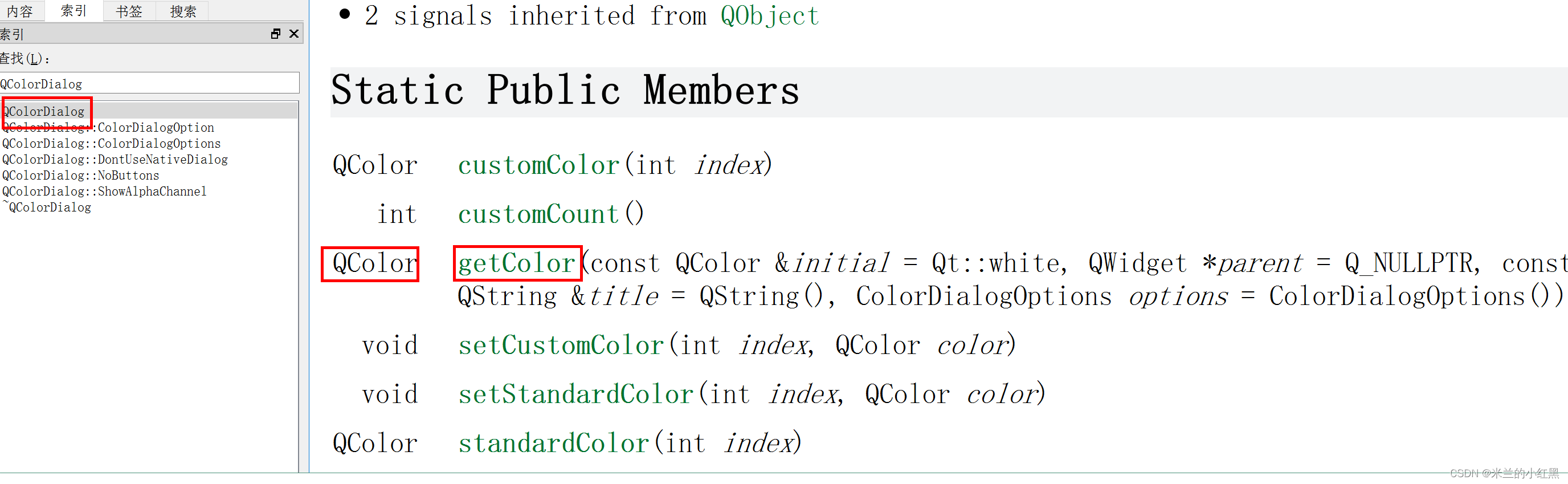
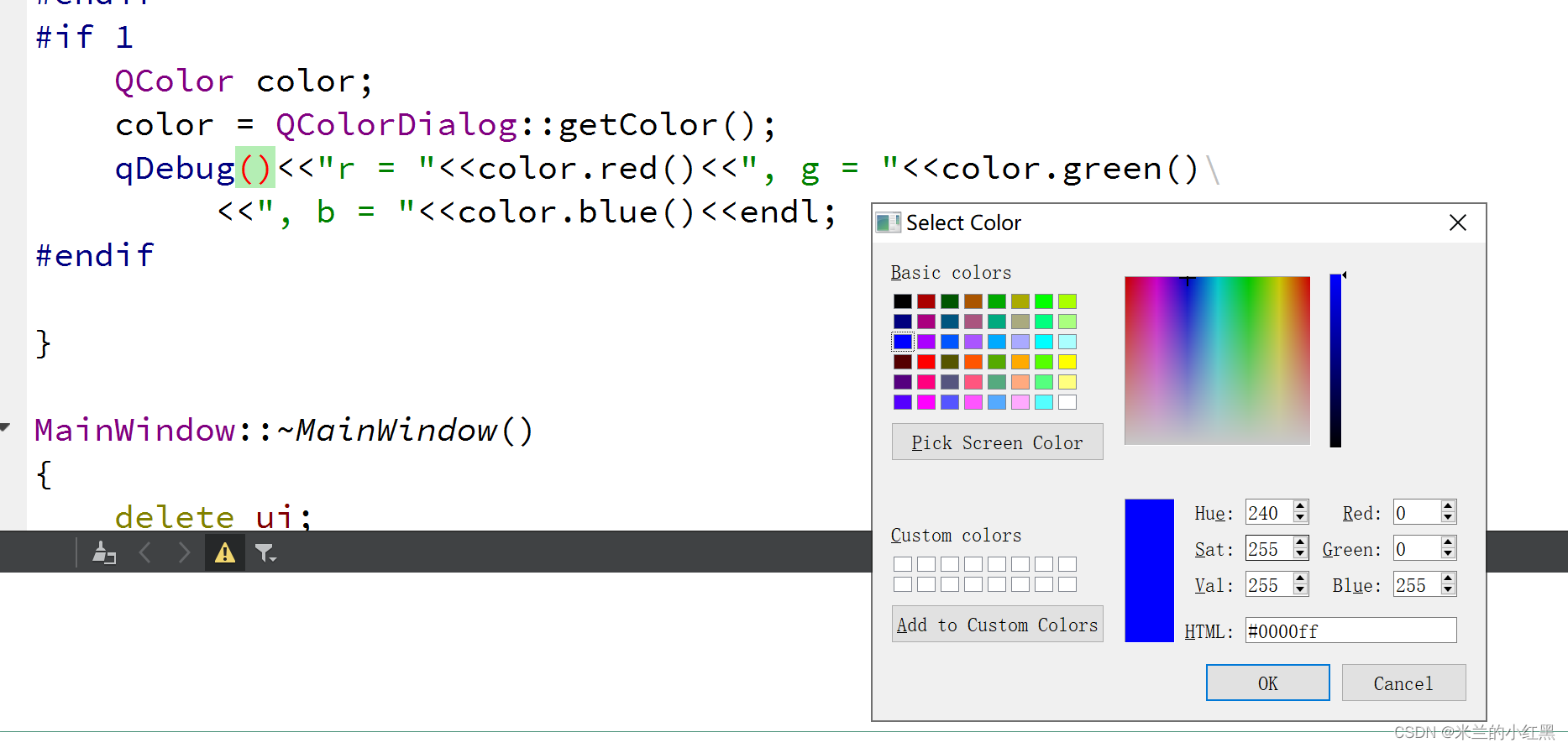
4、颜色对话框QColorDialog



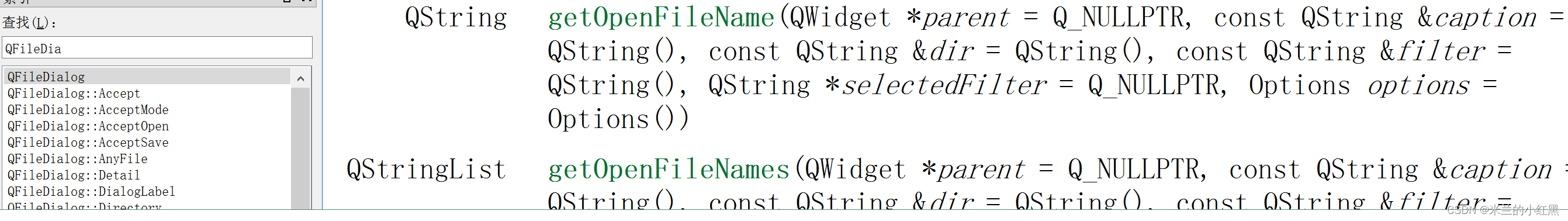
5、文件对话框QFileDialog

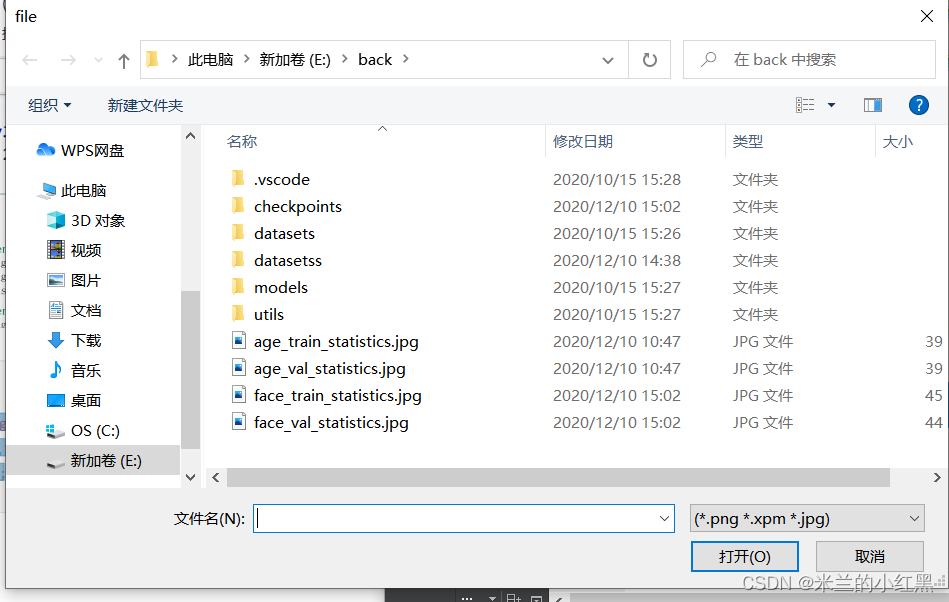
QString filename = QFileDialog::getOpenFileName(this,"file","E:\\back","(*.png *.xpm *.jpg)");
qDebug() << filename << endl;
运行结果:
























 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








