Ajax 即 Asynchronous Javascript And XML(异步 JavaScript 和 XML )在 2005年被 Jesse James Garrett 提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的 XMLHttpRequest。 使用 Ajax 技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
与传统方式区别
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 传统的网页如果需要更新内容,必须重载整个网页面。
同步和异步
- 同步提交:当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,用户才可以使用页面。
- 异步提交:当用户发送请求时,当前页面还可以继续使用,当异步请求的数据响应给页面,页面把数据显示出来。
Ajax 的工作原理
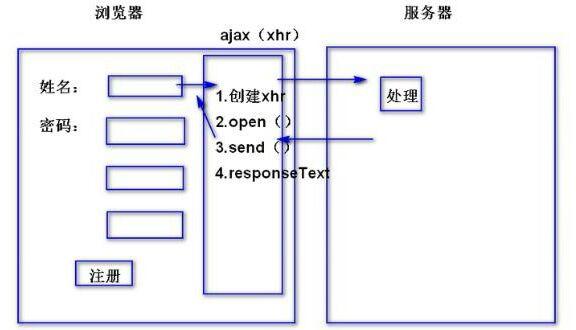
浏览器发送请求,请求交给 ajax 对象,ajax 对象把请求提交给服务,服务器进行业务处理,服务器响应数据交给 ajax 对象,ajax 对象接收数据,由 javascript 把数据写到页面上,如下图所示:

实现方式
Ajax 的代码实现还是比较简单,不管是今天原生的 ajax 写法,还是以后的 Vue Axios 写法,步骤上来说,都是比较简单,我们更加应该关注的是如何通过 ajax 来完成前后端之间的交互。
产生 ajax 对象
// XMLHttpRequest 用于在后台与服务器交换数据。
let ajax = new XMLHttpRequest();建立后端连接
ajax.open(method,url,true);| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。
|
发送请求
ajax.send();回调处理
ajax.onreadystatechange=function(){
if (ajax.readyState===4 && ajax.status===200){
// 获取返回结果
}
}名词解释
readyState 属性
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化。
- 1: 服务器连接已建立。
- 2: 请求已接收。
- 3: 请求处理中。
- 4: 请求已完成,且响应已就绪。
status 状态码
HTTP 状态码,就是每次 HTTP 请求返回的状态类型,具体的状态码信息可参考 Servlet 章节内容。
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。然后我们就会执行这个事件触发的函数。而只有当 readyState===4 并且 status===200时,表示响应已就绪。























 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








