1.前言
在引出AJAX之前,我们可以先回顾一下传统请求方式都有哪些:
- 在浏览器地址栏输入URL
- 点击超链接
- 提交form表单
- 使用JS代码发送请求(windows.location.href=url)
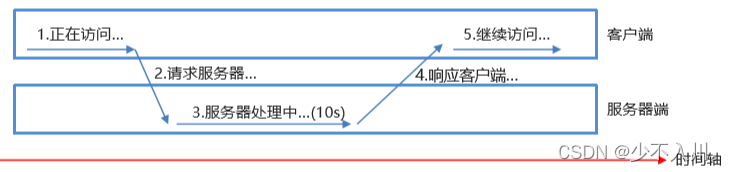
传统的请求方式会导致也页面全部刷新,这样会导致用户的体验变差,而且传统的请求方式有空白期,就是用户的体验是不连贯的,比如从浏览器向服务器发送请求到接收服务器响应的这段时间里,浏览器是什么也干不了的

这个时候就可以引出AJAX了。
2.AJAX概述
2.1 概念
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
(以上内容来自百度百科)
更加通俗的来说,AJAX并不能称为一种技术,他是多种技术的综合产物。
2.2 特点
- AJAX可以让浏览器发送一种特殊的请求,这种请求可以是异步的。这就意味着在同一个浏览器页面中,可以发送多个AJAX请求,这些请求之间是不需要相互等待的,是并发的。

- AJAX代码属于WEB前端的JS代码。和后端的java没有关系,后端也可以是php语言,也可以是C语言。
- AJAX 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。 - AJAX可以更新网页的部分,而不需要重新加载整个页面。(页面局部刷新)























 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










