环境要求
- Node.js 12.22.0 或更高版本
搭建
- 安装create-next-app
npm install -g create-next-app
- 创建自己的项目(demo)
npx create-next-app@latest
// npx为node自带的模块,执行上述命令后,根据提示创建项目名
// 如果希望支持Typescript
npx create-next-app@latest --typescript
- 启动
npm run dev
//or
yarn dev
- 访问: http://localhost:3000
路由
Next是围绕页面(pages)的概念构造的。一个页面(page)就是一个从
pages目录下的.js、.jsx、.ts或.tsx文件导出的 React 组件。
- 页面(page) 根据其文件名与路由关联。
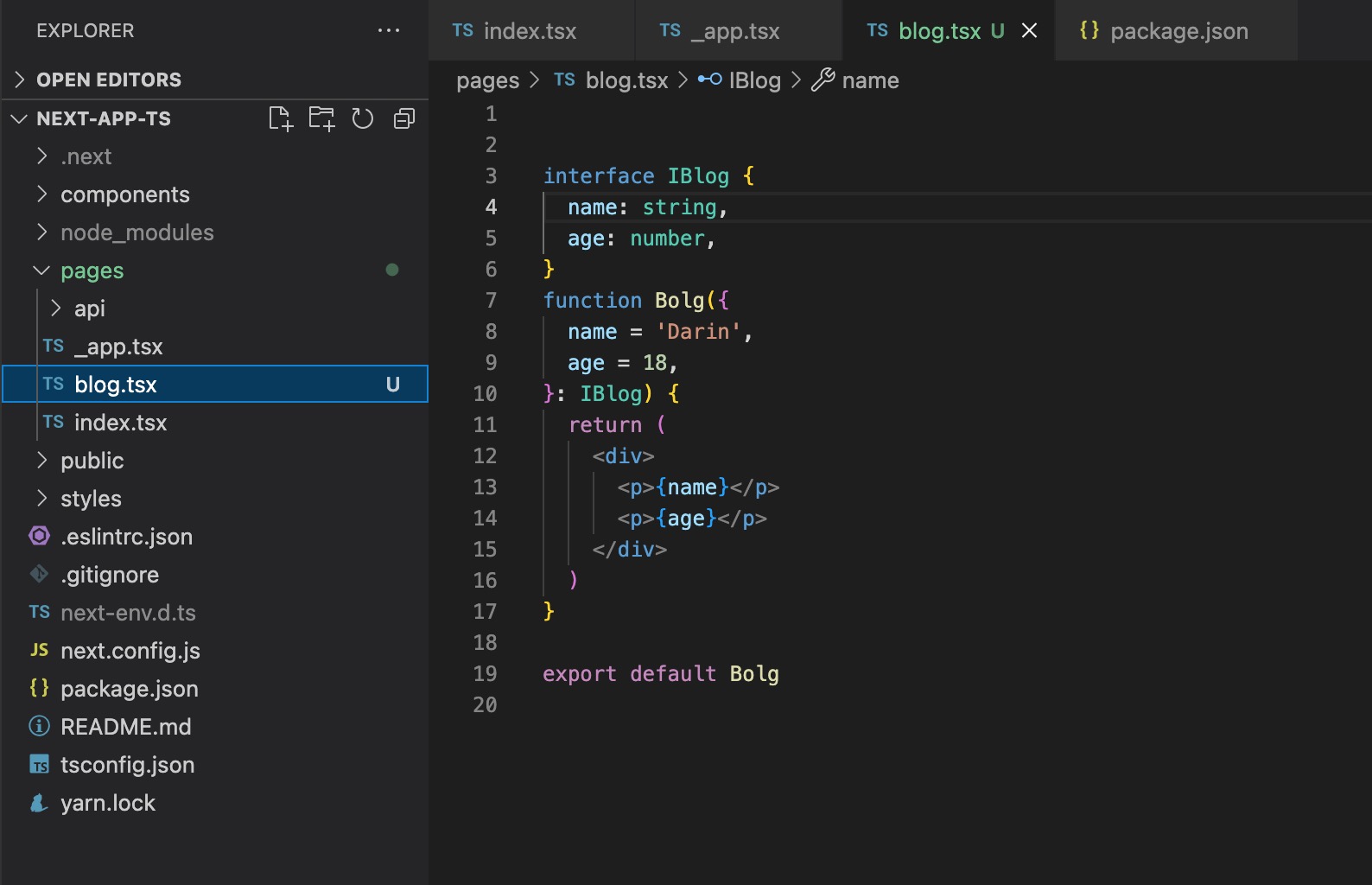
例如,pages下新建blog.tsx 被映射到 http://localhost:3000/blog。 - 最终创建好的目录结构截图如下:
components文件夹用来存放组件,pages放置页面(文件层级对应路由层级)























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








