1. 场景描述
关于el-confirm,意在防止误点击的操作。
这种用法肯定不能满足所有的需求,如下需求即不能满足。
按钮是遍历接口返回的数组,在点击特定按钮时需要弹出确认弹窗
那么该如何实现这个需求呢?
2.实现方案:
btnsCallback(){
this.$confirm("是否确认要删除该数据吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(res => {
// 点击了确定按钮
})
.catch(err => {
//点击了取消按钮
});
}
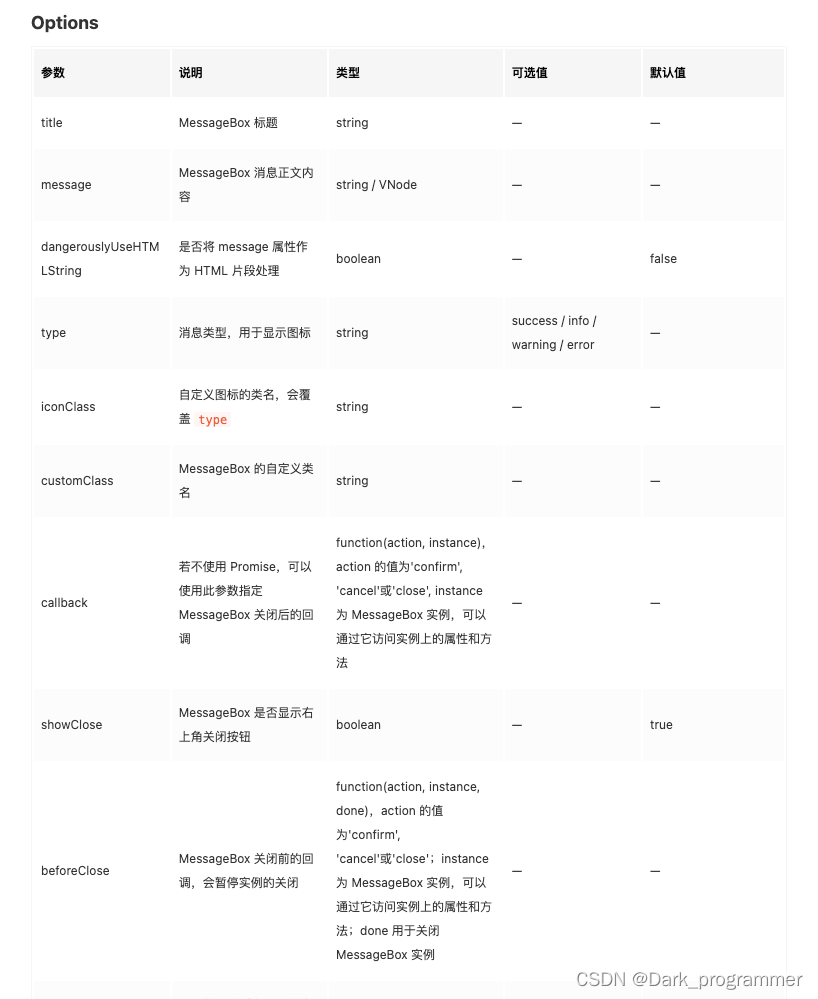
配置属性如下:



























 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








