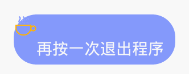
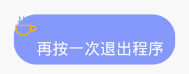
在很多软件和游戏比如“IT之家”,“部落冲突”的Toast都和系统的不一样,比如左上角一张图片然后一个Toast信息

1.layout的编写
toast_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/toast_shape"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/toast_iv"
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/cofe"/>
<TextView
android:gravity="center"
android:id="@+id/toast_tv"
android:textColor="@color/textWrite"
android:layout_marginLeft="0dp"
android:layout_below="@id/toast_iv"
android:layout_toRightOf="@id/toast_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一段很长的测试文字"/>
</RelativeLayout>2.shape.xml的编写
我们可以看到上面的背景是一个椭圆形的蓝色背景,所以我们在drawable的文件夹下创建一个样式叫做toast_shape.xml,在上面的布局文件我们已将将其设置为RelativeLayout的background
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
android:shape="oval"
<!-- 填充的颜色 -->
<solid android:color="#8499FB"/>
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="20dip"/>
<!-- padding: Button 里面的文字与Button边界的间隔 -->
<padding
android:right="10dp"
android:bottom="5dp"
/>
</shape>3.工具类的编写
为了在其他的类里面调用,我们需要将其写成工具类
MyToast.java
import android.app.Activity;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.yuxin.mobilesafer.R;
/**
* 自定义Toast的工具类
* Created by yuxin on 2016/7/21 0021.
*/
public class MyToast {
/**
* 自定义Toast
* @param activity 类所在的Activity对象
* @param massage 要显示的信息
* @param show_length 显示时间的长短, 常用Toast.LENGTH_LONG , Toast.LENGTH_SHORT
*/
public static void makeshow(Activity activity,String massage,int show_length){
//使用布局加载器,将编写的toast_layout布局加载进来
View view = LayoutInflater.from(activity).inflate(R.layout.toast_layout, null);
//获取ImageView
ImageView image = (ImageView) view.findViewById(R.id.toast_iv);
//设置图片
image.setImageResource(R.drawable.cofe);
//获取TextView
TextView title = (TextView) view.findViewById(R.id.toast_tv);
//设置显示的内容
title.setText(massage);
Toast toast = new Toast(activity);
//设置Toast要显示的位置,水平居中并在底部,X轴偏移0个单位,Y轴偏移70个单位,
toast.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.BOTTOM, 0, 70);
//设置显示时间
toast.setDuration(show_length);
toast.setView(view);
toast.show();
}
}
4.工具类的调用
例如MainActivity.java显示
MyToast.makeshow(MainActivity.this,"再按一次退出程序",Toast.LENGTH_SHORT);显示的结果
注意:以上的距离、颜色、图片如果不合适需要自己调整
我的博客网站:http://huyuxin.top/欢迎大家访问!评论!






















 937
937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








