定位
将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移
定位模式用于制定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.定位模式
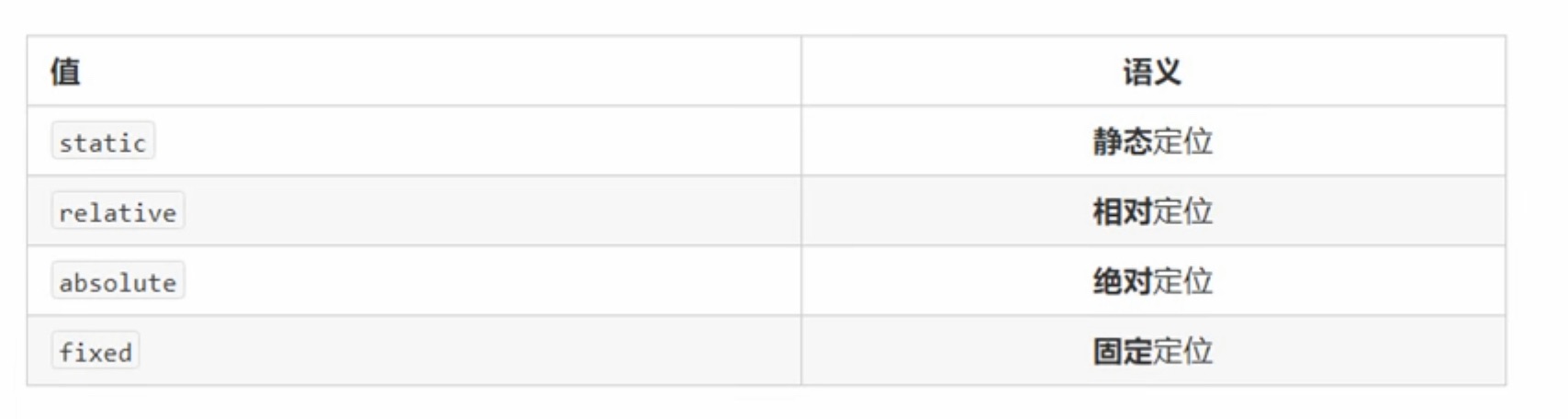
定位模式决定元素的定位方式,他通过css的position属性来设置,其值可以分为四个:

静态定位static
静态定位是元素的,默认定位方式,无定位的意思。
语法:
选择器 { position:static;}
相对定位relative
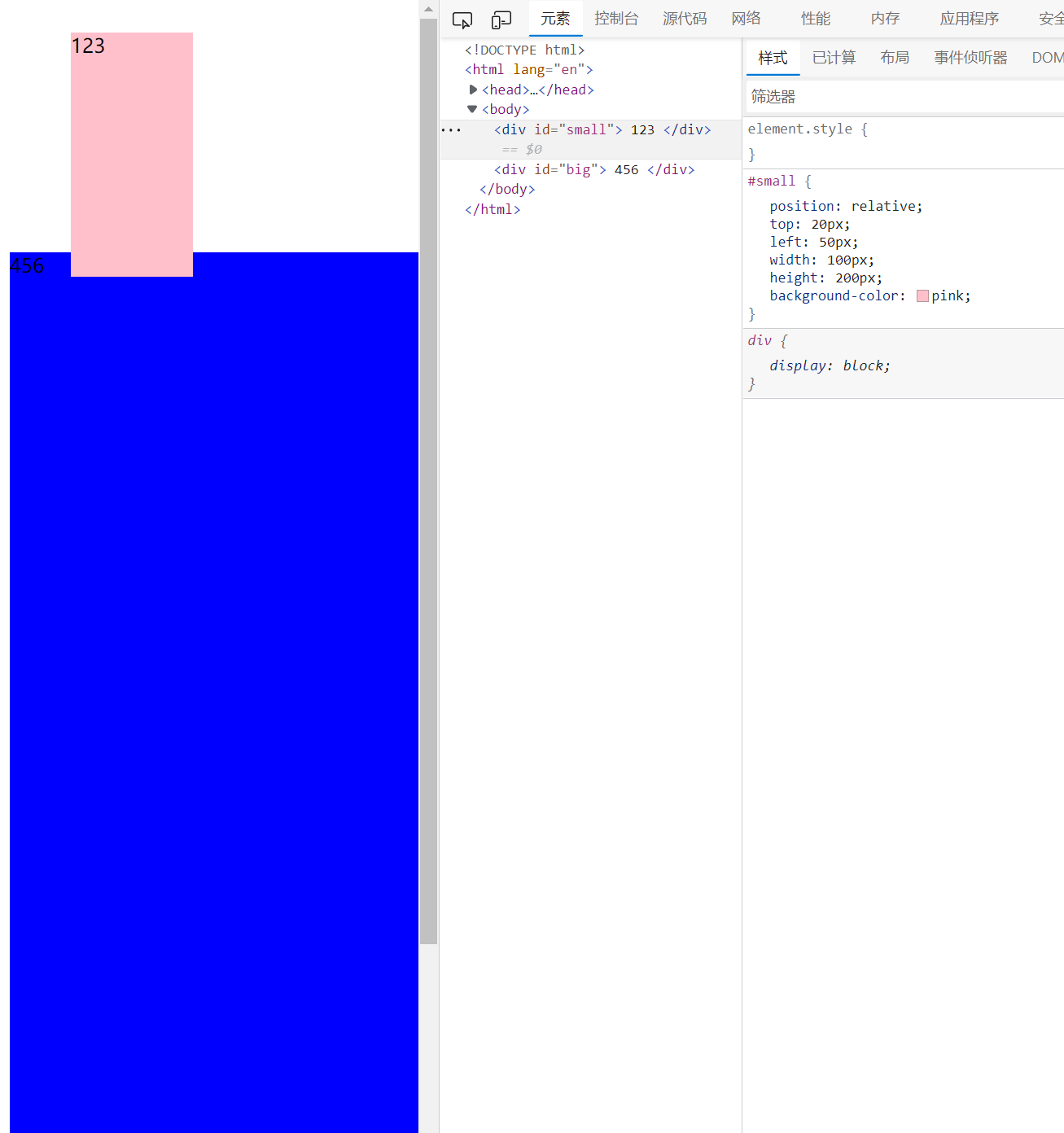
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
语法:
选择器 { position:relative;}
特点:
<1>.移动位置的时候参照点是自己原来的位置
<2>.原来的标准流位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原位置)
例如:

绝对定位absolute
绝对定位是元素在移动的时候,是相对于它祖先元素来说的。
语法:
选择器 { position :absolute;}
特点:
<1>如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(document文档)
<2>如果祖先元素有定位(相对、绝对、固定定位,则以最近一级的有定位祖先元素为参考点移动位置)
<3>绝对定位不占有原先的位置(脱标),不占有位置。
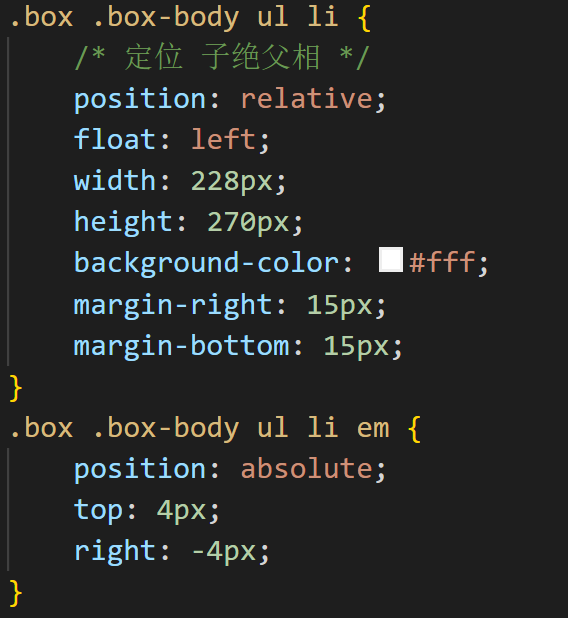
子绝父相
<1>子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
<2>父盒子需要加定位限制子盒子在父盒子内显示。
<3>父盒子布局时,需要占有位置,因此父亲只能是相对定位。

总结:
因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。
主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position:fixed;}
特点:
<1>以浏览器的可视窗口为参照点移动
·跟父元素没有任何关系
·不随着滚动条的滚动
<2>固定定位不占有原先的位置
固定定位也是脱标的,其实固定定位也可以看作是一种特殊的绝对定位。
固定定位小技巧
固定在版心右侧位置
小算法:
<1>.让固定定位的盒子left:50%,走到浏览器可视区(也可以看做版心)的一般位置
<2>.让固定定位的盒子margin-left,版心宽度的一半距离,多走版心宽度的一半位置。
就可以让固定定位的盒子贴着版心右侧对齐了

粘性定位 sticky (一般应用于导航栏)
可以被认为是相对定位和固定定位的混合
语法:
选择器 { position:sticky;
top: 0;
}
特点:
<1>以浏览器的可视窗口为参照点移动元素(固定定位特点)
<2>粘性定位占有原先的位置(相对定位特点)
<3>必须添加top、left、right、bottom其中一个才有效
跟页面滚动搭配使用。兼容性较差,IE不支持。
定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(不占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 | 顶部tab栏常用 |
定位的叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
选择器{
z-index: 1;
}
·数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上。
·如果属性相同,则按照书写顺序,后来居上。
·数字后面不能加单位。
·只有定位的的盒子才有z-index属性
定位的拓展
1.绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
①left:50%;让盒子的左侧移动到父级元素的水平中心位置
②margin-left:-100px;让盒子向左移动自身宽度的一半
2.定位的特殊特性
绝对定位和固定定位也和浮动类似
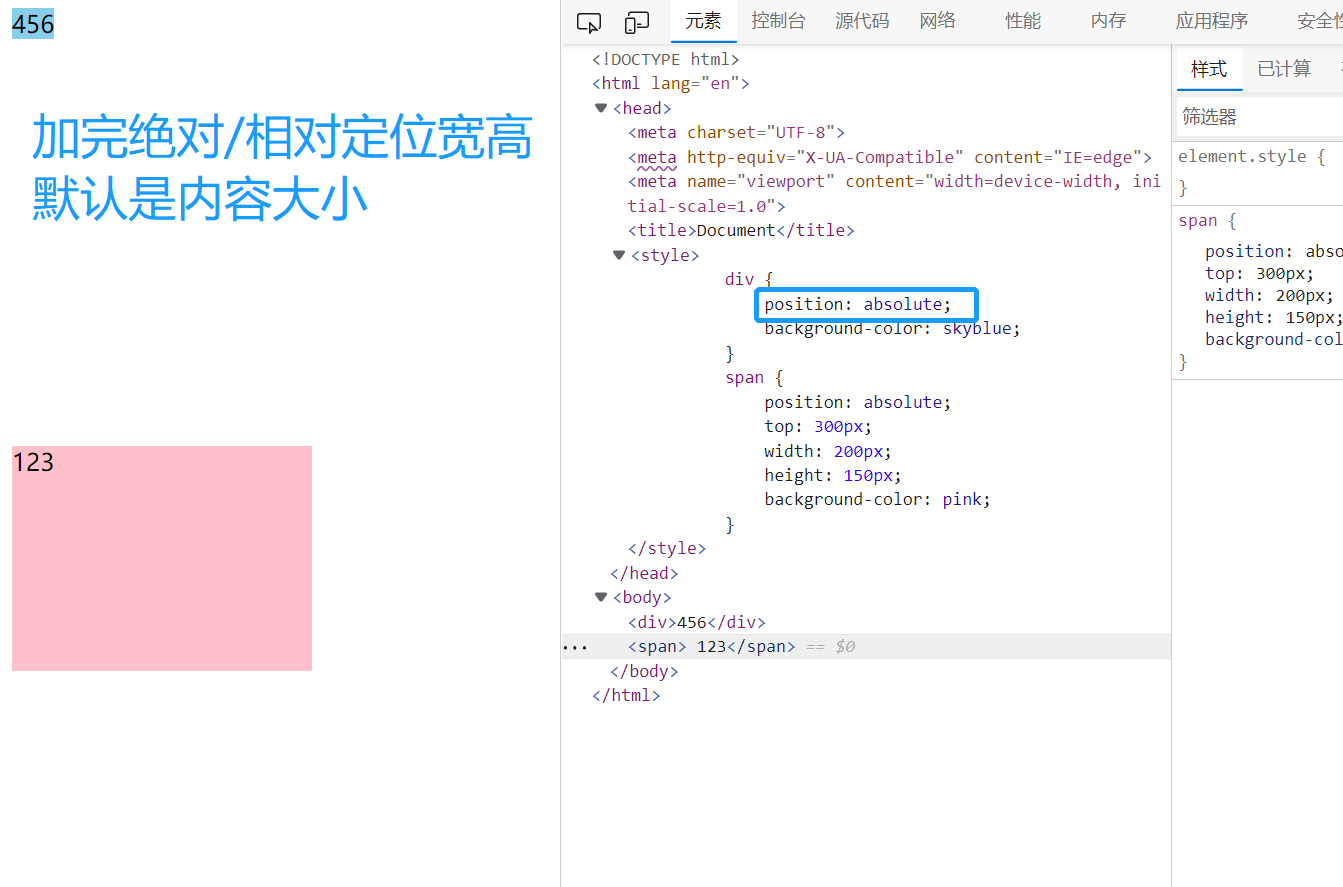
①行内元素添加绝对或者固定定位,可以直接设置高度和宽度
<style>
span {
position: absolute;
width: 200px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<span>
123
</span>
</body>
②块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。


3.脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
4.绝对定位(相对定位)会完全压住盒子
①浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
 ②但是绝对定位(固定定位)会压住下面标准流所有的内容。
②但是绝对定位(固定定位)会压住下面标准流所有的内容。

注:浮动之所以不会压住文字,因为浮动产生的最初目的就是为了做文字环绕效果的,文字会围绕浮动元素
边偏移
边偏移就是定位的盒子移动到最终位置......。有top、bottom、left和right四个属性。

元素的显示与隐藏
类似网页广告,当我们点击关闭就不见了。但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
display显示隐藏 ★
display属性用于设置一个元素应如何显示
display: none ;隐藏对象
display: block ; 除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置
后面应用及其广泛,搭配JS可以做很多的网页特效。
visibility可见性
visibility属性用于指定一个元素应可见还是隐藏
visibility : visible ; 元素可视
visibility : hidden ; 元素隐藏
visitibily隐藏元素后,继续占有原来的位置
总结:
如果隐藏元素想要原来的位置,就用visibily :hidden;
如果隐藏元素不想要原来的位置,就用display:none;(用处更多,属于重点)
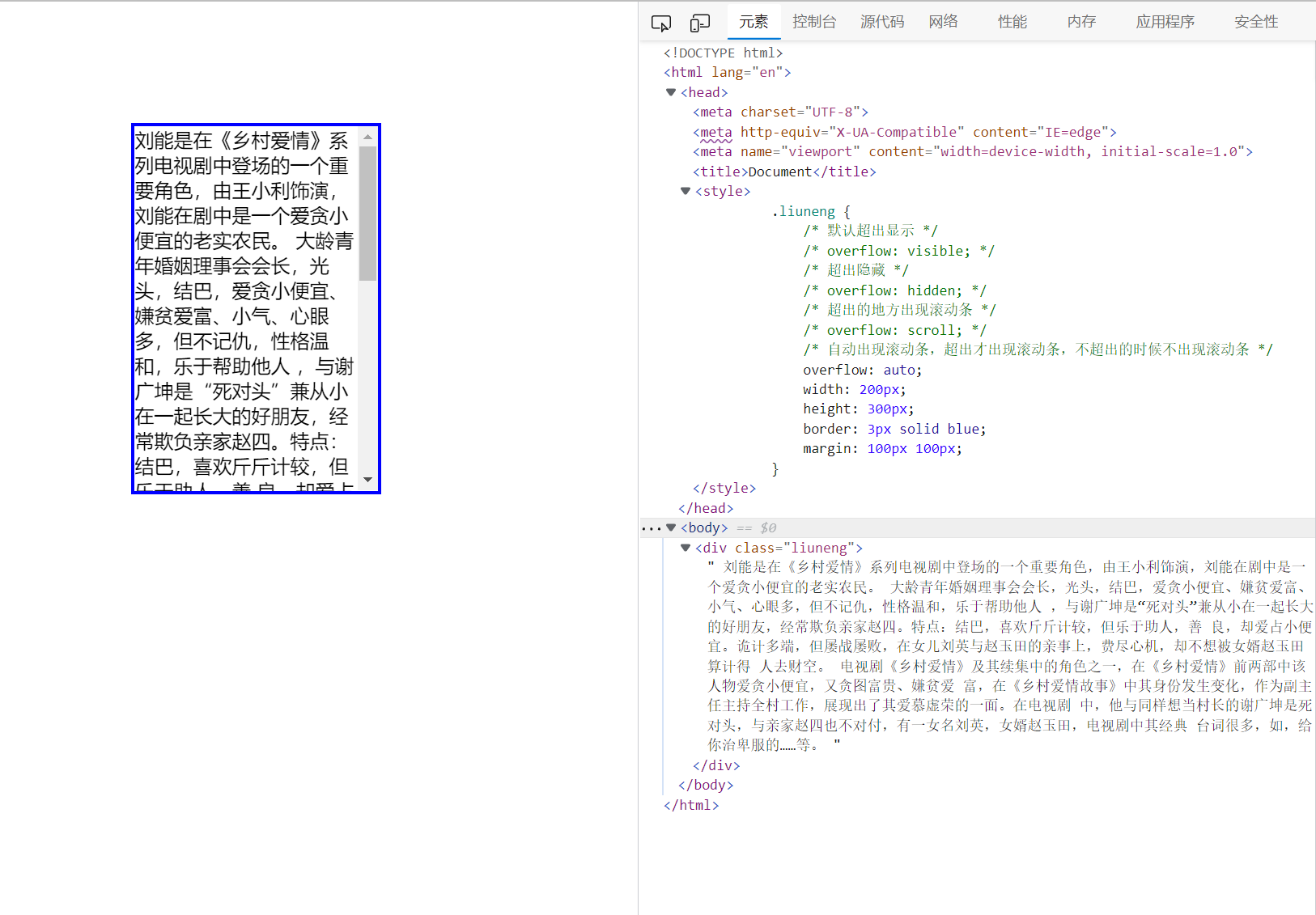
overflow溢出显示隐藏
指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 超出盒子默认显示 |
| hidden | 超出的部分隐藏 |
| scroll | 不管内容是否超出,总是显示滚动条 |
| auto | 自动出现滚动条,不超出不显示滚动条 |


一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用over:hidden,因为他会隐藏多余的部分。
如果案例学成网首页中产品列中的HOT角标,角标带有定位的盒子,父盒子不能加over:hidden;
因为超出父盒子的角标部分会被切掉。
课后练习
<style>
.liuneng {
position: relative;
width: 1000px;
height: 600px;
top: 100px;
left: 100px;
background-color: blue;
}
/* 图片尺寸是958*542,比父盒子小 */
.liuneng img {
width: 100%;
height: 100%;
}
.mask {
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5) url(lianxi/bofang.png) no-repeat center;
}
/* 当我们鼠标经过liuneng这个盒子,就让里面的遮罩层显示出来 */
.liuneng:hover .mask {
/* 这个地方不是转换为块级元素,而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="liuneng">
<!-- mask为遮罩层 -->
<div class="mask"></div>
<img src="lianxi/liuneng.png" alt="">
</div>例如























 4081
4081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








