
如何将2号盒子固定定位在1号盒子右边,1号盒子在浏览器中居中显示.
第一种:
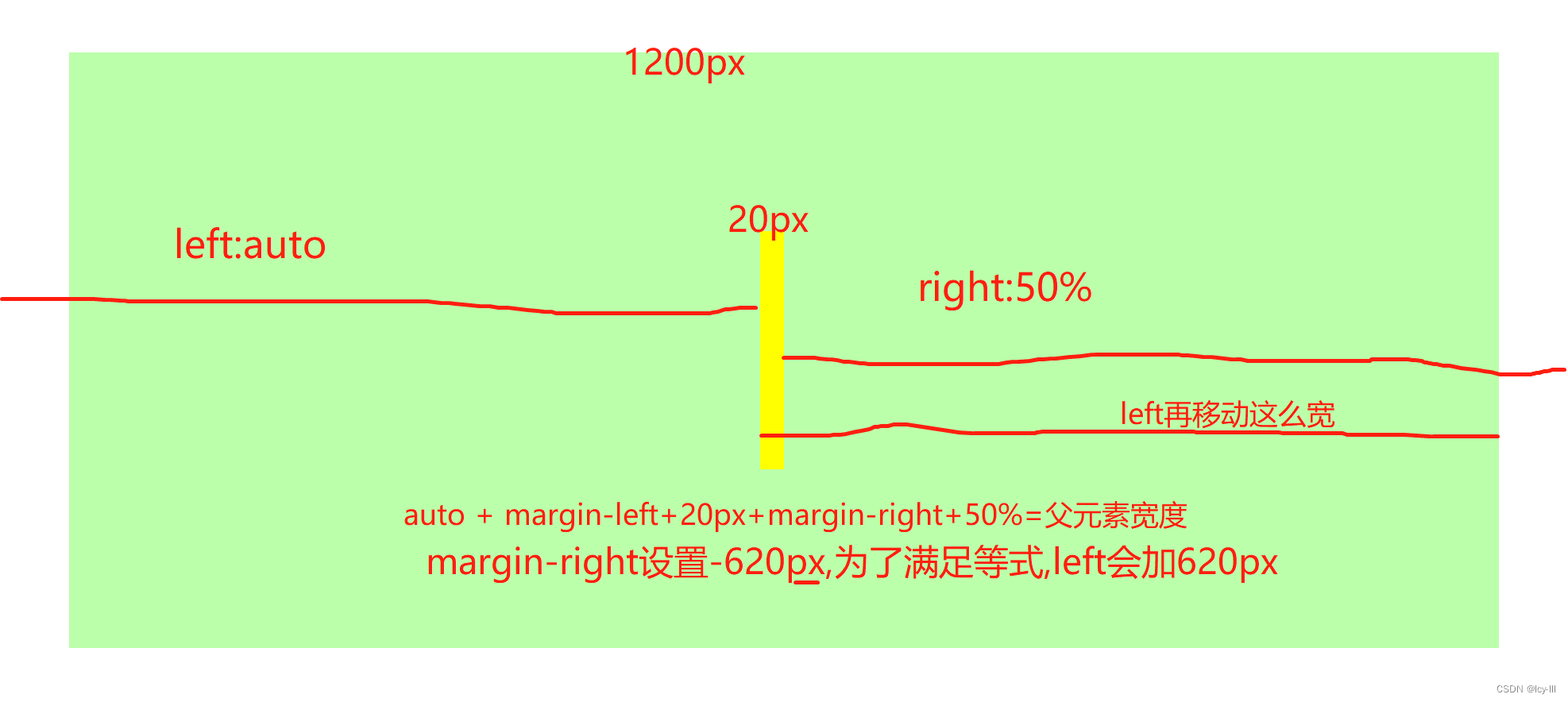
css水平布局满足等式
left + margin-left+padding-left+width+padding-right+margin-right+right = 父元素的宽度
其中left margin-left width margin-right right可以设置为auto

不设置margin-left的原因是margin-left为负往左移动,left往右,相当于没有移动.
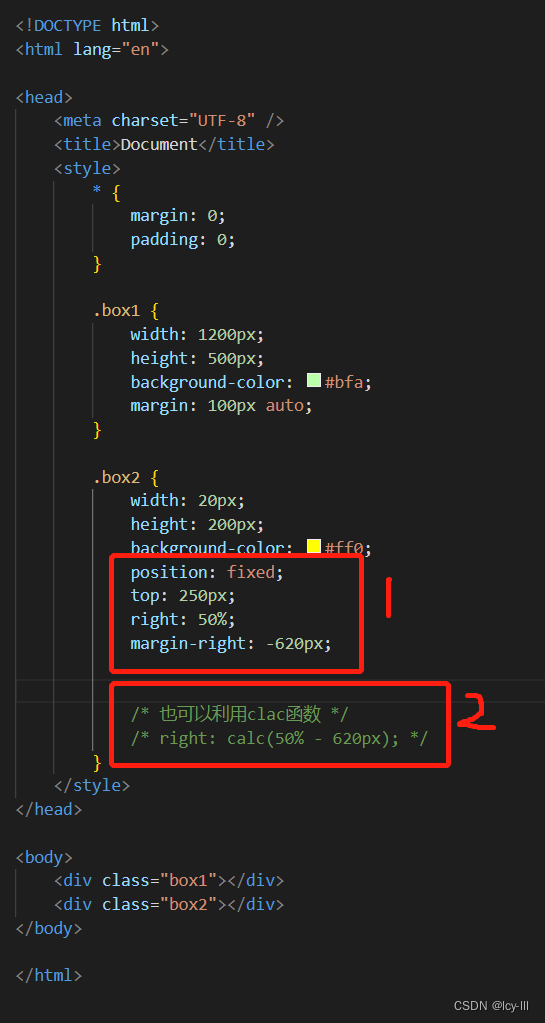
第二种
利用calc函数计算






















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








