实现两栏布局的方式
1.利用浮动
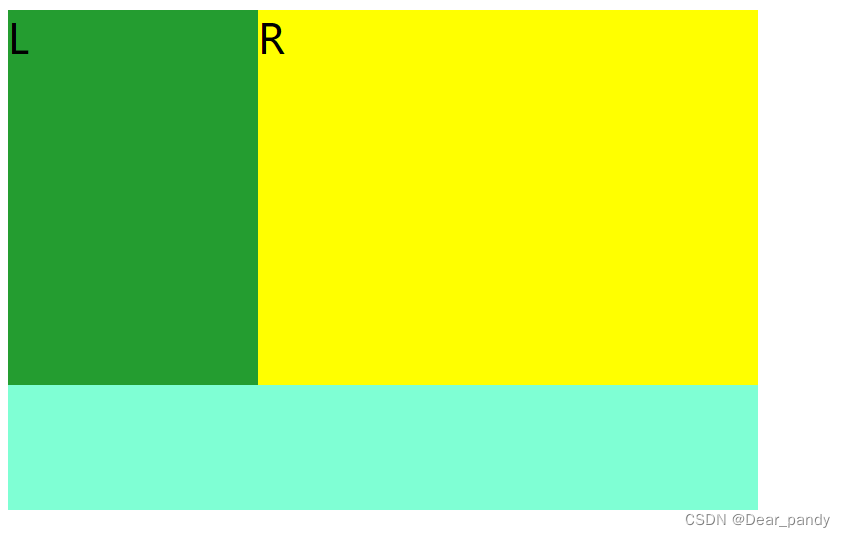
将左元素设置为固定宽度,并且向左浮动,右元素宽度设置为auto,margin-left为左元素宽度
<style>
html {
font-size: 33px;
}
#container {
background-color: aquamarine;
width: 600px;
height: 400px;
margin-top: 135px;
}
.left {
background-color: rgb(36, 157, 48);
width: 200px;
float: left;
height: 300px;
}
.right {
background-color: yellow;
width: auto;
margin-left: 200px;
height: 300px;
}
</style>
</head>
<body>
<div id="container">
<div class="left">
L
</div>
<div class="right">
R
</div>
</div>
<script>
</script>
</body>
2. 浮动+bfc
- 右侧元素设置
overflow: hidden; 这样右边就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠。
#container {
background-color: aquamarine;
width: 600px;
height: 400px;
margin-top: 135px;
}
.left {
background-color: rgb(36, 157, 48);
width: 200px;
float: left;
height: 300px;
}
.right {
background-color: yellow;
width: auto;
overflow: hidden;
height: 200px;
}3.flex布局
左侧固定宽,右侧flex:1
.left {
background-color: rgb(36, 157, 48);
width: 200px;
float: left;
height: 300px;
}
.right {
background-color: yellow;
width: auto;
overflow: hidden;
height: 200px;
flex:1
}4.利用绝对定位
- 利用绝对定位,将父级元素设置为相对定位。
- 左边元素设置为
absolute定位,并且固定宽度设置为200px,left值设置为0。 - 将右边元素的
left值设置为左边固定宽度200px,right值设置为0。
.left {
background-color: rgb(36, 157, 48);
width: 200px;
height: 300px;
position: absolute;
left: 0;
}
.right {
background-color: yellow;
width: auto;
overflow: hidden;
height: 200px;
position: absolute;
left: 200px;
width: 100px;
}





















 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








