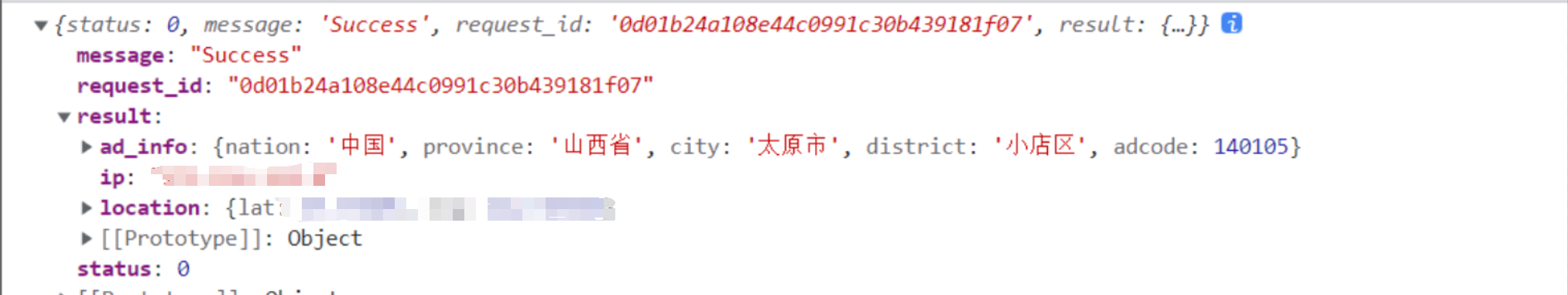
1.获取天气的接口需要,市的参数,下面是获取当前省市的位置接口方法
$.ajax({
type: "get",//接口规定,只能用get
async: true,//异步
url: "https://apis.map.qq.com/ws/location/v1/ip",//接口地址
data: {"key":"PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","output":"jsonp"},//参数格式必须用到output传参为jsonp,否则会报跨域问题
dataType: "jsonp",//跨域,必须用到jsonp
success: function(result){
console.log(JSON.stringify(result));
},
error: function (XMLHttpRequest,textStatus,errorThrown){
console.log(JSON.stringify(XMLHttpRequest));
}
});
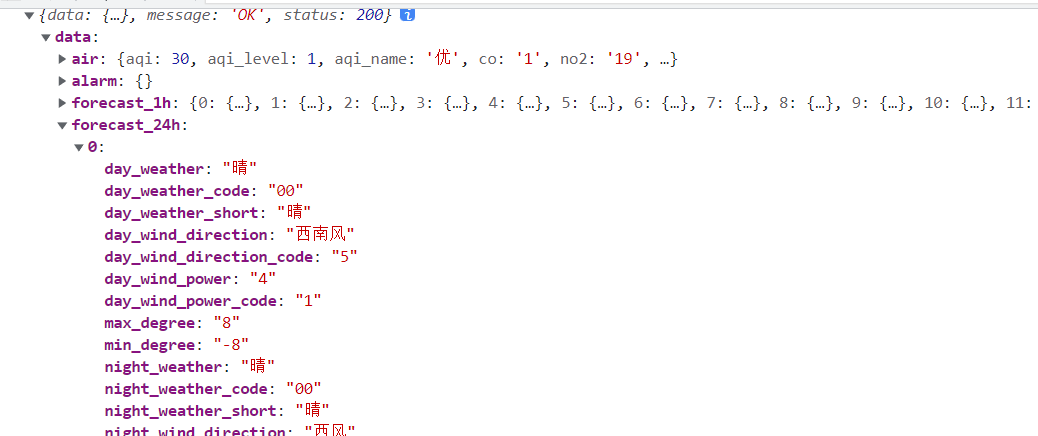
2.拿到位置后请求获取天气的接口
$.ajax({
type: 'get', //接口规定,只能用get
async: true, //异步
url: 'https://apis.map.qq.com/ws/location/v1/ip', //接口地址
data: {
key: 'PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM',
output: 'jsonp'
}, //参数格式必须用到output传参为jsonp,否则会报跨域问题
dataType: 'jsonp', //跨域,必须用到jsonp
success: function (res) {
weather(res.result.ad_info.province,res.result.ad_info.city)
console.log(res)
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest)
}
})
// * source: pc //接口类型pc或者wx
// * callback: 回调函数 不传直接返回json
// * weather_type参数(查询类型,多个|分隔): observe|forecast_1h|forecast_24h|index|alarm|limit|tips|air|rise
// * observe 当前天气
// * alarm 预警
// * tips 天气介绍
// * index 穿衣,舒适度等等...
// * air 空气质量
// * rise 日出
// *
function weather(province,city) {
$.ajax({
url: 'https://wis.qq.com/weather/common',
type: 'get',
data: {
source: 'pc',
weather_type: 'observe|forecast_1h|forecast_24h|index|alarm|limit|tips|air|rise',
province: province,
city: city,
county: ""
},
dataType: 'jsonp',
success: function (res) {
if (res.status == 200 && res.data) {
console.log(res)
}
}
})
}





















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








