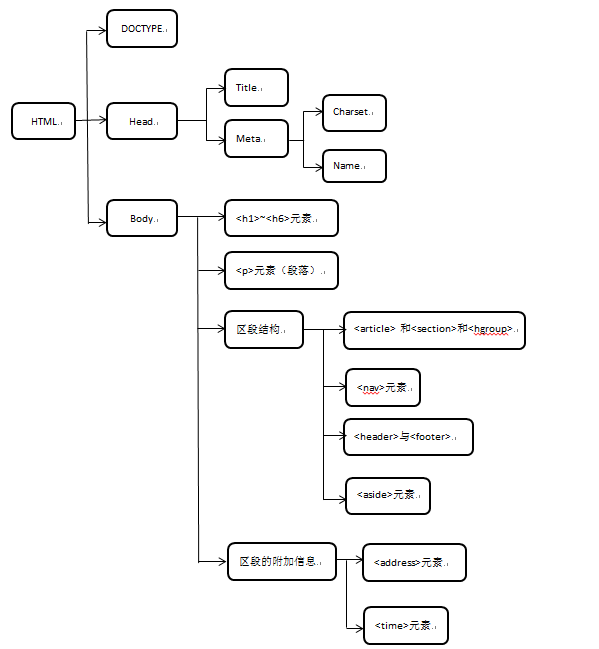
1.HTML 文件的结构
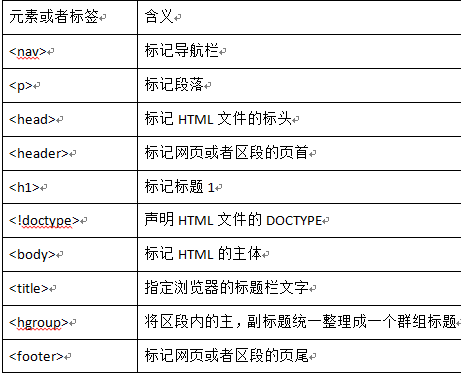
2.一些标签或者元素的解释
3.HTML文件的主体——<body>元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>示范背景颜色</title>
</head>
<body bgcolor="azure" text="black">
这个网页的背景颜色为天蓝色,文字颜色为黑色。
</body>
</html>
(1)<h1>~<h6>元素 (标题1~6)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>示范标题格式</title>
</head>
<body>
<h1 align="left">这是向左对齐的标题1</h1>
<h2 align="center">这是置中的标题2</h2>
<h3 align="right">这是向右对齐的标题3</h3>
<h4>这是标题4</h4>
<h5>这是标题5</h5>
<h6>这是标题6</h6>
</body>
</html>
(2)<p>元素(段落)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>示范段落格式</title>
</head>
<body>
<P>天命之谓性,率性之谓道,修道之谓教。</P>
<p>道也者,不可须臾离也﹔可离,非道也。</P>
<p>是故,君子戒慎乎其所不赌,恐惧乎其所不闻。</p>
<p>莫见乎隐,莫显乎微,故君子慎其独也。</p>
</body>
</html>
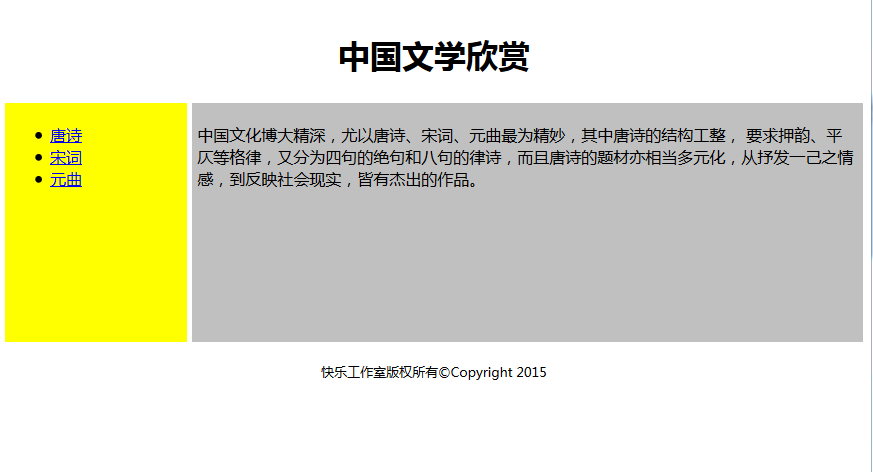
4.简单示例
<html>
<head>
<meta charset="utf-8">
<title>中国文学欣赏</title>
<style>
header, footer {
display : block;
clear : both;
padding : 5px;
text-align : center
}
nav {
display : block;
float : left;
width : 20%;
height : 50%;
background : yellow;
padding : 5px
}
article {
display : block;
float : right;
width : 77%;
height : 50%;
background : silver;
padding : 5px
}
</style>
<script>
//document.createElement("header");
//document.createElement("nav");
// document.createElement("article");
// document.createElement("footer");
</script>
</head>
<body>
<header>
<h1>中国文学欣赏</h1>
</header>
<nav>
<ul>
<li><a href="poem1.html"> 唐诗 </a></li>
<li><a href="poem2.html"> 宋词 </a></li>
<li><a href="poem3.html"> 元曲 </a></li>
</ul>
</nav>
<article>
<p> 中国文化博大精深,尤以唐诗、宋词、元曲最为精妙,其中唐诗的结构工整, 要求押韵、平仄等格律,又分为四句的绝句和八句的律诗,而且唐诗的题材亦相当多元化,从抒发一己之情感,到反映社会现实,皆有杰出的作品。</p>
</article>
<footer>
<p><small>快乐工作室版权所有©Copyright 2015</small></p>
</footer>
</body>
</html>

























 3641
3641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








