下载
带min的是开发版,占用空间更小
安装
引入js文件即可
<script src="is/jquery-3.4.1.js" type="text/javascript"></script>
核心
$ 符号是对jQuery的引用
DOM对象和jQuery对象
document.getElementByid("divId") //返回DOM对象
$("#divId") //返回id选择器选择后的jQuery封装对象

未引入jQuery的报错
获取不存在的元素
DOM的getById会返回null
jQuery会返回空的包装集
互转
var jqdiv = $(dom对象) //dom转jQuery
var domdiv = jqdiv[0] //jQuery转dom
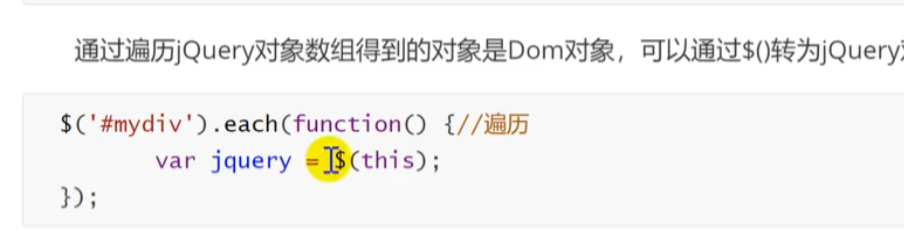
遍历jQuery数组

选择器
- 基础选择器(同css)
- 层次选择器
- 表单选择器





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








