导读
前天模仿名鞋网官网做了一个案例,今天在学习过程中了解到许多细节。我把这些小的细节记下来当作一次笔记。
笔记详情
img{display:block;}目的是为了消除img默认的3px 的边距- 布局网站页面时,外围结构最好使用 id 命名,版心部分最好在穿上外套,不要使用padding值把内容撑开—–原因是因为在不同的浏览器有问题,而且在网页放大和缩小也会产生问题,在不同的屏幕下也存在问题。
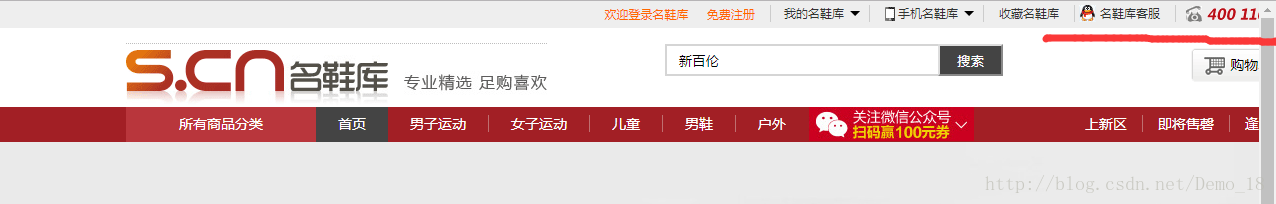
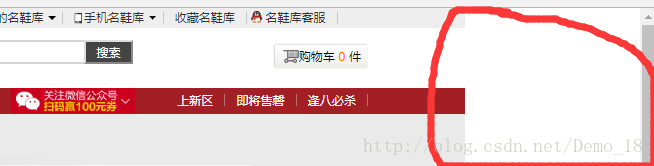
看图:
这是我写的 由于使用padding 撑开产生的下面问题;
1.出现横向滚动条(红线部分)
2.页面缩放产生问题 屏幕分辨率问题和这个相似
正确做法:
包起来,里面的当作版心,外部的宽度100%,这样就解决上述问题
<div id="top-wrap">
<div id="top"></div>
</div>
<!-----------------header--------------------------->
<div id="header-wrap">
<div id="header"></div>
</div>如图,即使界面缩放和不同分辨率下的屏幕,版心一直在中间
3.写代码 加注释很重要,无论是什么
<!--html注释 -->
/*------css注释-------*/- hr有默认的有边框
border: 0;/* 清除默认边框 */图:没清边框的:

图:清边框的:
4.浮动和定位的东西可以设置宽高
css部分:
.a1{
width:100px;
height: 100px;
border: 1px solid red;
}
.a2{
float: left;
width:100px;
height: 100px;
border: 1px solid red;
}
html部分:
<a href="" class="a1">我是超链接a1</a>
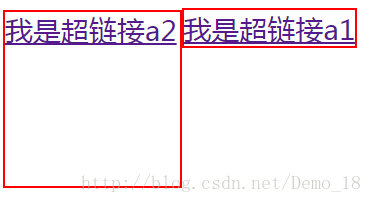
<a href="" class="a2">我是超链接a2</a>图:
a2有100px的宽高,a1没有。
5.logo部分用h1下包含一个a
<h1><a href="">logo</a></h1>
6.默认情况下 按钮有边框 清除方式 同4
7.边框重合时可以使用 margin:负值 处理
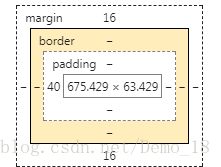
8.ul 有默认的padding-left: 40px; margin:16px 0;




























 6947
6947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








