Web前端
什么而是Web前端?
Web前端一般由多种开发技术制作,是给用户展示的网页页面,即网站的前台部分。
那这里的所谓的多种开发技术包含:
HTML
CSS
JavaScript
jQuery
BT(Bootstrap)
更高端的前端技术:
Angular
AngularJS
VUE
React
webpack
nodejs
HTML
一、HTML简介
HTML全称Hyper Text Mark-up Language 翻译过来就是超文本标签语言,标签也可称作标记或者元素。
HTML是目前网络上运用最广泛的前端技术之一,也是网页构成最主要的部分之一。
HTML文本是由HTML标签构成的描述性文本,HTML文本可以表述 文字 表格 声音 图形 动画 链接等。
HTML是WEB编程的基础,HTML之所以被称为超文本标签语言,是文本包含了所谓的“超级链接”和媒体文件。
HTML结构由头部(head)和主体(body)构成
头部描述了浏览器所需的信息
主体包含要说明的具体内容
需要说明的是HTML语言不是一种编程语言而是一种描述性语言,用于描述超文本内容的显示方式。比如,文字以什么颜色大小显示,图片以什么尺寸位置显示。
二、HTML特点
- 简单灵活;
- 可扩展性,HTML采取子类元素的方式,为系统扩展带来保证;
- 平台无关性,HTML可以使用在广泛的平台上;
三、HTML的基础语法
-
语法结构:HTML标签
<标签 属性 = “值”>内容</标签>
例:<p align = "center">标签内容</P> -
语法格式:
<p align = "center">标签内容</p> <p align = "center">表示标签开始 </p>表示标签结束 align表示属性名 center表示属性值 -
语法解析
标签通常成对出现,分为其实标签和结束标签,结束标签只是开始标签前面加一个“/”
标签可以有属性,属性必须有值
标签开始和标签结束中的内容称之为区域
标签不区分大小写p跟P是相同的。
四、网页的分类
静态页面:在不修改源代码的前提下,无论何时何地你去访问这个网页都会得到相同的结果。
通常文件后缀名为 html、htm
动态交互式页面:用户通过提交数据给网站,网站根据用户提交的数据进行反馈。
通常文件后缀名为 jsp、aspx、asp、php
五、HTML常用的标签
1、第一个HTML程序
第一步:创建一个文本文件,名字随你喜好随便起,修改文件的后缀名为.html(如何显示扩展名,如何新建文本文件需要提一下)
第二步:使用工具(sublime)打开这二个文本文件。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>这是一个标题内容</title>
</head>
<body>
这是一个主体内容
</body>
</html>
html标签
html标签表示网页的开始,应该把它放在最外层,其他所有的标签出去文件头声明都该放在html标签内。
head标签
表示头部标签,通常放title、meta、style等标签。从这些名字就能看出来,head标签的作用是用来定义页面属性。
body标签
表示主体标签,网页上所有要显示的内容都放在这个标签内。
meta标签
meta标签下载head标签内,meta提供了网页的信息,包括作者、关键字、网页编码、自动刷新等信息。
常用的网页编码有:GB2312 UTF-8 BIG5 GBK
2、常用标签
strong/b em/i del等常用标签
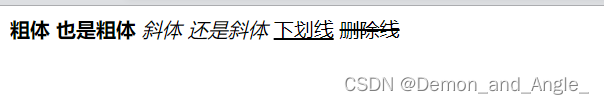
strong/b 标签
这俩标签显示效果一样,都是加粗的效果,strong有强调语气的意味,但对我们程序员来说显示效果一致的话,选简单的。主要使用b标签表加粗
em/i 标签
em、i标签都是加斜文本的标签,现在我们一般使用i标签加斜问题,em标签有存在强调的意思,现在随着css3的使用,而慢慢的用来标注css的字体图标。
u和del标签
u表示下划线,del的表示删除线。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>粗体|斜体|下划线|删除线</title>
</head>
<body>
<strong>粗体</strong>
<b>也是粗体</b>
<em>斜体</em>
<i>还是斜体</i>
<u>下划线</u>
<del>删除线</del>
</body>
</html>

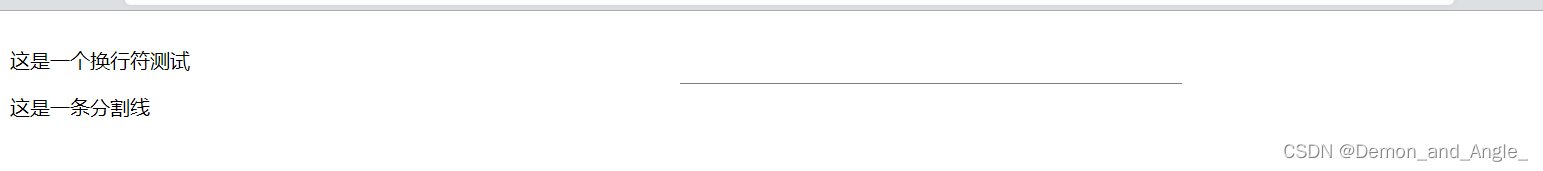
br、hr标签
br标签表示换行
hr标签表示分割线
<html>
<head>
<meta charset = "utf-8">
<title>换行|分割线</title>
</head>
<body>
<br>这是一个换行符测试<hr width = 400 size = 1 noshade>这是一条分割线
</body>
</html>

注意:网页源代码中的回车在浏览器中并不表示换行。
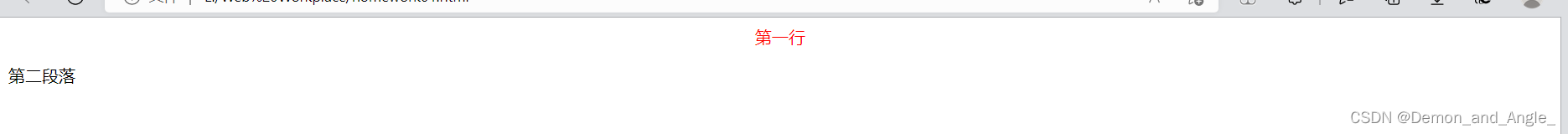
p标签
p标签表示段落
<html>
<head>
<meta charset = "utf-8">
<title>段落</title>
</head>
<body>
<p align = "center">
<font color = "#ff0000">第一行</font>
</p>
<p align = "left">第二段落</p>
</body>
</html>

p标签表示段落,两个相邻的p标签之间会空一行,align是p段落的一个属性,right center left对align的值 分别代表右对齐 中心对齐 和左对齐。
p标签与br标签有一些相似都能换行,但是br换行时行与行之间不空行。
font:标签用来修饰字体 color表示字体的颜色 “#ff0000”是颜色值,表示红色。
注意:网页中的颜色用 # 开头,连接 6 位十六进制数表示,如 #336699。
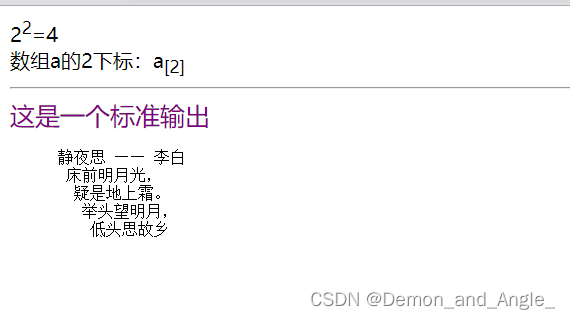
sub、sup、pre、span标签
sub表示文字下标;
sup表示文字的上标 ;
pre标签原样输出文本内容;
span是一个标准行内输出,一般用来装饰包裹的文本内容,常见于装饰文本。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>sub sup pre span</title>
</head>
<body>
2<sup>2</sup>=4<br>
数组a的2下标:a<sub>[2]</sub><br>
<hr>
<span style="color:purple;font-size:20px">这是一个标准输出</span><br>
<pre>
静夜思 —— 李白
床前明月光,
疑是地上霜。
举头望明月,
低头思故乡
</pre>
</body>
</html>

行内标签:占据内容部分,对宽高等属性不能直接起作用。
hn、div标签
hn标签中的n指的是标题1-6对应了不同级别的6个级别,主要用来装饰标题。
div标签是一个标准的块标签,主要用来布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题和div</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
<div></div>
</body>
</html>

块标签:占据整行空间,对宽高等属性生效。
多媒体标签
img标签
目前在网页中使用的图片主要有 GIF、JPG、PNG、BMP 格式,但以 GIF、PNG 和 JPG 使用居多。
GIF 支持动画和背景透明,同时图片通常比较小,但仅支持 256 色以内的图像,因此色彩不够丰富。
JPEG 支持 1670 万种颜色,但不支持动画和背景透明。当想要背景透明的时候,一般会使用PNG格式的图片,所以我们可以根据两者的优缺点来选择图像的格式。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>在网页中插入图片</title>
</head>
<body>
<!--img标签用来引入图片到页面中src是一个必须的属性,该属性表示图片的地址 如下面的就是表示在当前文件夹下有个images文件夹,里面有个图片, 名称叫做rose.jpg,这种叫做相对路径寻找法 -->
<img src="images/1.jpg">
<!-- 当然也可以这样写,和上面一个意思 -->
<img src="./images/1.jpg">
<!--这样写表示绝对路径查找,一般很少这样写,因为这个路径只是这台电脑的路径, 换一台电脑就没有这张图片了-->
<img src="E:\Web Workplace\images/1.jpg">
<!-- 如果路径是网络路径也可以滴哦~~ -->
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.QFdwl07_aviM1ch2KpyyFgHaEo?pid=ImgDet&rs=1">
</body>
</html>

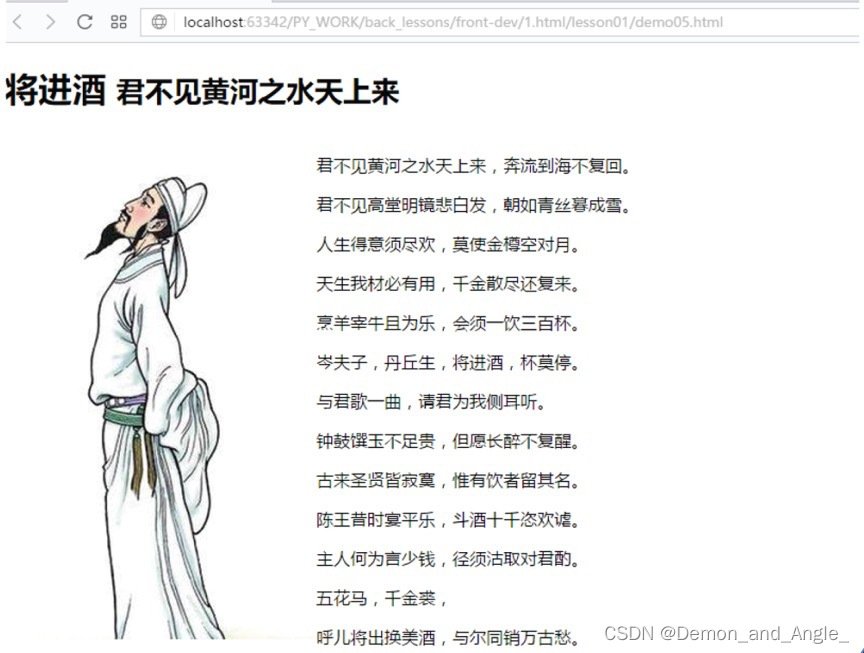
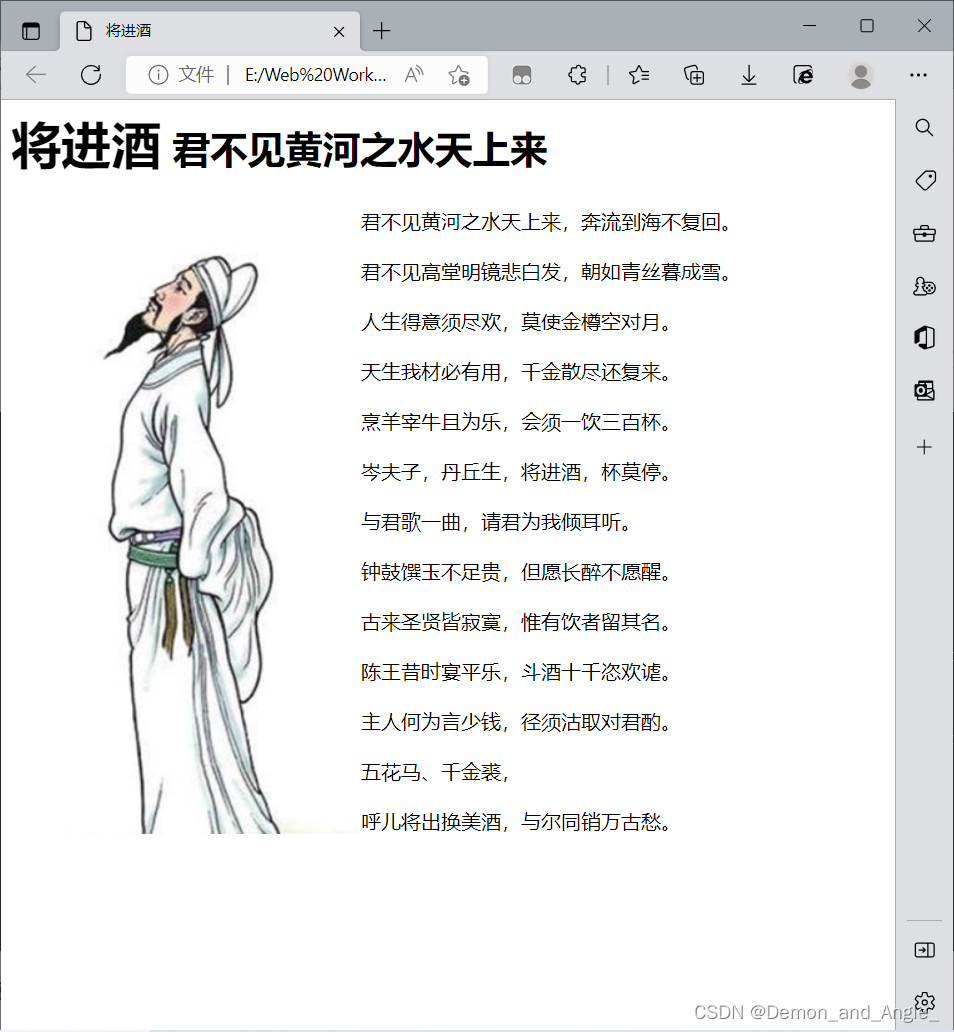
作业
根据所学的标签制作如下页面

<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>将进酒</title>
</head>
<body>
<span><b style="font-size: 40px">将进酒</b><b style="font-size: 30px"> 君不见黄河之水天上来</b></span>
<div>
<img src="images\李白.png" style="float: left;">
<p style="line-height: 40px">
君不见黄河之水天上来,奔流到海不复回。<br>
君不见高堂明镜悲白发,朝如青丝暮成雪。<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
岑夫子,丹丘生,将进酒,杯莫停。<br>
与君歌一曲,请君为我倾耳听。<br>
钟鼓馔玉不足贵,但愿长醉不愿醒。<br>
古来圣贤皆寂寞,惟有饮者留其名。<br>
陈王昔时宴平乐,斗酒十千恣欢谑。<br>
主人何为言少钱,径须沽取对君酌。<br>
五花马、千金裘,<br>
呼儿将出换美酒,与尔同销万古愁。<br>
</p>
</div>
</body>
</html>
效果图:






















 3109
3109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








