Vue 脚手架创建项目
vue 新建项目
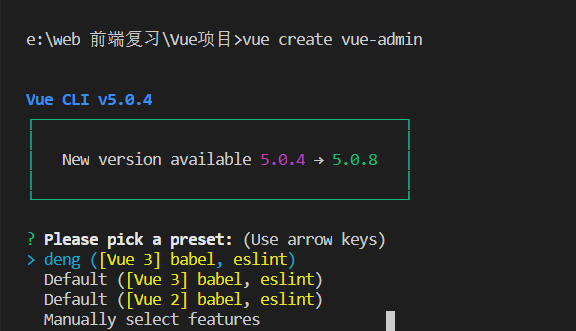
vue create vueadmin
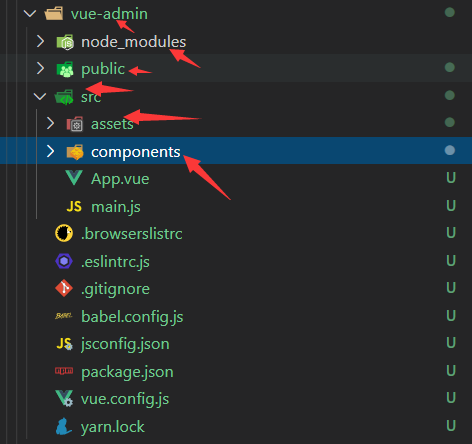
这个命令创建项目会只创建2个文件,这个可以是我没有选择那个安装目录这个,只点了default 模块配置导致的

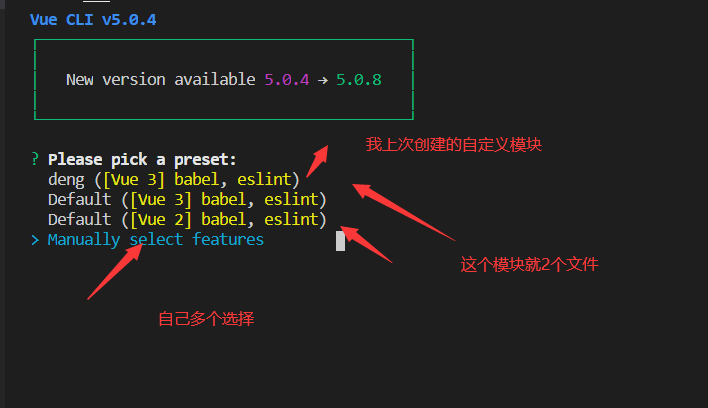
重新创建一遍,换另外一个方式如下

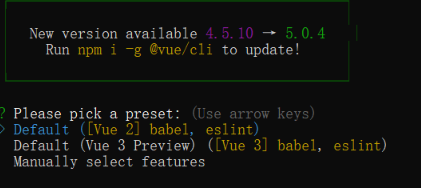
正常的
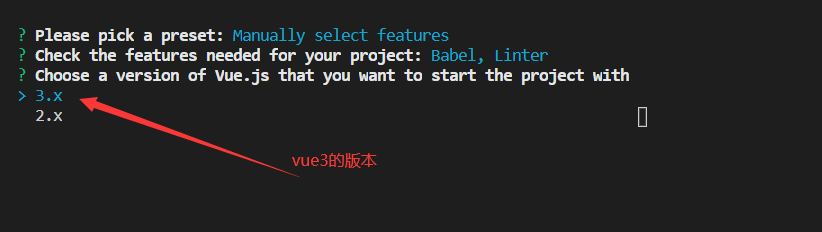
- 默认Vue2配置
- 默认Vue3配置
- 手动选择配置

我创建的

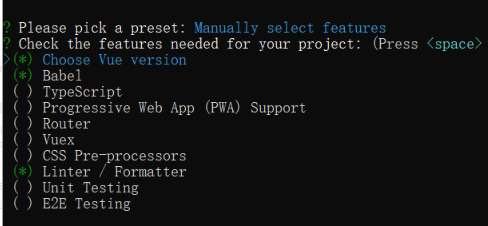
自定义配置选项

( ) Babel // 语法转换
( ) TypeScript // 使用 TypeScript
( ) Progressive Web App (PWA) Support // 支持PWA
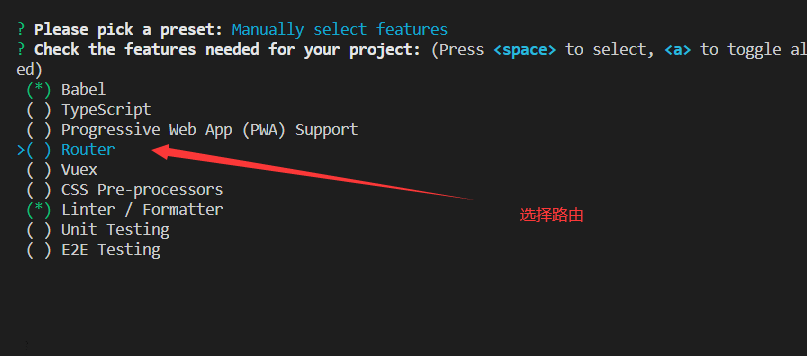
( ) Router // 路由
( ) Vuex // store
( ) CSS Pre-processors // CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing // 支持单元测试
( ) E2E Testing // 支持E2E测试


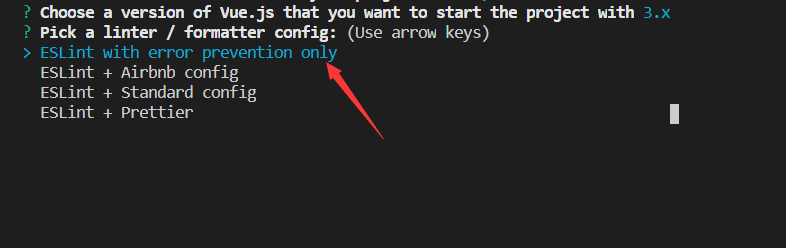
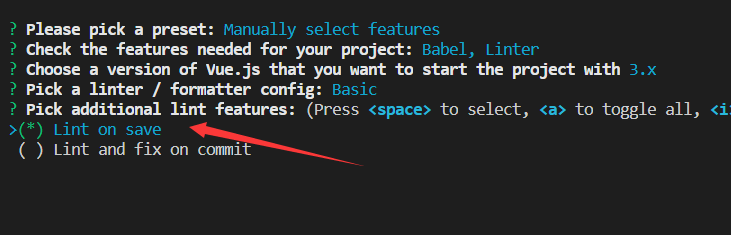
代码验证模式,一般选择最后一个 ESLint + Prettier 这个选择第一个做测试而已

热更新模式,选 Lint on save 保存的时候就热更新

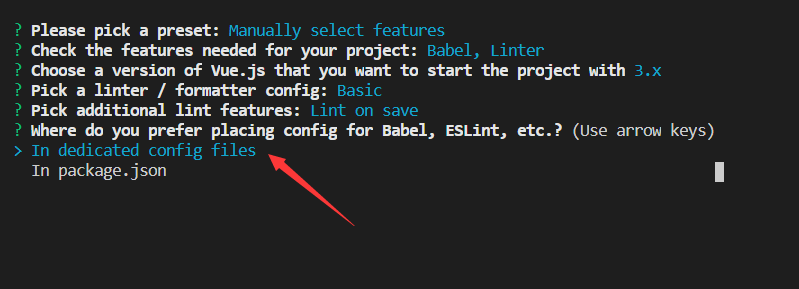
配置文件存放在单独的文件里 选 In dedicated config files

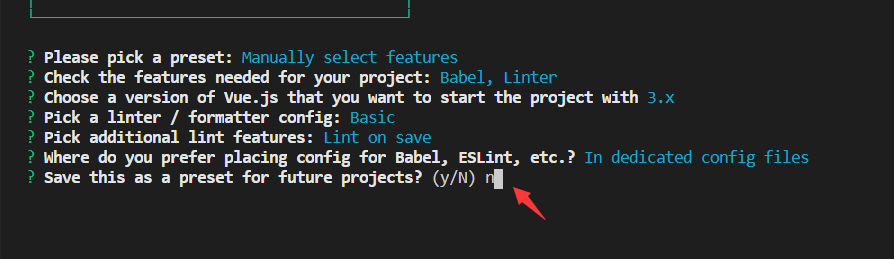
是否保存创建的选项,保存的话,下次创建也会按这个选择来创建,我们先选择 n 不保存

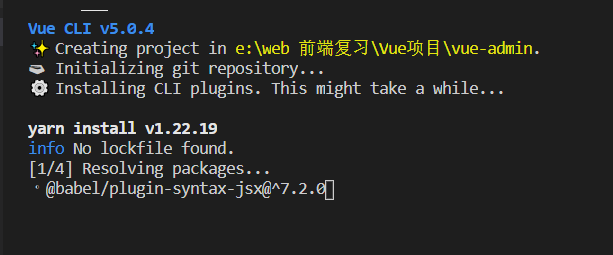
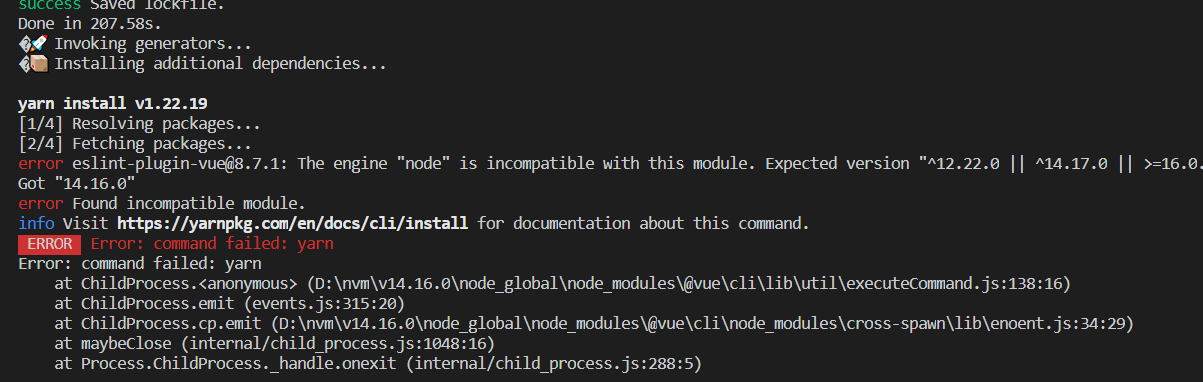
接下来就可以等待项目创建了

最后这个报错了

应该是代码这个选择了第一个的原因

这个创建项目可以是自己重新开发的时候用,一般创建项目建议用下面的第二种方式
因为这个创建的项目目录不全面,要自己去创建文件夹

没有第二种全,新手建议第二种
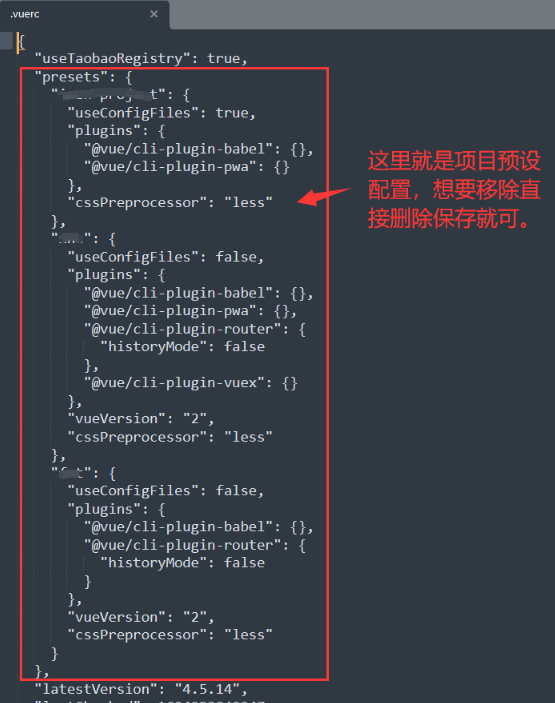
二、删除预设模板


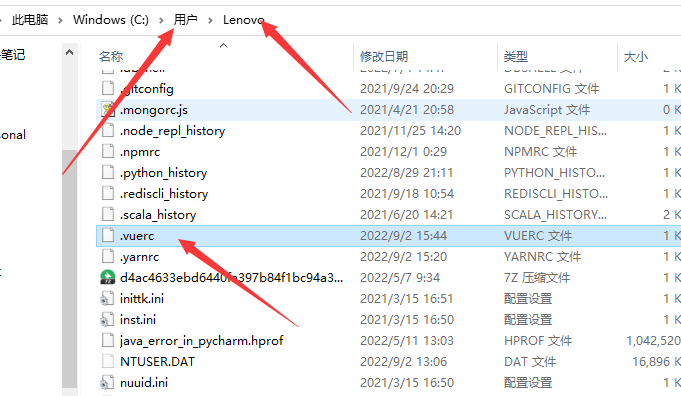
- 打开.vuerc文件

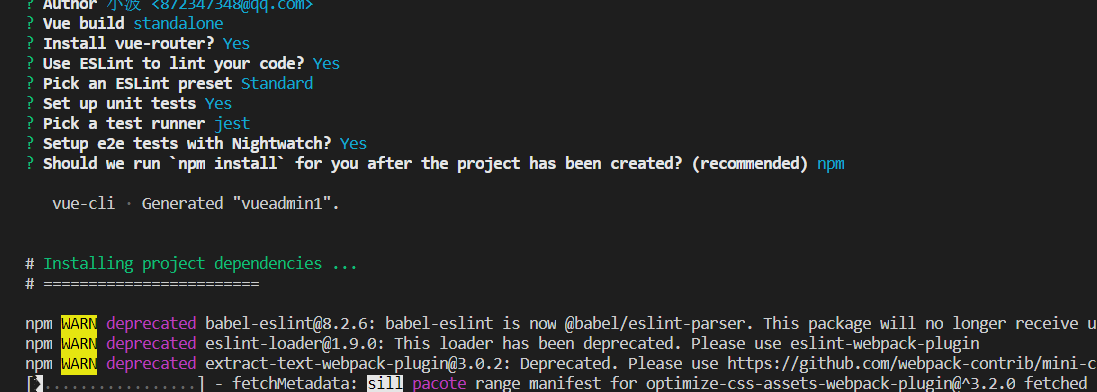
第二种方式创建vue项目 比前面简单一些
vue init webpack exprice exprice 项目名字
一直yes 回车

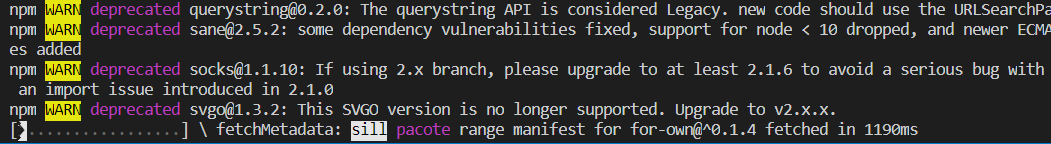
安装中,全部加载安装有点久,不过正常

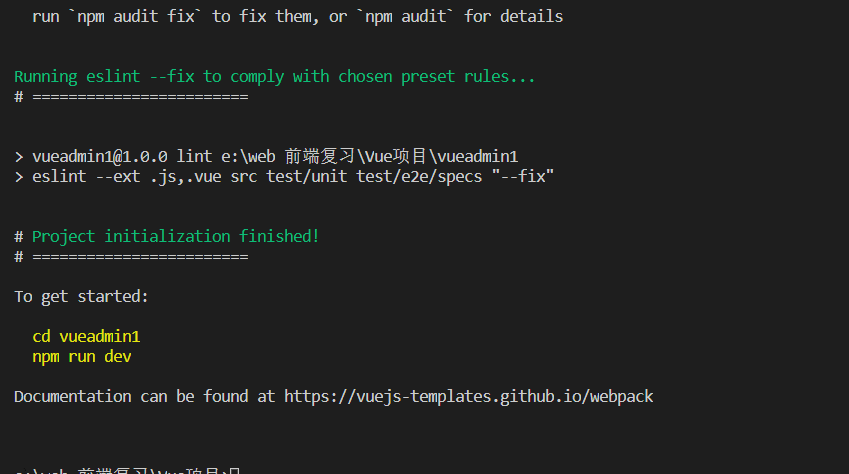
加载成功

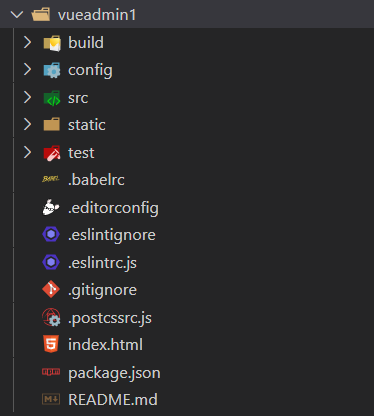
会借用github vue 项目模块 自动生成我们要的目录























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










