自定义TabBar在屏幕旋转时出现重影这种情况以前并没有出现,应该是在iOS11之后才有的,最近又开始开发以前的项目才碰到。看起来是这样的:

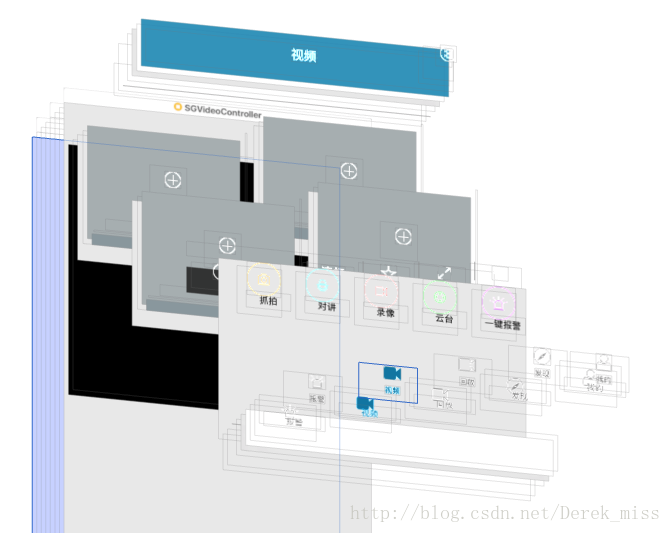
就像两层一样,在图层中看时也确实是多了一层按钮:

所以我想是不是自定义tabBar在旋转的时候不小心多调了一次添加button的方法,然而并没有找到多余的调用,并且在自定义tabBar的添加button和layoutSubviews方法中的断点也并没有走。
但是可以确定的就是在屏幕旋转时出现的重影,因此我把屏幕旋转时对UI的适配代码全注释掉。这样在横屏的时候就能看到了tabBar上的重影。如图:

既然自定义tabbar中布局子视图的代码根本没有多余的调用,为什么看起来效果就像多创建添加了一遍button呢?为了验证这个问题,我在tabbarController中写了个方法来打印tabbar的子视图:
- (void)logTabBarSubviews {
NSLog(@"subviews.count = %ld", self.tabBar.subviews.count);
for (NSInteger i = 0; i < self.tabBar.subviews.count; i++) {
UIView *view = self.tabBa







 本文探讨了在iOS应用中自定义TabBar在屏幕旋转时出现重影的异常现象,分析了可能的原因并提出了两种解决方案:一是同步自定义TabBarButton与系统创建的UITabBarButton的横竖屏适配,二是延迟移除系统添加的UITabBarButton。通过对比,作者发现移除系统按钮的方法效果更优。
本文探讨了在iOS应用中自定义TabBar在屏幕旋转时出现重影的异常现象,分析了可能的原因并提出了两种解决方案:一是同步自定义TabBarButton与系统创建的UITabBarButton的横竖屏适配,二是延迟移除系统添加的UITabBarButton。通过对比,作者发现移除系统按钮的方法效果更优。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2688
2688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








