一、 CSS框模型
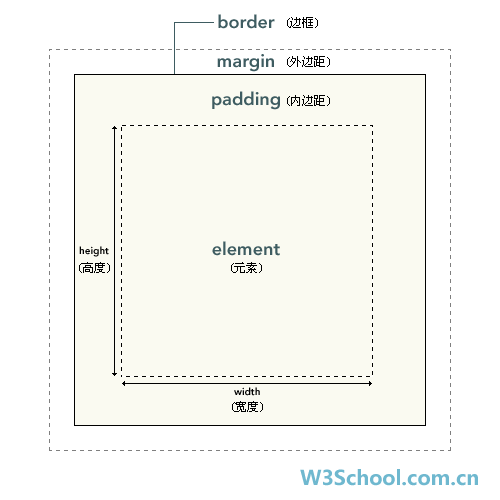
1.框模型

内边距、边框和外边距都是可选的,默认值是零;但是,许多元素将由用户代理样式表设置外边距和内边距,可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式
这可以分别进行,也可以使用通用选择器对所有元素进行设置
2.内边距(padding)
padding 属性接受长度值或百分比值,但不允许使用负值
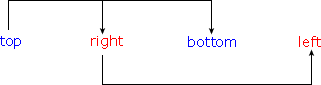
h1 {padding: 10px;}还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值(百分比值相对父元素的width计算)
h1 {padding: 10px 0.25em 2ex 20%;}也通过使用padding-top,padding-bottom,padding-left,padding-right四个单独的属性,分别设置上、右、下、左内边距,这与简写的效果一样
3.边框(border)
元素的边框是围绕元素内容和内边距的一条或多条线
边框的样式border-style属性参见http://www.w3school.com.cn/cssref/pr_border-style.asp
a:link img {border-style: outset;}也可以定义多个样式
p.aside {border-style: solid dotted dashed double;}分别定义了上、右、下、左边框
这与分别定义border-top-style,border-right-style,border-bottom-style,border-left-style等价
边框的宽度可以通过border-width定义
可以按照 top-right-bottom-left 的顺序设置元素的各边边框
p {border-style: solid; border-width: 15px 5px 15px 5px;} 指定单边宽度类似
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick,具体宽度取决于代理
border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none
因此,如果希望边框出现,就必须声明一个边框样式
边框的颜色略
如果需要透明边框,则设定border-color: transparent;
4.外边框(margin)
值复制

其余略,详见http://www.w3school.com.cn/css/css_margin.asp
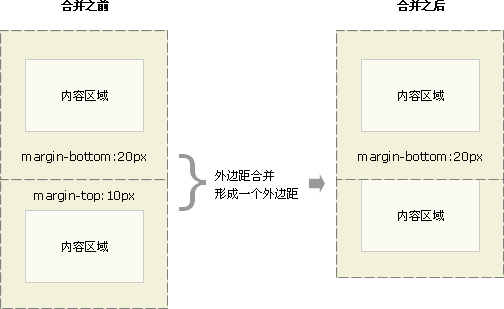
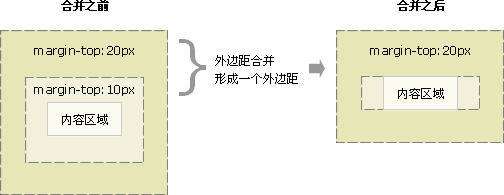
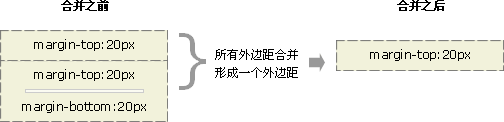
5.外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者



注意:只有普通文档流中块框的垂直外边距才会发生外边距合并
行内框、浮动框或绝对定位之间的外边距不会合并
二、 CSS定位
1.CSS定位
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”
与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”
可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样
还可以通过把 display 设置为 none,让生成的元素根本没有框,这样的话,该框及其所有内容就不再显示,不占用文档中的空间
通过使用 position 属性,我们可以选择 4 种不同类型的定位
| 属性值 | 说明 |
|---|---|
| static | 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中 |
| relative | 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留 |
| absolute | 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框 |
| fixed | 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身 |
通过使用z-index 排列元素的先后顺序,默认值为0,为其设置更高或者更低的优先级将改变元素排列的前后顺序
更多属性见http://www.w3school.com.cn/css/css_positioning.asp
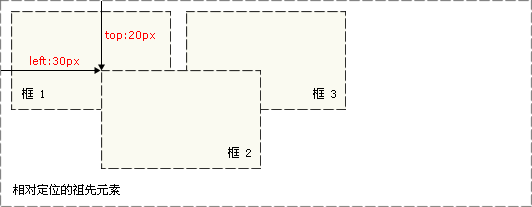
2.相对定位
相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定位,它将出现在它所在的位置上,然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动

<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
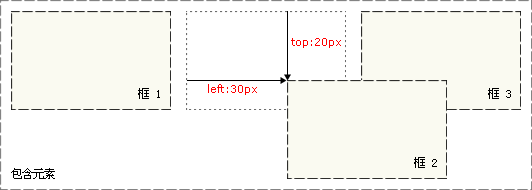
</html>3.绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间,这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置

<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>4.浮动
http://www.w3school.com.cn/css/css_positioning_floating.asp
详细见http://www.w3school.com.cn/cssref/pr_class_float.asp
Ref:www.w3school.com.cn






















 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








