1 定位(position)
浮动的含义
浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
定位的含义
定位则是让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
也就是说,定位是将盒子定在某个位置,所以定位也是在摆盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移,其中,定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置。
接下来介绍一下几种不同的定位模式。
1.1 静态定位
相当于是标准普通流,是元素默认定位防守,无定位的意思。
1.2 相对定位
相对定位是元素在移动位置的时候,相对于它原来的位置来说的。
相对定位并没有脱标,她最典型的应用是给绝对定位当爹。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<!-- 静态定位是元素的默认定位防守,无定位的意思 -->
<!-- 静态定位就是标准流 -->
<!-- 相对定位是元素在移动位置的时候,是相对于它原来的位置来说的 -->
<style>
/* 相对定位并没有脱标,她最典型的应用是给绝对定位当爹 */
.box1 {
position: relative;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
/* 相对定位特点: */
/* 1.他是相对于自己原来位置来移动的 */
/* 2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待他 */
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>1.3 绝对定位
绝对定位的含义
绝对定位是指在元素移动位置的过程中,是相对于他的祖先元素来说的
绝对定位有以下特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准
- 如果祖先元素有定位,则以最近一级的有定位祖先元素为参照点移动位置
- 绝对定位不再占有原先的位置,脱标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
.grandpa {
position: relative;
width: 800px;
height: 700px;
background-color: red;
}
.father {
/* position: relative; */
width: 500px;
height: 200px;
background-color: blue;
}
.son {
position: absolute;
/* top: 10px; */
/* left: 10px; */
top: 0px;
right: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<!-- 绝对定位:在元素移动位置的过程中,是相当于他的祖先元素来说 -->
<!-- 绝对定位的特点: -->
<!-- 1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准 -->
<!-- 2.如果祖先元素有定位,则以最近一级的有定位祖先元素为参考点移动位置-->
<!-- 3.绝对定位不再占有原先的位置,脱标 -->
</head>
<body>
<div class="grandpa"><div class="father"><div class="son"></div></div>
</body></div>
</html>其中,有一个重点,就是子绝父相!!!!!!!!!!!!!!!!!!!!
子绝父相的意思是,子级使用绝对定位,父级则使用相对定位
子级绝对定位,不会占有位置,可以放到父盒里面的任何一个地方,不会影响其他的兄弟盒子,
父盒子需要加定位限制子盒子在父盒子内显示!但是父盒子布局时,需要占有位置,因此父亲只能相对定位。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
注意:加了绝对定位的盒子不能通过margin:0 auto水平居中,如何解决呢??这里有一个小诀窍
- left走百分之五十 父容器宽度的一半
- margin负值 往左边走自己盒子宽度的一半
这样就可以实现水平居中了。
1.4 固定定位(重要)
固定定位是元素固定于浏览器可视化的位置,主要场景为:可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:
- 以浏览器可视化窗口为参照点
- 不随滚动条滚动
- 跟父元素没有任何关系
- 固定定位不再占有原先的位置
- 固定定位也是脱标的,其实可以看作一种特殊的绝对定位
固定定位小技巧:固定在版心右侧位置的小算法
- 让固定定位的盒子left:50%,走到浏览器可视化的一半位置
- 利用margin 走版心盒子宽度的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位(重要)</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1.走到浏览器一半 */
left: 50%;
/* 2.利用margin 走版心盒子宽度的一半 */
margin-left: 400px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 固定定位是元素固定于浏览器可视化的位置,主要场景:可以在浏览器页面滚动时元素的位置不会改变 -->
<!-- 固定定位特点 -->
<!-- 1.以浏览器可视化窗口为参照点 -->
<!-- 1.1 不随滚动条滚动 -->
<!-- 1.2 跟父元素没有任何关系 -->
<!-- 2.固定定位不再占有原先的位置 -->
<!-- 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位 -->
<!-- 固定定位小技巧:固定在版心右侧位置 -->
<!-- 小算法: -->
<!-- 1.让固定定位的盒子left:50%,走到浏览器可视区的一半位置 -->
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>1.5 粘性定位(sticky)
粘性定位是相对定位和固定定位的混合。
粘性定位的特点:
- 以浏览器的可视化窗口为参考点移动元素
- 粘性定位占有原先的位置
- 必须添加top,left,right,buttom
1.6 ******定位叠放顺序
在使用布局时,可能会出现盒子重叠的情况,此时,可以使用z-index来控制盒子的前后次序
格式为:选择器{z-index:数值}
数值可以是正整数,负整数或者0,默认是auto,数值越大,盒子越靠上,如果属性值相同,则按照书写顺序,后来居上
注意:数字后面不能加单位,只有定位的盒子才有z-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位叠放顺序</title>
<!-- 在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序 -->
<!-- 选择器{z-index:1} -->
<!-- 数值可以是正整数,负整数或0,默认是auto,数值越大,盒子越靠上 -->
<!-- 如果属性值相同,则按照书写顺序,后来居上 -->
<!-- 数字后面不能加单位 -->
<!-- 只有定位的盒子才有z-index属性 -->
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
z-index: 1;
background-color: green;
}
.xionger {
z-index: 3;
background-color: red;
}
.qiangge {
z-index: 0;
background-color: blue;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">强哥</div>
</body>
</html>1.7 定位的特殊性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位 可以直接设置高度和宽度
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
- 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
- 浮动的元素不会压住下面标准流的文字
- 绝对定位(固定定位)会压住下面标准流所有的内容
1.8 元素的显示和隐藏
元素显示与隐藏的本质是让一个元素在页面中隐藏或者显示出来。以下有几种显示隐藏的方法。
1.display显示隐藏------搭配js应用
display隐藏元素后,不再占有原先的位置
display: none;
display: block;display:block除了有转换为块级元素之外的意思,同时还有显示元素的意思。
2.visibility显示隐藏
visibility隐藏元素后,继续占有原来的位置
visibility:visible; /*元素可视*/
visibility:hidden; /*元素隐藏*/3.overflow显示隐藏
overflow属性指定了如果内容溢出的一个元素框时,会发生什么
overflow:visible;/* 超出部分显示出来 */
overflow:hidden;/* 超出部分隐藏 */
overflow:scroll; /* 溢出部分显示滚动条 */
overflow:auto; /* 在需要的时候添加滚动条 */
注意:如果有定位的盒子,请慎用overflow:hidden
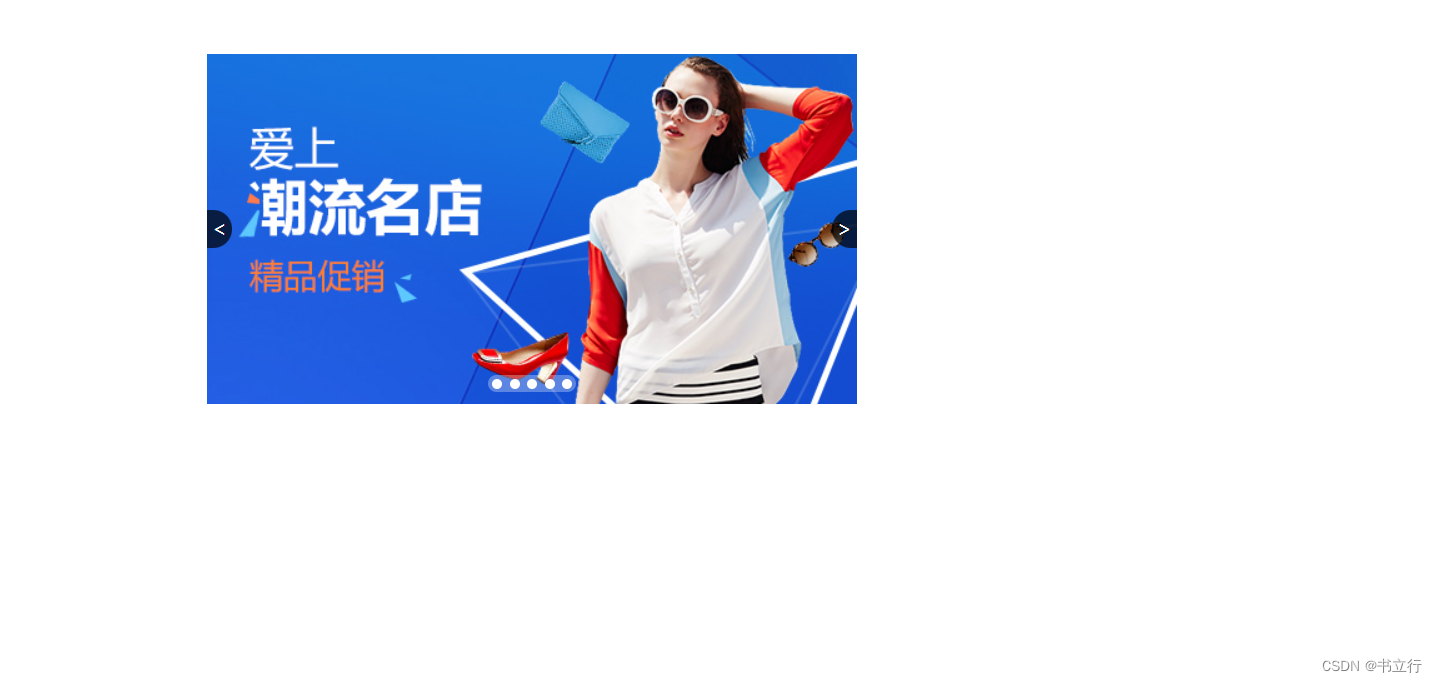
2 淘宝焦点图布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝焦点图布局</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
/* 并集选择器可以集体声明相同样式 */
.prev,.next {
position: absolute;
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
background-color: rgba(0,0,0,0.7);
line-height: 30px;
text-align: center;
color: #fff;
}
.prev {
left: 0;
/* 居中算法 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果一个盒子既有left属性也有right属性,则会默认执行left属性同理 */
/* 同理,buttom和top,优先执行top */
right: 0;
/* 居中算法 */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
/* background-color: pink; */
background: rgba(255,255,255,0.3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
.promo-nav .selected:hover{
background-color: #ff5000;
}
li {
list-style: none;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="tb.jpg" alt="">
<!-- 左侧按钮 -->
<a href="#" class="prev"><</a>
<a href="#" class="next">></a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li class="selected"></li>
<li class="selected"></li>
<li class="selected"></li>
<li class="selected"></li>
</ul>
</div>
</body>
</html>效果图如下:

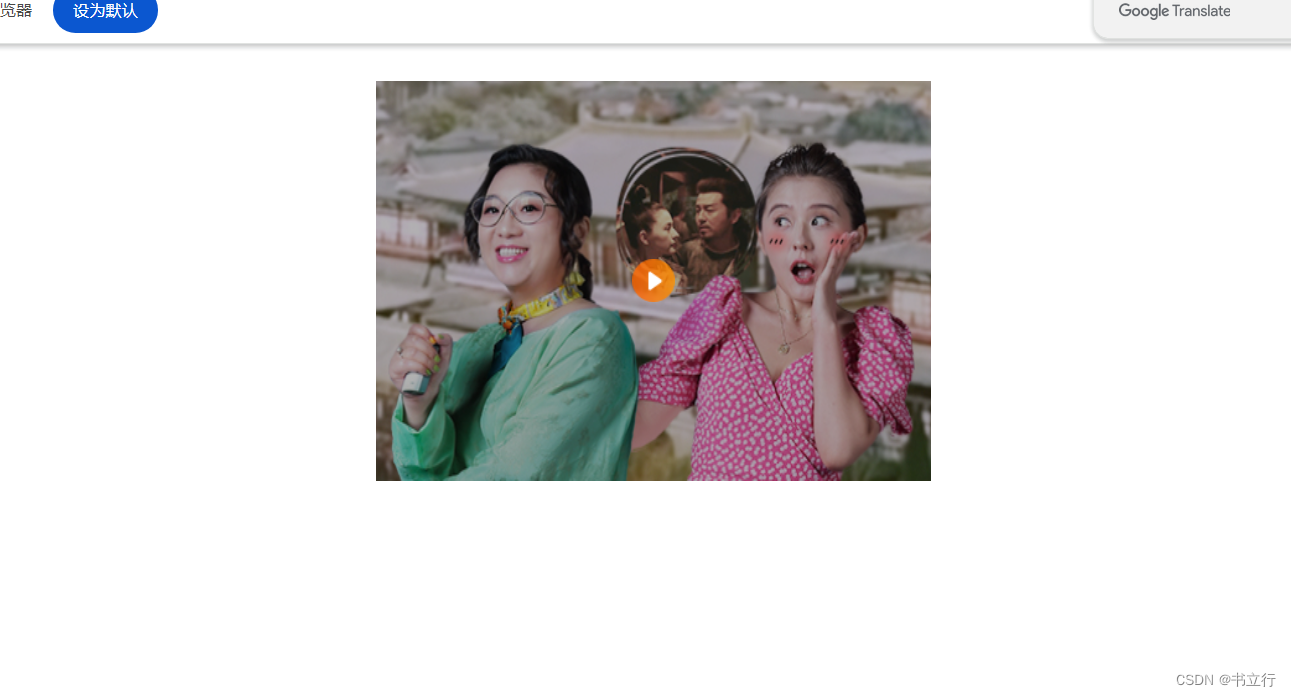
3 土豆网案例
案例价值:
- 练习元素的显示与隐藏
- 练习元素的定位
核心原理:原先半透明的黑色遮罩看不见,鼠标经过大盒子,就显示出来了,遮罩的盒子不占有位置,就需要用绝对定位和display配合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>土豆案例</title>
<!-- 1.练习元素的显示与隐藏 -->
<!-- 2.练习元素的定位 -->
<!-- 核心原理:原先半透明的黑色遮罩看不见,鼠标经过大盒子,就显示出来了 -->
<!-- 遮罩的盒子不占有位置,就需要用绝对定位和display配合使用 -->
<style>
/* * {
margin: 0;
padding: 0;
} */
.tudou {
/* 子绝父相 */
position: relative;;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
/* 隐藏遮罩层 */
display: none;
position:absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3) url(arr.png) no-repeat center;
}
/* 当我们鼠标经过土豆盒子,让里面的遮罩层显示出来 */
.tudou:hover .mask{
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="tudou.jpg" alt="">
</div>
</body>
</html>效果图如下:























 1003
1003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








