已经一周没更新啦,今天续上
最近几天跟着“文轩解码”制作了一个用户登录的界面,视频链接【编程入门】使用 HTML CSS 制作登录页面 (零基础菜鸟必看) | How to create a login form in html css (youtube.com)
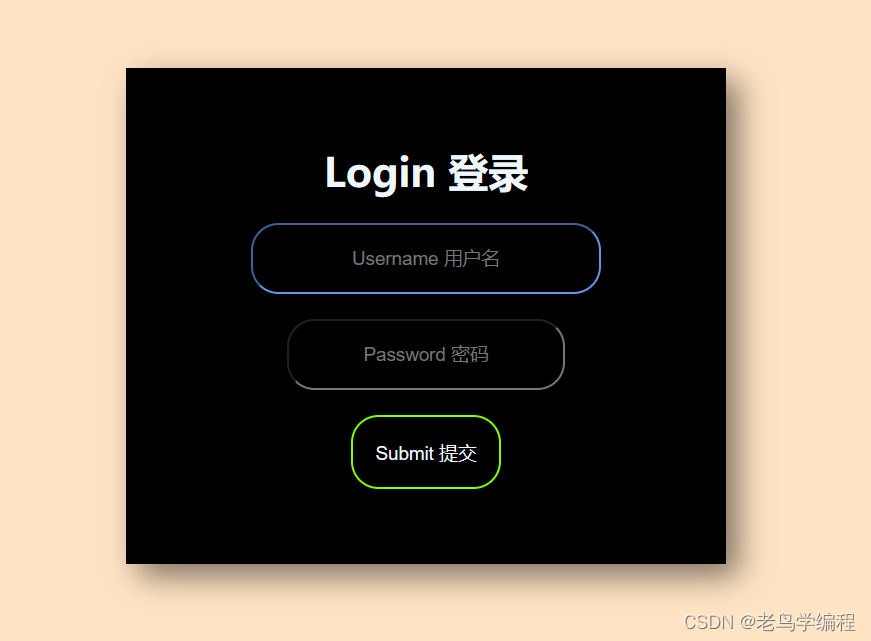
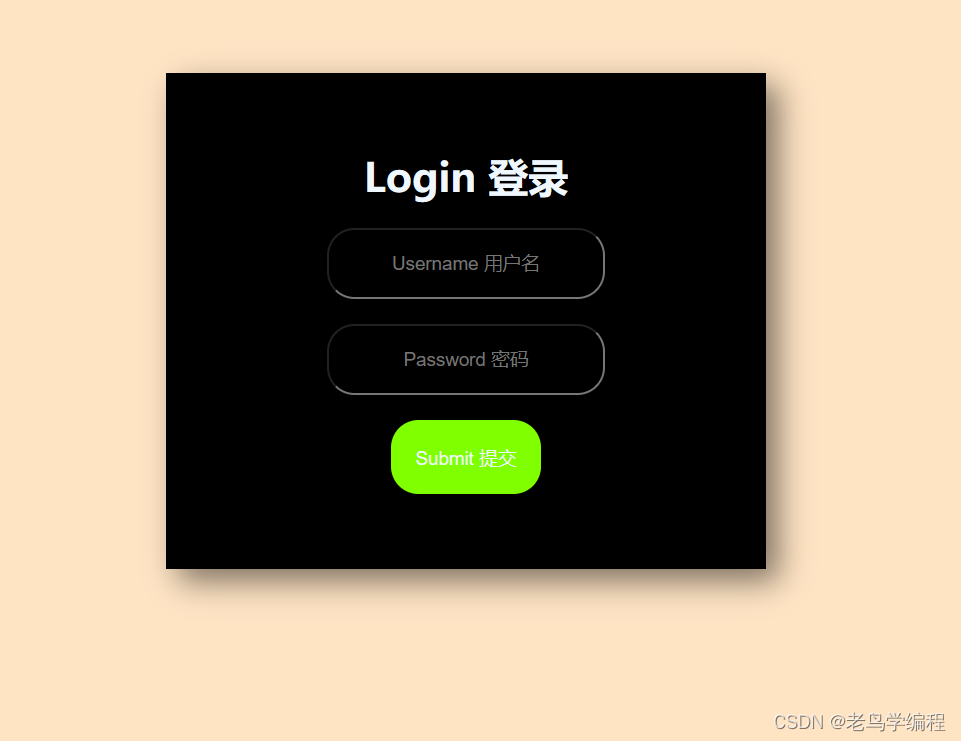
这是最终的效果
1.当输入用户名和密码时,有一个边框变蓝、加宽的动画

2.鼠标停驻在提交栏时有背景颜色变绿的动画

以下是我的html代码
<html>
<head>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<form action="" class="login">
<h1>Login 登录</h1>
<input type="text" placeholder="Username 用户名"/>
<input type="password" placeholder="Password 密码"/>
<input type="submit" value="Submit 提交"/>
</form>
</body>
</html>还有css代码
body {
font-family: Roboto;
background-color: bisque;
display: flex;
justify-content: center;
align-items: center;
}
.login {
width: 400px;
color: aliceblue;
background-color: black;
padding: 40px;
box-shadow: 10px 10px 25px #00000080;
text-align: center;
}
.login input {
display: block;
margin: 20px auto;
text-align: center;
background:none;
outline: none;
border-radius: 22px;
color: aliceblue;
padding: 18px;
font-size: 15px;
}
.login input[type='submit'] {
border:2px solid chartreuse;
cursor: pointer;
}
.login input[type="text"]:focus , .login input[type="password"]:focus{
border-color: cornflowerblue;
width: 280px;
transition: 1s;
}
.login input[type="submit"]:hover {
background-color: chartreuse;
transition: 2s;
}




















 9006
9006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








