由于mavon-editor中 highlight.min.js,github-markdown.min.css,katex.min.css,katex.min.js,highlight的styles和languages 默认使用的是cdn地址,如果网络不稳定则会导致引用失败。
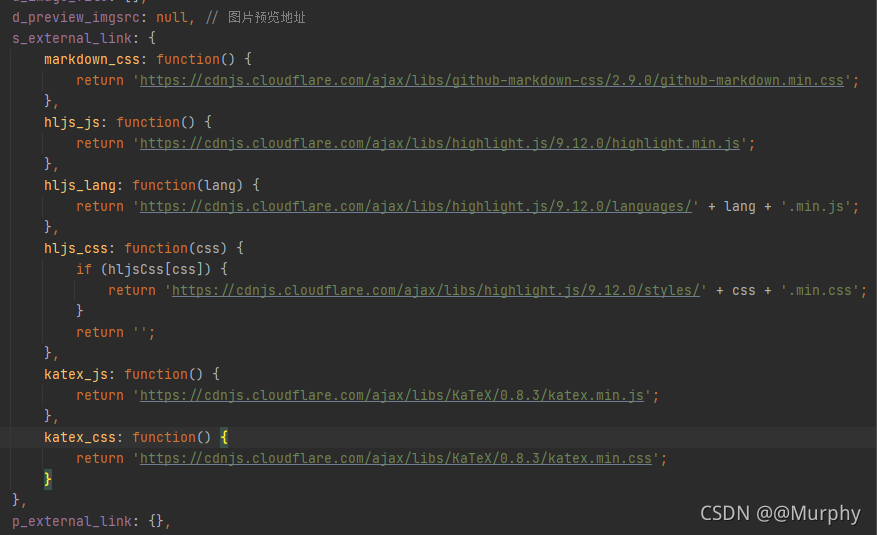
mavon-editor源码引用样式如下

解决方法:
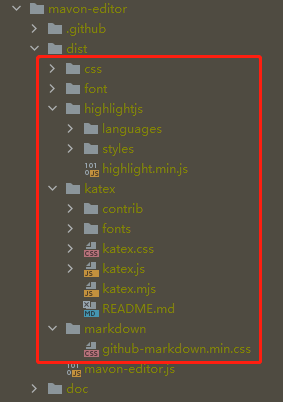
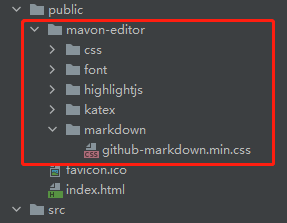
将下载所需文件放到本地引用或从vue项目中node_modules下找到mavon-editor将dist下css,font,highlightjs,katex,markdown放到public目录下,然后本地引用即可。
附:官方解决方法

我这里在public目录下新建mavon-editor目录,并将文件放入其中,这里可以按自己需要存放。

按照官网的说法,使用以下方式进行引入:
注意:codeStyle默认设置为空,然后在mounted中赋值,否则高亮样式不会加载!
<template>
<div>
<mavon-editor
:subfield = "true"
:codeStyle="codeStyle"
:ishljs="true"
:externalLink="externalLink"
></mavon-editor>
</div>
</template>
<script>
export default {
data () {
return {
codeStyle: '',
//需要配置的内容:
externalLink: {
markdown_css: function() {
// 这是你的markdown css文件路径
return '/mavon-editor/markdown/github-markdown.min.css';
},
hljs_js: function() {
// 这是你的hljs文件路径
return '/mavon-editor/highlightjs/highlight.min.js';
},
hljs_css: function(css) {
// 这是你的代码高亮配色文件路径
return '/mavon-editor/highlightjs/styles/' + css + '.min.css';
},
hljs_lang: function(lang) {
// 这是你的代码高亮语言解析路径
return '/mavon-editor/highlightjs/languages/' + lang + '.min.js';
},
katex_css: function() {
// 这是你的katex配色方案路径路径
return '/mavon-editor/katex/katex.min.css';
},
katex_js: function() {
// 这是你的katex.js路径
return '/mavon-editor/katex/katex.min.js';
},
}
}
},
mounted() {
let that = this;
that.codeStyle = "darcula";
},
}
</script>





















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








