1.Generator生成器
Generator函数,可以通过yield关键字,将函数挂起,为了改变执行流提供了可能性,同时为了做异步编程提供了方案
Generator函数是分段执行的,yield是暂停执行,next()是恢复执行
1.function后面函数名之前有个*
2.只能在函数内部使用yield表达式让函数挂起,yield没有返回值
3.next(参数),传递的是上次的yield表达式的返回值
4.return()结束执行
function* add() {
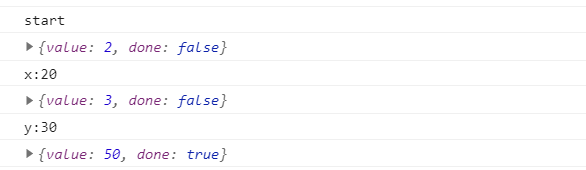
console.log('start');
let x = yield 2
console.log('x:' + x);
let y = yield 3
console.log('y:' + y);
return x + y
}
//只是生成了一个Generator函数并没有执行
let fn = add()
//返回一个遍历器对象,可以调用next()
//next()中传的参数才是x,y真实的值
console.log(fn.next());
console.log(fn.next(20));
console.log(fn.next(30));
function* other(){
let a = 4;
let b = 3;
let c= 2;
//括号提升执行顺序
yield a1 + (yield b+c);
}
var fn1 = other()
console.log(fn1.next()) //{value:5,done:false}
console.log(fn1.next()) //{value:NaN,done:false}

使用场景:不具备Inerator接口的对象提供了遍历操作
function* objectEntries(obj) {
const propKeys = Object.keys(obj)
for (const propkey of propKeys) {
yield [propkey, obj[propkey]]
}
}
const obj = {
name: 'yes',
age: 18
}
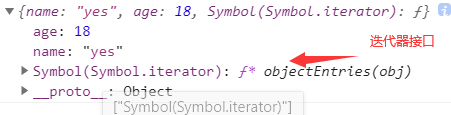
obj[Symbol.iterator] = objectEntries
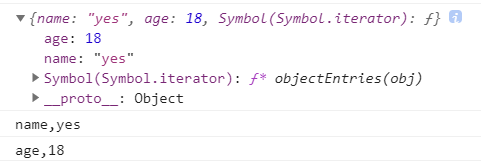
console.log(obj);
for(let [key,value] of objectEntries(obj)){
console.log(`${key},${value}`)
}


例题:
//题目一
function* method() {
let a = 3
let b = 2
let c = 4
yield a + (yield b + c)
}
let fn = method()
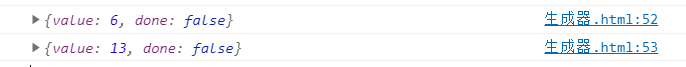
console.log(fn.next());
console.log(fn.next(10));
//1.()提升优先级
//2.next()传值给上一个yield
//3.yiled没有返回值

//题目二
//生成器Generator函数嵌套使用
function* method1() {
yield 1
yield 2
yield 3
}
function* method2() {
yield 'a'
for (let i of method1()) {
yield i
}
yield 'b'
}
var method = method2()
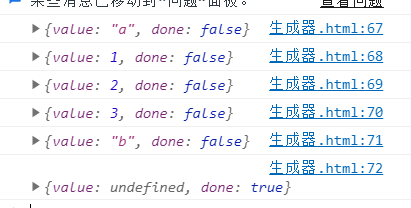
console.log(method.next());
console.log(method.next());
console.log(method.next());
console.log(method.next());
console.log(method.next());
console.log(method.next());























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








