Qt多元素控件
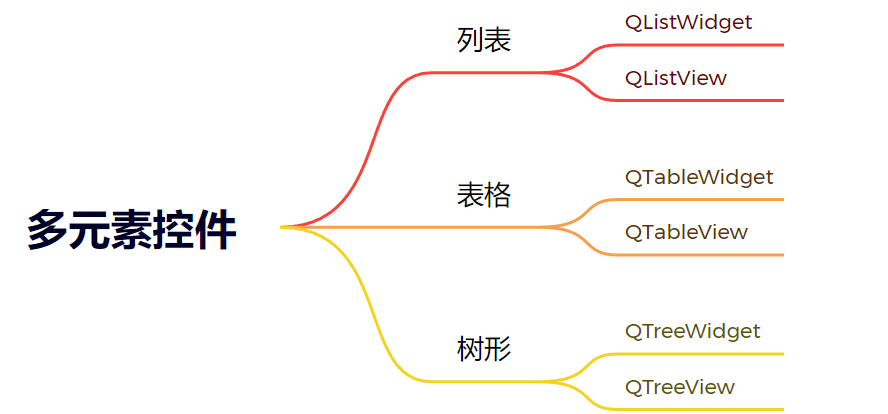
Qt中提供了一些多元素控件:

xxxView和xxxWidget的关系:
xxxView是更底层的实现xxxWidget是基于xxxView封装而来的此处的
xxxView是MVC结构的典型实现,MVC是软件架构中非常经典的组织形式:
M:model 数据V:view 视图C:controller 控制器
xxxView中负责了实现视图,不负责数据然后存储表示,也不负责数据和视图的交互,xxxWidget就基于xxxView将model和controller实现好了
QListWidget核心属性、方法和信号
QListWidget能够显示一个纵向的列表
核心属性:
| 属性 | 说明 |
|---|---|
| currentRow | 当前被选中的行 |
| count | 一共多少行 |
| sortingEnabled | 是否允许排序 |
| isWrapping | 是否允许换行 |
| itemAlignment | 元素对齐方式 |
| selectRectVisible | 被选中的元素矩形是否可见 |
| spacing | 元素直接的间隔 |
核心方法:
| 方法 | 说明 |
|---|---|
| addItem(const QString& label) addItem(QListWidgetItem *item) | 列表中添加元素 |
| currentItem() | 返回QListWidgetItem* 表示当前选中的元素 |
| setCurrentItem(QListWidgetItem *item) | 设置选中哪个元素 |
| setCurrentRow(int row) | 设置选中第几行的元素 |
| insertItem(const QString& label, int row) insertItem(QListWidgetItem *item, int row) | 在指定的位置插入元素 |
| item(int row) | 返回QListWidgetItem* 表示第row行的元素 |
| takeItem(int row) | 删除指定行的元素,返回QListWidgetItem* 表示是哪个元素被删除了 |
列表当中的每一个元素,称为一个
item,更具体的说,是通过QListWidgetItem类表示的
核心信号:
| 信号 | 说明 |
|---|---|
| currentItemChanged(QListWidgetItem* current, QListWidgetItem* old) | 选中不同元素时会触发 参数是当前选中的元素和之前选中的元素 |
| currentRowChanged(int) | 选中不同的元素时会触发 参数是当前选中元素的行数 |
| itemChecked(QListWidgetItem* item) | 点击某个元素时触发 |
| itemDoubleClicked(QListWidgetItem* item) | 双击某个元素时触发 |
| itemEntered(QListWidgetItem* item) | 鼠标进入元素时触发 |
使用演示
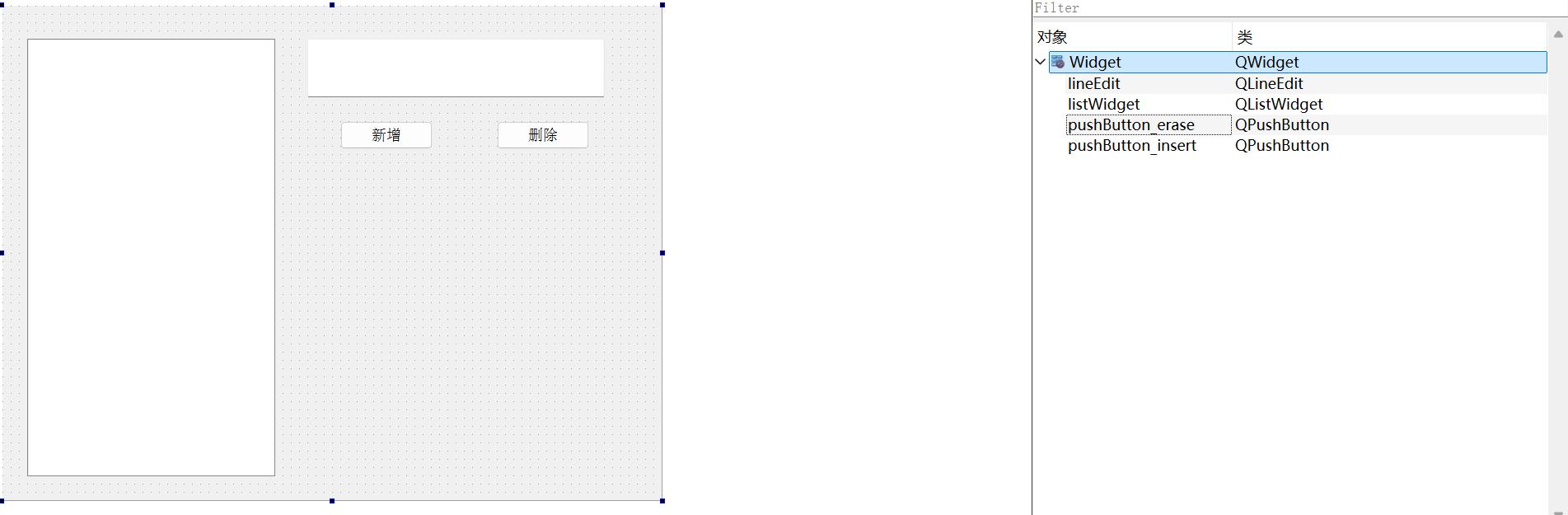
页面属性设置:

代码添加元素:
ui->listWidget->addItem("C++");
ui->listWidget->addItem("Linux");
ui->listWidget->addItem(new QListWidgetItem("Data Structure"));
在
QListWidgetItem中,不仅仅可以设置内容,还可以设置字体属性、图标、文字大小、是否能被选中等状态
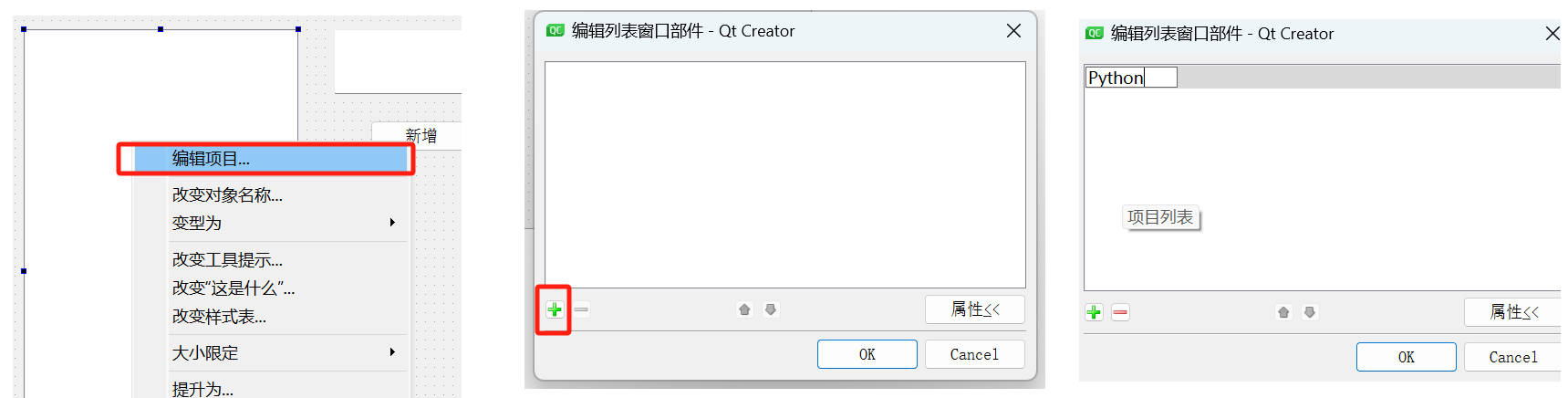
图形化界面添加元素:

Tips:
如果初始化的内容是固定的,那么可以用代码也可以用图形化;
但如果初始化的内容是不固定的,要通过读取文件/网络来构造数据,此时就必须通过代码的方式添加
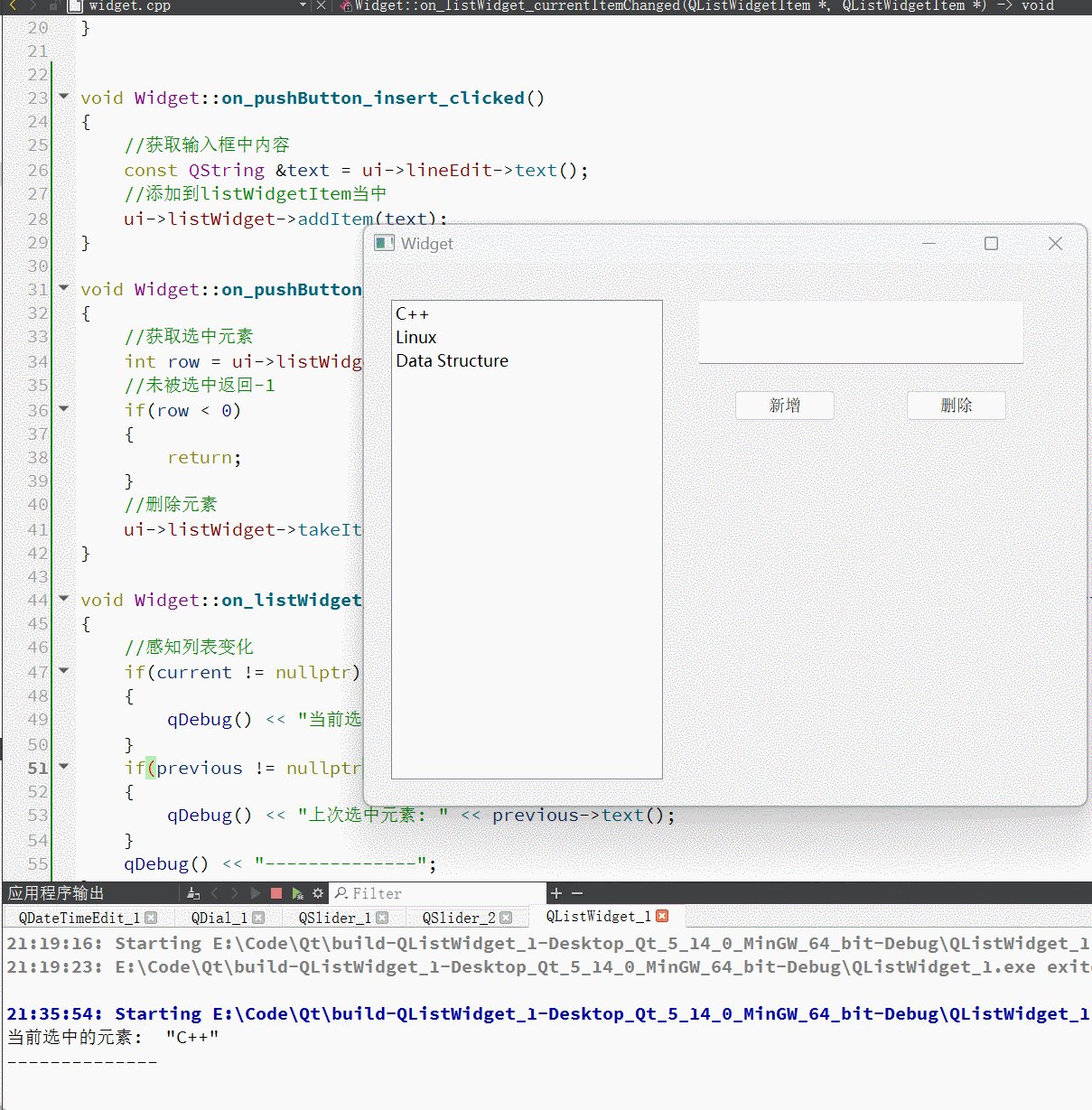
完整代码:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//添加元素
ui->listWidget->addItem("C++");
ui->listWidget->addItem("Linux");
ui->listWidget->addItem(new QListWidgetItem("Data Structure"));
}
Widget::~Widget()
{
delete ui;
}
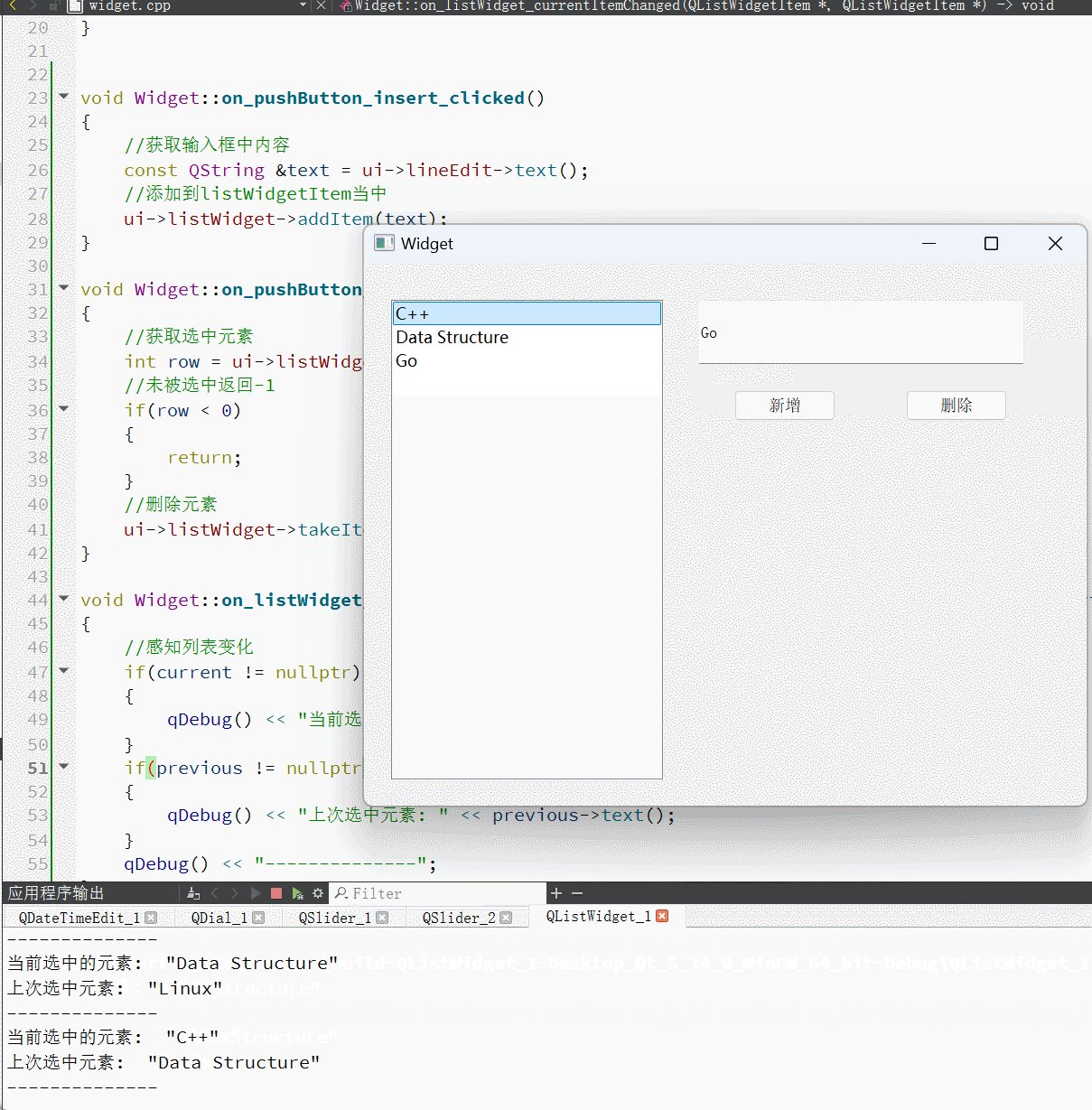
void Widget::on_pushButton_insert_clicked()
{
//获取输入框中内容
const QString &text = ui->lineEdit->text();
//添加到listWidgetItem当中
ui->listWidget->addItem(text);
}
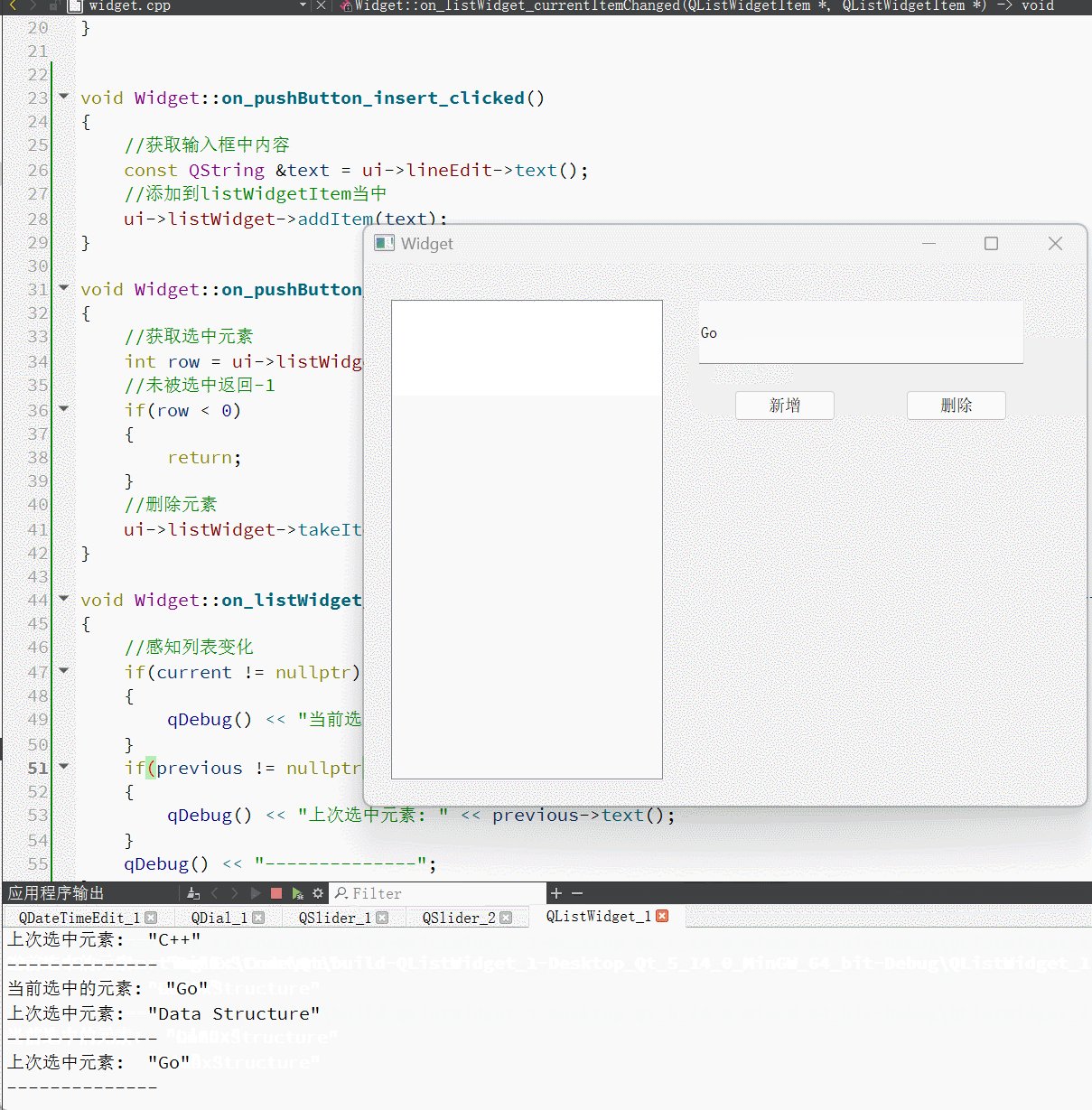
void Widget::on_pushButton_erase_clicked()
{
//获取选中元素
int row = ui->listWidget->currentRow();
//未被选中返回-1
if(row < 0)
{
return;
}
//删除元素
ui->listWidget->takeItem(row);
}
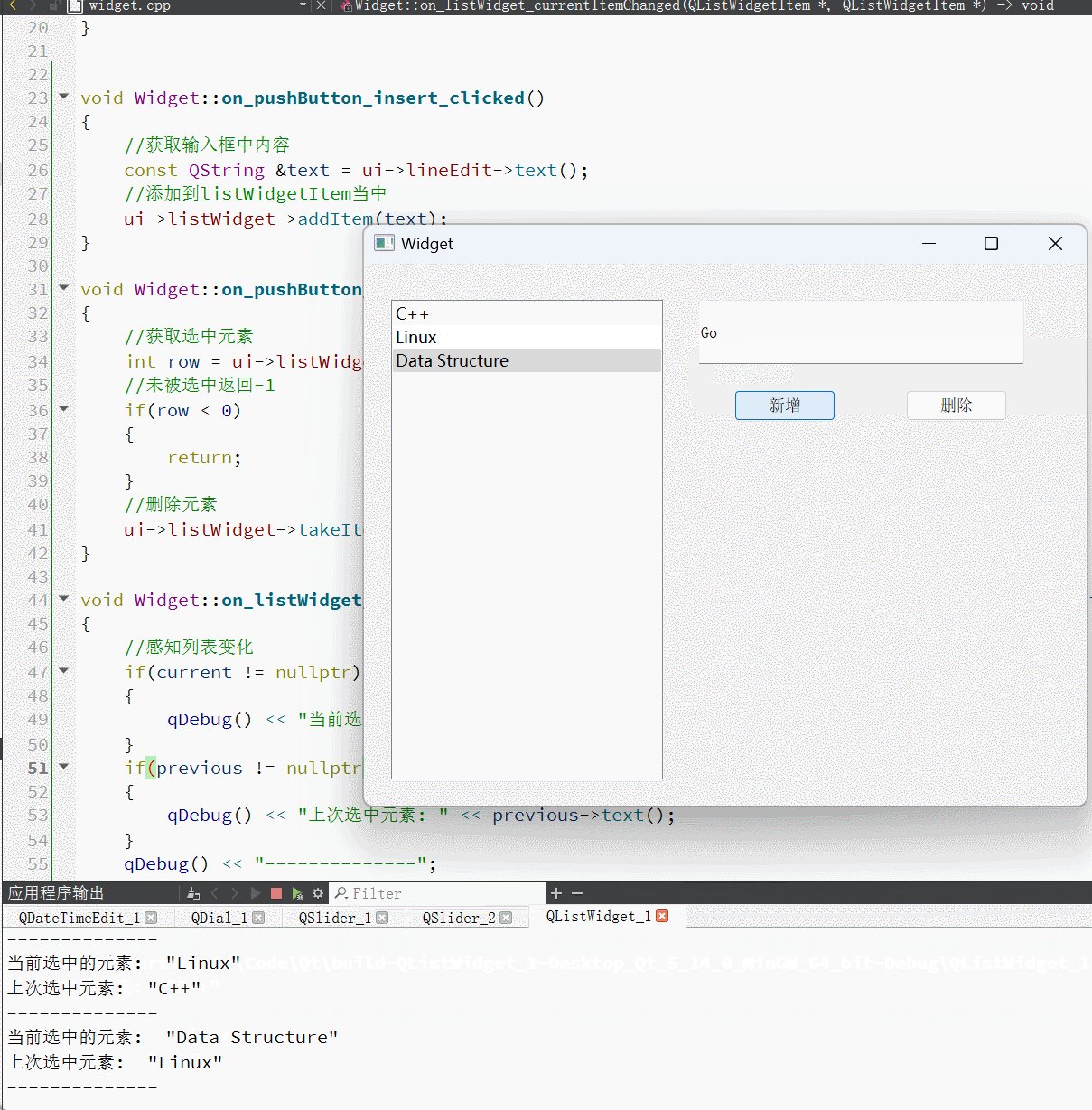
void Widget::on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{
//感知列表变化
if(current != nullptr)
{
qDebug() << "当前选中的元素: " << current->text();
}
if(previous != nullptr)
{
qDebug() << "上次选中元素: " << previous->text();
}
qDebug() << "--------------";
}


























 3726
3726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










