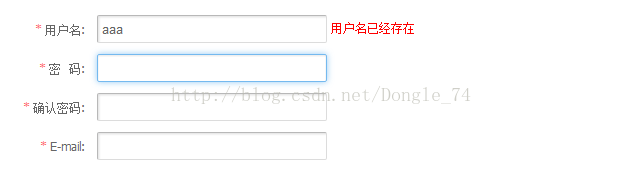
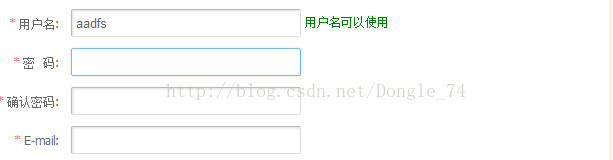
了解异步交互,需要先了解XMLHttpRequest对象。XMLHttpRequest可以实现在页面已经加载后,可以继续与服务器请求,切不重新加载网页。利用其这一特性,来实现页面上局部加载数据,或者校验某些信息。这里就以用户名的校验为例。校验用户注册输入的用户名是否在数据库已经存在。
首先,需要创建XMLHttpRequest对象,才可以实现异步交互。
function createXmlHttp(){
var xmlHttp;
try{//Firefox,Opera 8.0+,Safari
xmlHttp = new XMLHttpRequest();
}
catch(e){
try{
xmlHttp = new ActiveXobject("Microsoft.XMLHTTP");
}
catch(e){
}
}
return xmlHttp;
}
校验
校验的过程有四个步骤
1、创建异步交互对象
创建异步交互,产生一个上边的XMLHttpRequest对象,这样我们才可以对继续进行异步交互。
2、设置监听
针对我们需要交互的部分进行监听,比如校验用户名,我们需要获取用户输入的用户名,将用户名通过下面的打开链接的方式传给服务器,经过服务器处理,接受服务器返回的信息。
3、打开链接
将用户输入的用户名传给对应的URL连接,发送给服务器
4、发送
具体代码
function checkUsername(){
//获得文本框值
var username = document.getElementById("username").value;
//1.创建异步交互对象
var xhr = createXmlHttp();
//2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("span1").innerHTML = xhr.responseText;
}
}
}
//3.打开链接
//当访问连接不变的时候极容易引起浏览器的缓存,故而需加入时间戳
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
//4.发送
xhr.send(null);
}



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








