编写product.vue的时候出现报错:
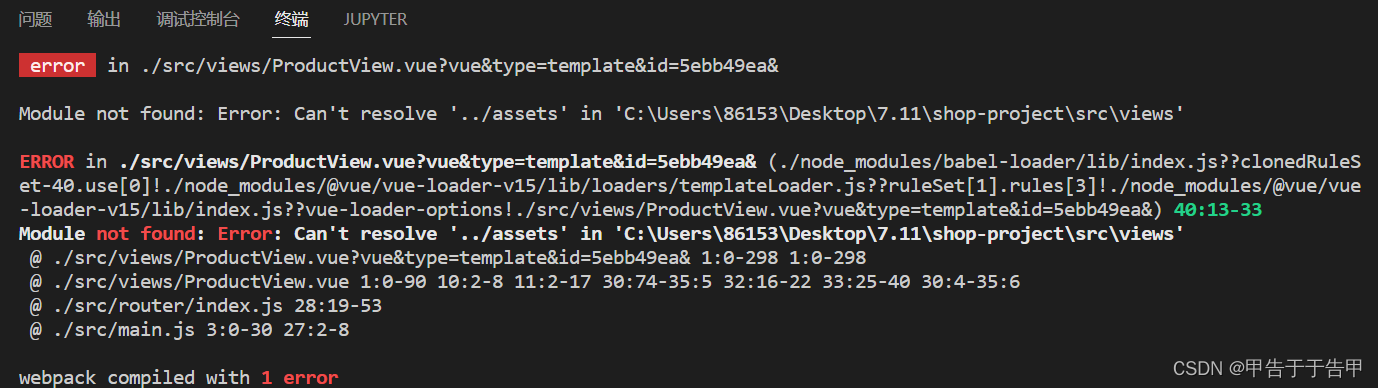
error in ./src/views/ProductView.vue?vue&type=template&id=5ebb49ea&
Module not found: Error: Can't resolve '../assets' in 'C:\Users\86153\Desktop\7.11\shop-project\src\views'

然后仔细看了看感觉文件路径也没毛病,“../”也没有写错,确实是produt.vue的上一级目录里才有assets文件夹 “../”没有写错

查了一些答案
①有的说把“@/”换成“../”,关键是我本来就是写的"../"所以这个回答没啥用
②有的说是vue缺webpack的什么插件要下一个,其实也不是这个原因
③有的说要在webpack.config.js中加这么一段话:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
devtool: "sourcemap",
entry: './js/entry.js', // 入口文件
output: {
filename: 'bundle.js' // 打包出来的wenjian
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
],
module : {
...
}
}其实也不是这个原因
解决:
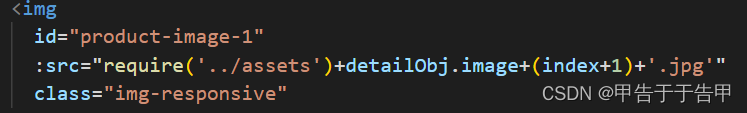
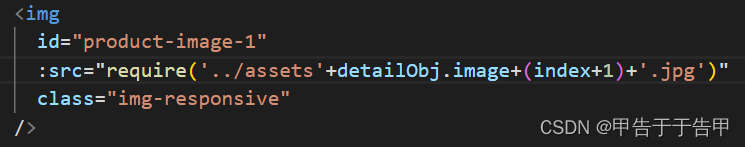
其实是我在写动态地址拼接的时候把require()的括号位置打错地方了
我写成了这样:

其实应该是这样:

然后我改了一处之后依然报原来的错,我还以为不是这个原因,结果其实是因为我先前写错了两处只修正了一处所以才报原样的错,把两处的require()的括号位置都改对之后去终端里输npm run serve就能成功启动了























 6115
6115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








