1.创建ionic工程
1.1 进入你要创建项目的路径
1.2
ionic start <
project
-
name
>
<
optional
-
template
>
可选模板为:sidemenu 侧滑、tabs 底部tab切换、blank 空白
如下:创建一个名为appone的还有blank的项目
ionic start appone blank
2.添加Android
2.1 进入工程
cd appone
2.2 添加平台
ionic platform add android
2.3 打包测试
ionic build android3. 添加grunt插件
3.1 创建安装grunt的文件夹,准备pack.json和Gruntfile.js文件。
package.json:
可以用 npm init 创建。也可直接写,如下:
{
"name": "appone",
"version": "1.0.0",
"description": "small project",
"dependencies": {
"grunt": "*"
}
}module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json')
});
}
3.2 安装项目grunt
npm install grunt --save-dev
安装后会多一个node_moudules文件夹。
3.3.1 安装插件concat
npm install grunt-contrib-concat
同时,在Gruntfile.js 文件中添加配置,以便grunt的时候调用:
module.exports = function(grunt){
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat:{
dist:{
src:[
'../../../www/js/*.js'
],
dest:'../../../www/build/appone.build.all.js'
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat']);
};
3.3.2 安装jshint 插件
npm install grunt-contrib-jshint jshint:{
files:'../../../www/js/*.js'
}
3.3.3 安装uglify插件
![]()
npm install grunt-contrib-uglify uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: '../../../www/build/appone.build.all.js',
dest: '../../../www/build/appone.build.all.min.js'
}
}
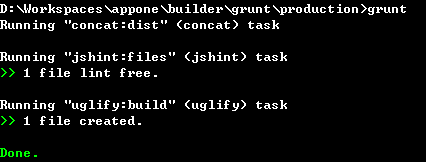
grunt测试:
输入“grunt”验证结果:

3.3.4 安装watch插件
npm install grunt-contrib-watch watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
遇到的问题:
1. 在安装npm install jshint 报错时,可以试试用使用此语句安装插件:
npm install grunt-contrib-jshint
3. 在打包时如果出现各种奇怪的错误解决不完,可以尝试重新安装最新版sdk。
4. sdk安装不成功很多原因是网络问题,可以换时段试。






















 1082
1082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








