- 安装好node.js(本机安装的是4.2.2)
- 安装好npm(是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准)
- 在本地创建ionic目录,并在目录下执行命令
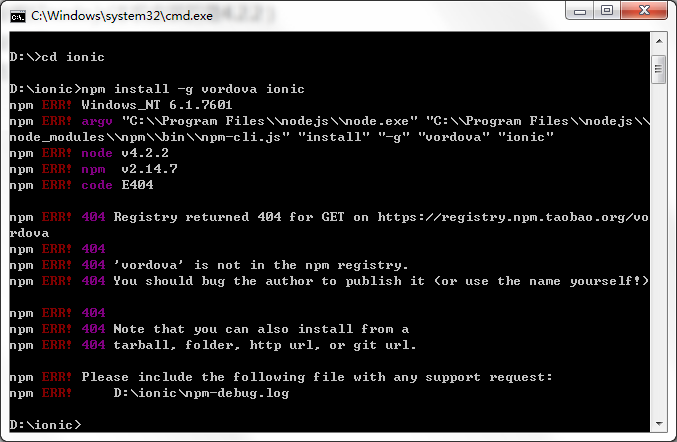
注:由于GFW,很多插件下载不下来,我们可以使用淘宝镜像来解决这个问题:
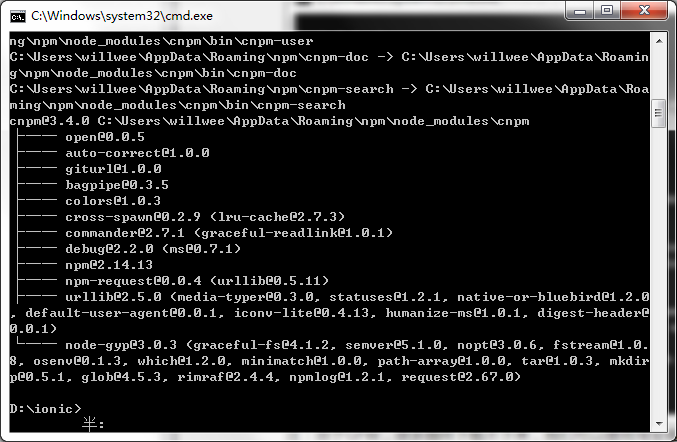
npm install -g cnpm –registry=https://registry.npm.taobao.org
安装完成后,以后所有的插件都使用cnpm这个命令来进行安装。
cnpm install -g ionic cordova
注:运行本命令需要超级权限 - 进入你要创建项目的路径,创建新项目
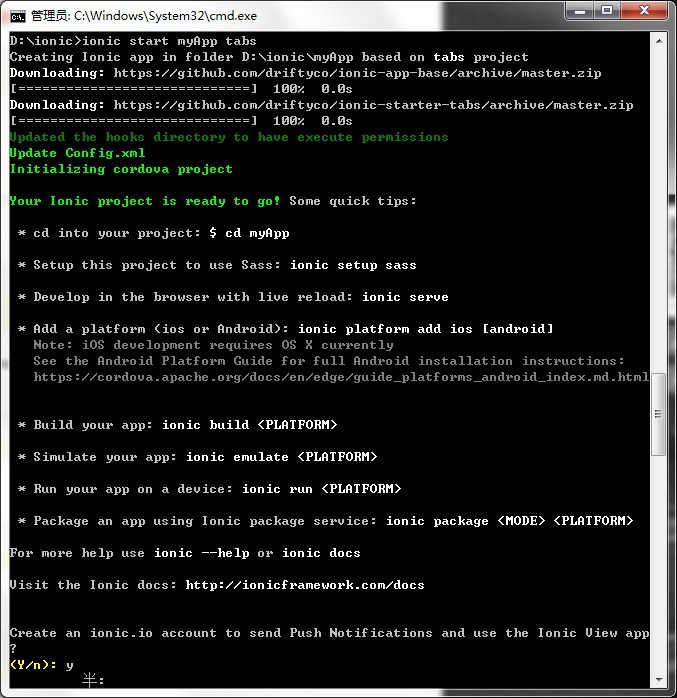
创建一个名为myApp的还有tabs的项目(ionic start ) 可选模板为sidemenu 侧滑、tabs 底部tab切换、blank 空白):
ionic start myApp tabs 创建一个tabs底部tab切换的项目(注:有时候网络有问题会导致创建出现问题)
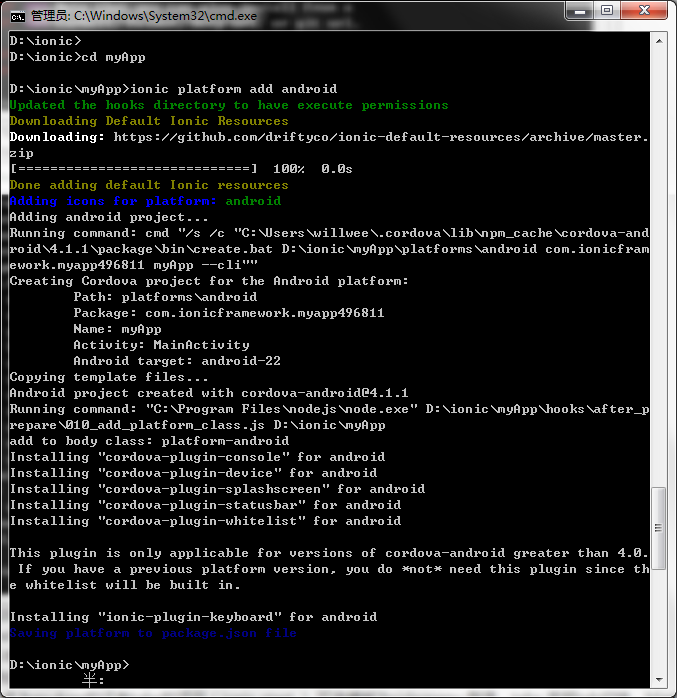
- myApp就为项目名称,进入myApp这个文件夹,添加android平台
ionic platform add android
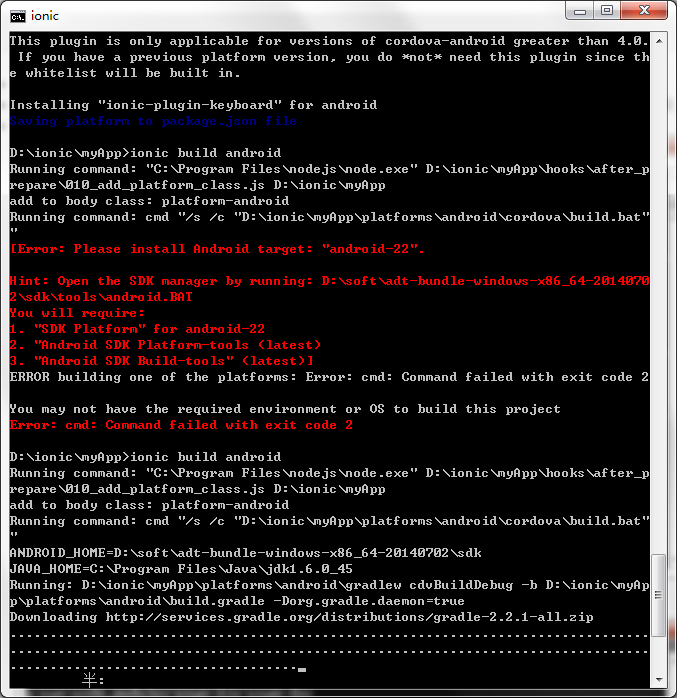
- 生成androidapk:
ionic build android (出错提示android22没安装,更新22后可行,由于网络问题可能会很慢)
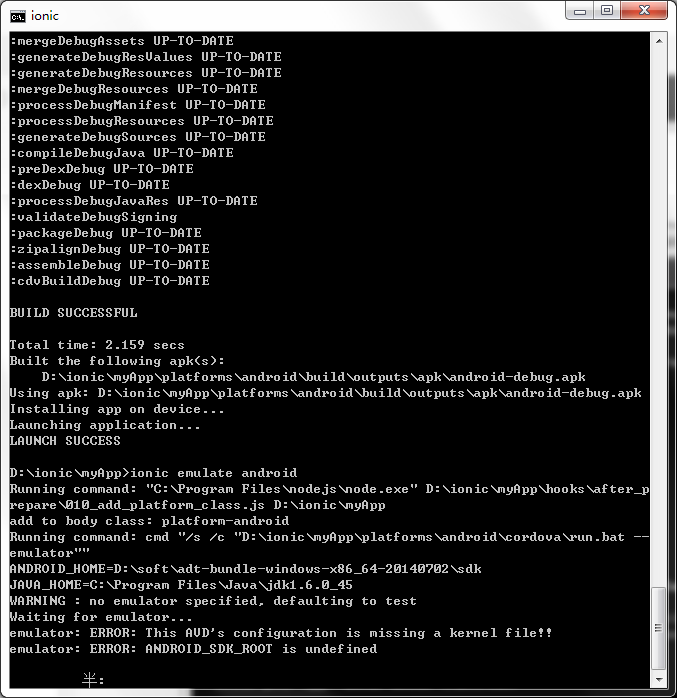
其中这一步可以省略直接在模拟机或者手机中运行
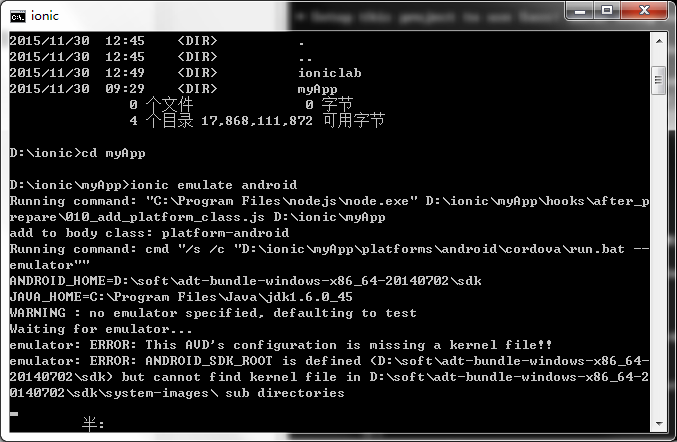
在android模拟器或真机中模拟: ionic emulate android
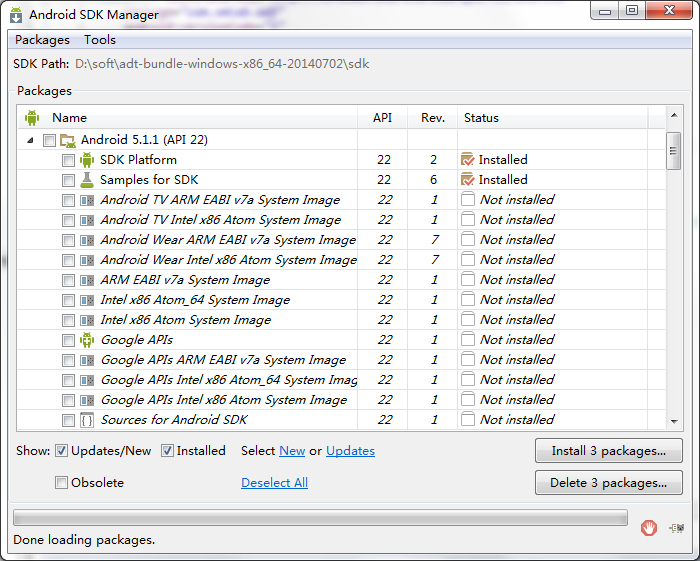
解决办法:
进入eclipse自带的android SDK manager将22的所有包都下载下来
配置了ANDROID_SDK_ROOT路径后报错信息如下:
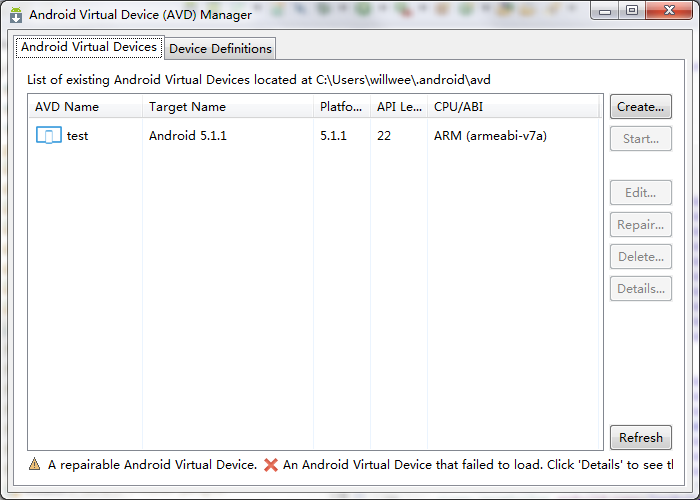
最关键的原因可能是由于我自己的模拟机配置的问题(如下):
这里之前配置的一个模拟机使用的是api 17 但是17的那个版本我没有下载armeabi-v7a 相关的包,所以我将17修改为22(我已经下载完全的api22相关的包),配置好后,使用命令启动模拟器一切OK.
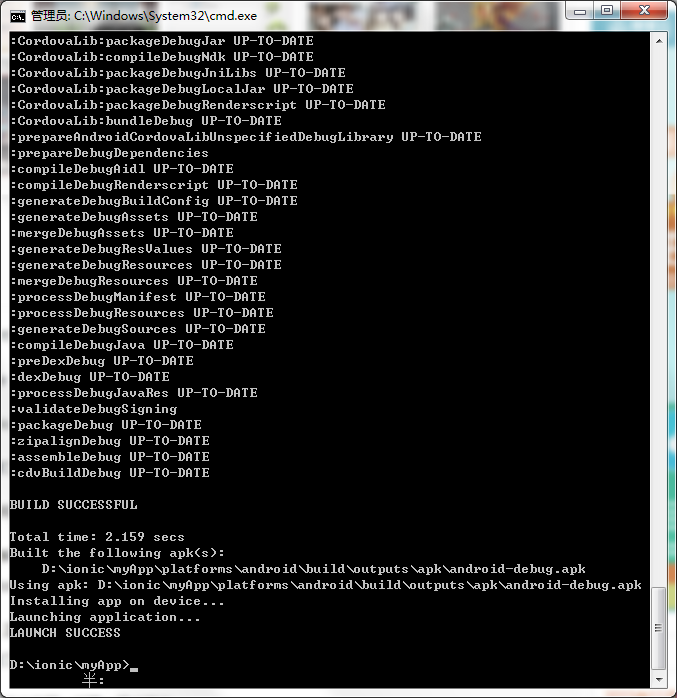
在真机中运行:ionic run android

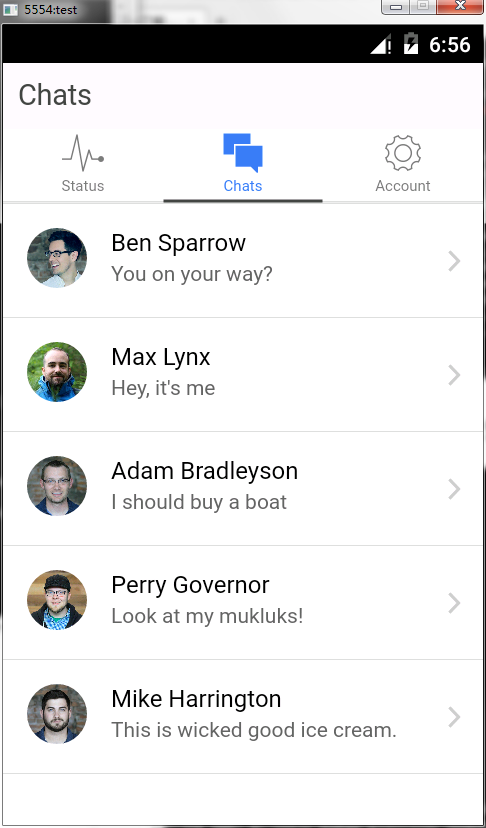
即生成apk,并在模拟器或真机中模拟。
可以看到运行的app了。至此环境都已经OK。
更新ionic等
a.更新cordova及ionic包
npm update -g cordova ionic
b.更新已建ionic项目中的js类库,命令行中先进入项目所在目录,然后运行:
ionic lib update展现ionic项目结果(显示在ios和android上的样式)
ionic serve –lab查看ionic版本(当前最新版本为1.2.13)
ionic -v
































 6293
6293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








